极速赛车官网开奖记录查询 168官网记录历史查询结果 168极速赛官方开奖结果 168体彩网 Build UIs without the grunt work
极速赛车开奖官网开奖记录168官方网站 Storybook is a frontend workshop for building 极速赛车官网开奖记录查询结果-结果开奖官网直播168记录历史查询 UI components and pages in isolation. Thousands of teams use it for UI development, testing, and documentation. It's open source and free.
Develop durable user interfaces
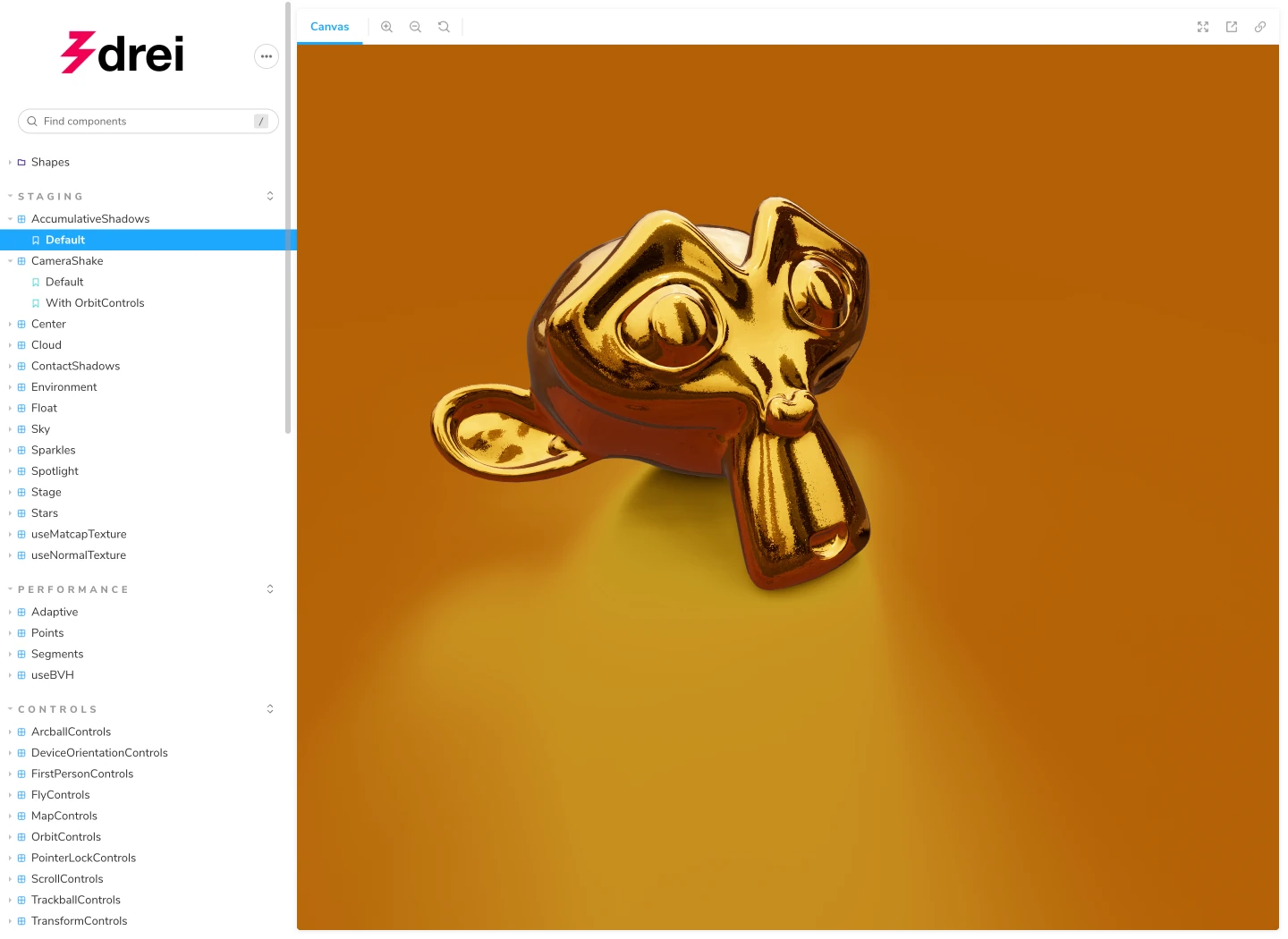
Build 极速赛车官网开奖记录查询结果-结果开奖官网直播168记录历史查询 UI components and pages in isolation
Implement components and pages without needing to fuss with data, APIs, or business logic.
