Storybook Addon Outline
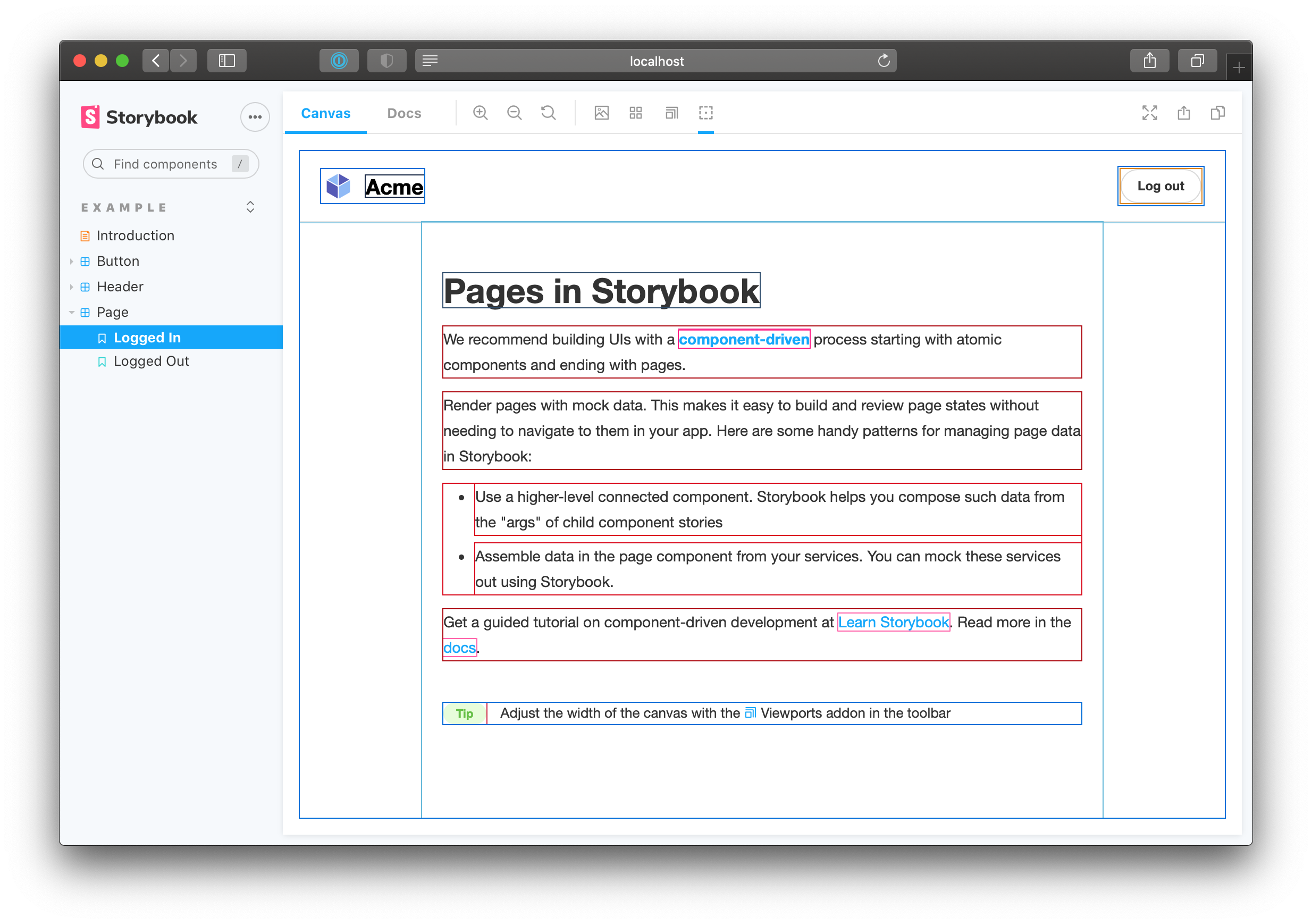
Storybook Addon Outline can be used for visually debugging CSS layout and alignment inside the preview in Storybook. Based on Pesticide, it draws outlines around every single element in the preview pane.

Usage
Requires Storybook 6.1 or later. Outline is part of essentials and so is installed in all new Storybooks by default. If you need to add it to your Storybook, you can run:
npm i -D @storybook/addon-outline
Then, add following content to .storybook/main.js:
export default {
addons: ['@storybook/addon-outline'],
};
You can now click on the outline button or press the o key in the toolbar to toggle the outlines.
Made by
- domyen
- kasperpeulen
- valentinpalkovic
- jreinhold
- kylegach
- ndelangen
Work with
Angular
Ember
HTML
Marko
Mithril
Preact
Rax
React
Riot
Svelte
Vue
Web Components
Tags