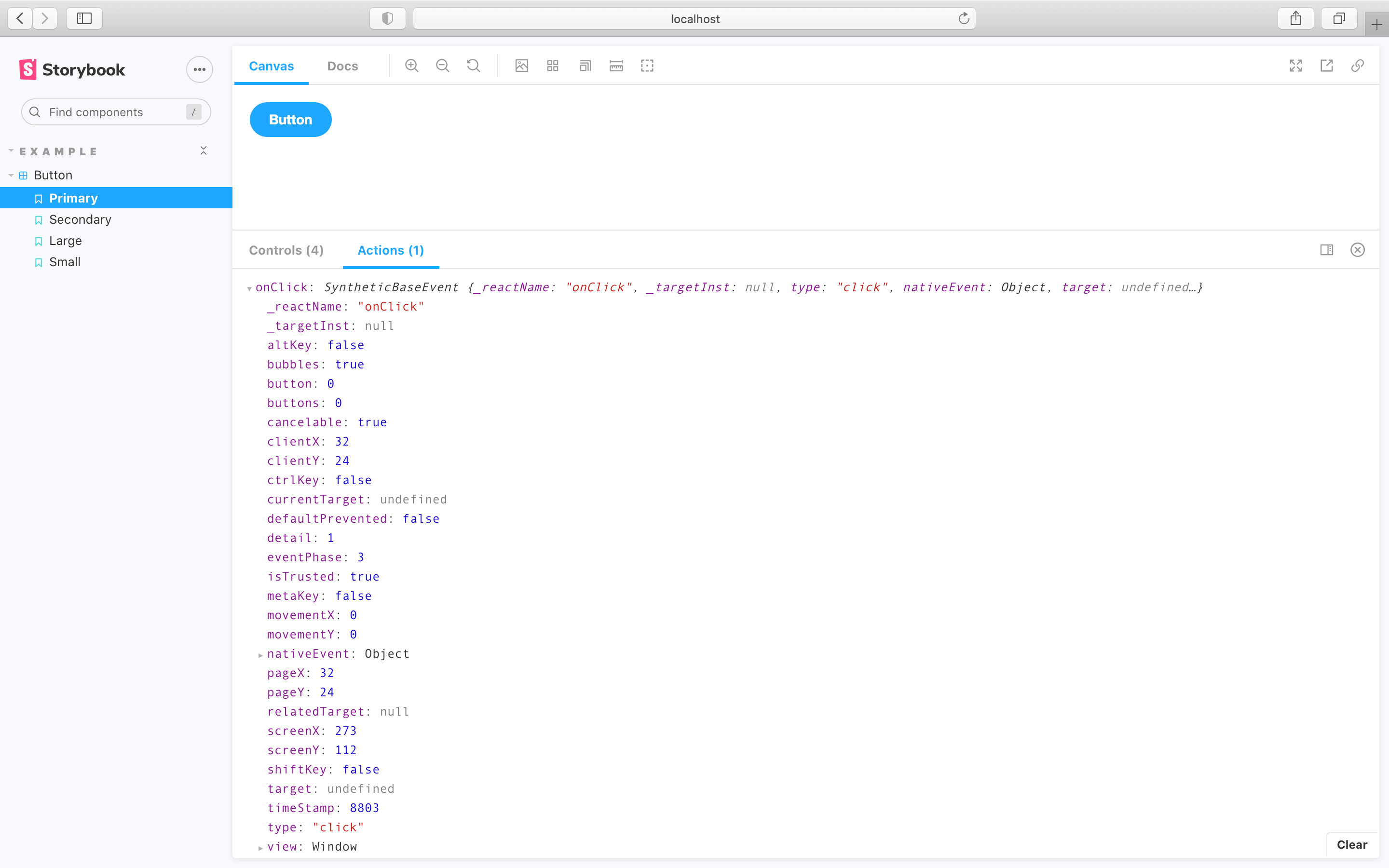
Storybook Addon Actions
Storybook Addon Actions can be used to display data received by event handlers in Storybook.

Installation
Actions is part of essentials and so is installed in all new Storybooks by default. If you need to add it to your Storybook, you can run:
npm i -D @storybook/addon-actions
Then, add following content to .storybook/main.js:
export default {
addons: ['@storybook/addon-actions'],
};
Usage
The basic usage is documented in the documentation. For legacy usage, see the advanced README.
Made by
- kasperpeulen
- jreinhold
Work with
Angular
Ember
HTML
Marko
Mithril
Preact
Rax
React
Riot
Svelte
Vue
Web Components
Tags