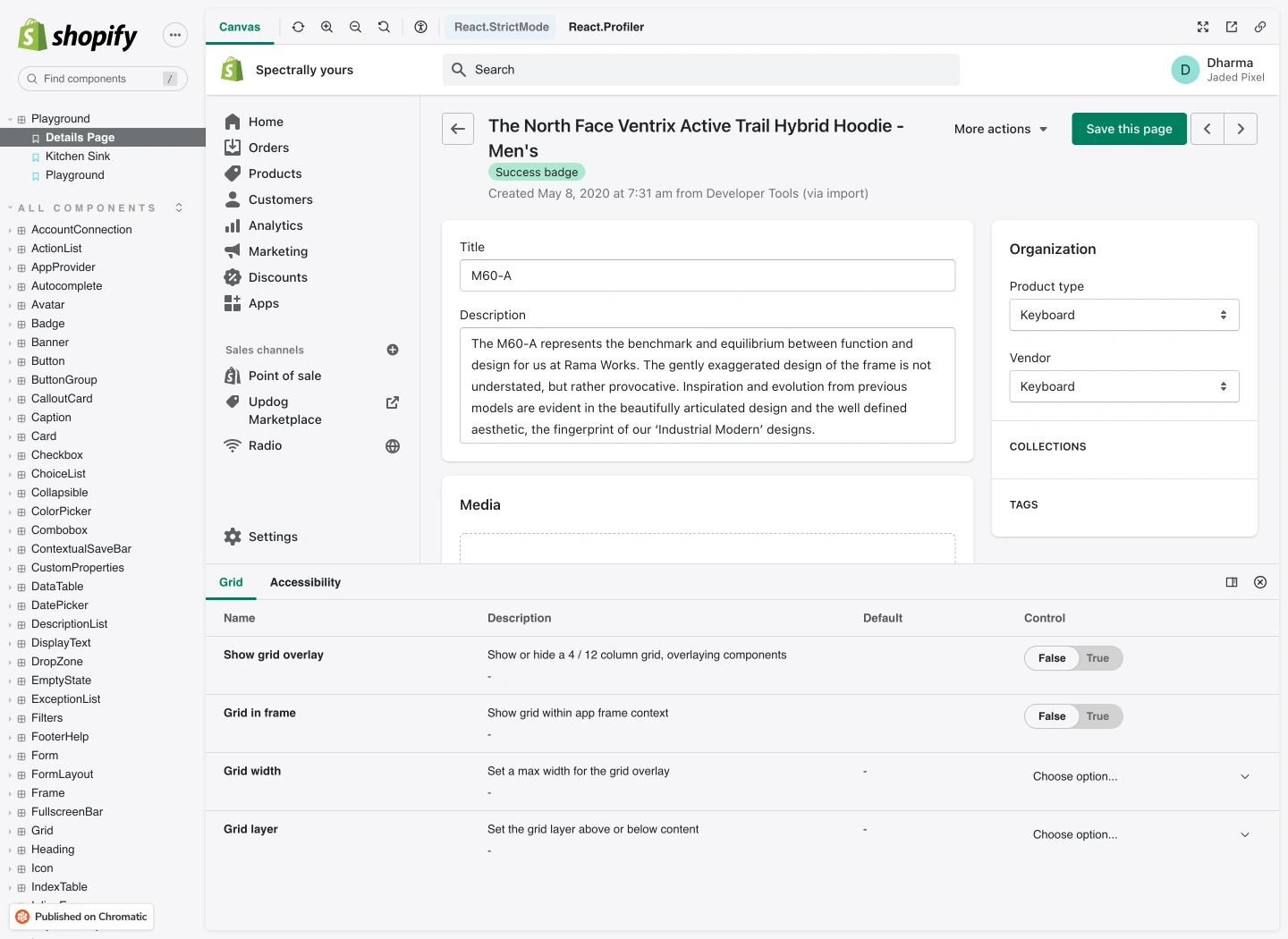
Why build UIs in isolation?Mock hard-to-reach edge cases as stories
Render components in key states that are tricky to reproduce in an app. Then save those states as stories to revisit during development, testing, and QA.
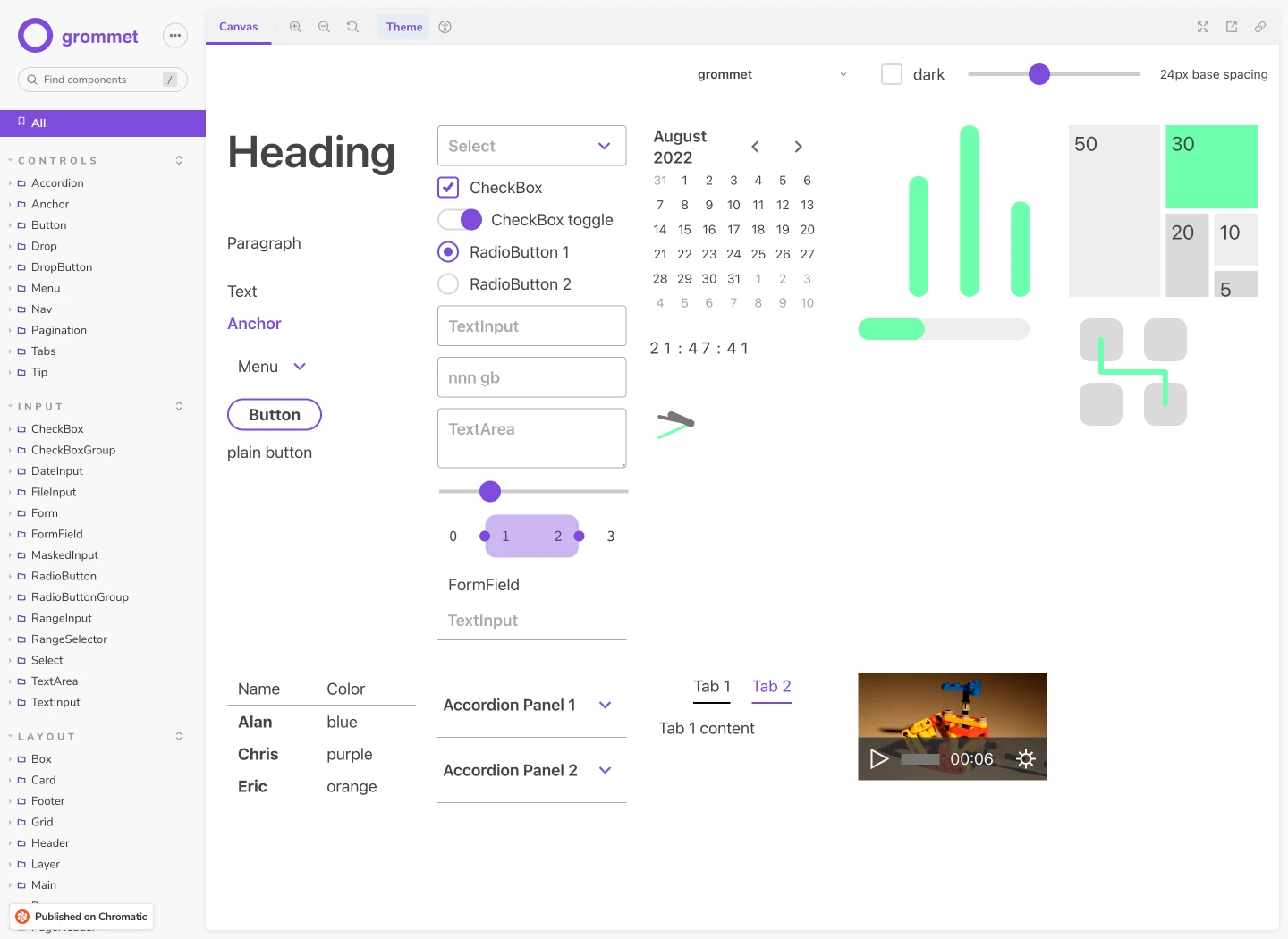
How to write a storySupercharge your workflow with addons
Addons extend and customize your UI development workflow. There are hundreds of addons that help you build UI faster, document component libraries, and integrate with other tools.
极速赛车开奖结果 官网168极速官网开奖计划 168极速赛车官方开奖 极速赛车开奖记录查询 官网开奖直播 Drop the finished UI components into your app
Once you finish developing UI components in isolation, drop them into your app. You'll have confidence that the components are hardened to support every possible edge case.
Integrate with the tools you already use
Storybook is incrementally adoptable and integrates with industry-standard tools. That means your team doesn't have to change their workflow.
Browse integrations“Storybook is a powerful frontend workshop environment tool that allows teams to design, build, and organize UI components (and even full screens!) without getting tripped up over business logic and plumbing.”
Test UIs with less effort and no flake
Stories capture the “known good” states of UI components. They're a pragmatic, reproducible way to keep track of UI edge cases. Reuse stories to power automated tests
“The tool we use for editing UI is Storybook. It is the perfect place to make sure your work aligns with designs to the pixel across breakpoints.”
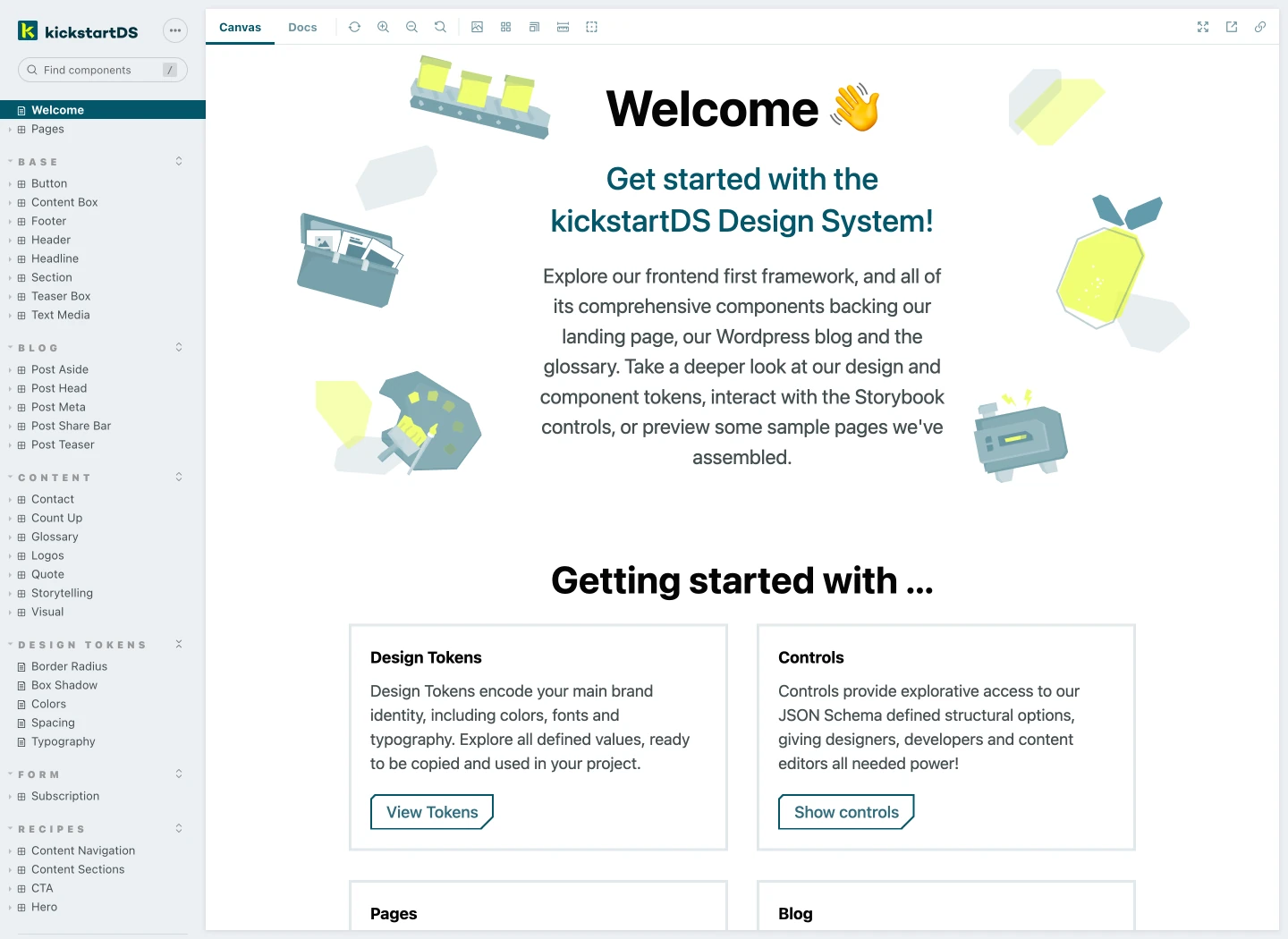
Document UI for your team to reuse
Storybook brings together UI, examples, and documentation in one place. That helps your team adopt existing UI patterns.
“Storybook has made developing components more streamlined by allowing us to easily include technical documentation within our design system!”
极速赛车168赛果直播网-168官网开奖记录查询1分钟结果,极速赛车结果号码查询官网记录 Automate UI workflows
Add Storybook as a CI step to automate the UI development workflow. That helps you and your team ship faster with less manual work.
Made for frontend developers
The top frontend engineering teams rely on Storybook to ship world-changing products. Join our open source community to learn new techniques and get support.