Storybook DayMarch 14, 2023
10am - 1pm
Pacific Standard Time
6pm - 9pm
Central European Time
Watch live
Online event
Brought to you by
Join us for an online event about the future of UI development with Storybook. See what’s new in 7.0, meet world-class frontend devs, and check out the leading projects in the community.
Watch the replayBrought to you by
See what’s new
Design refresh
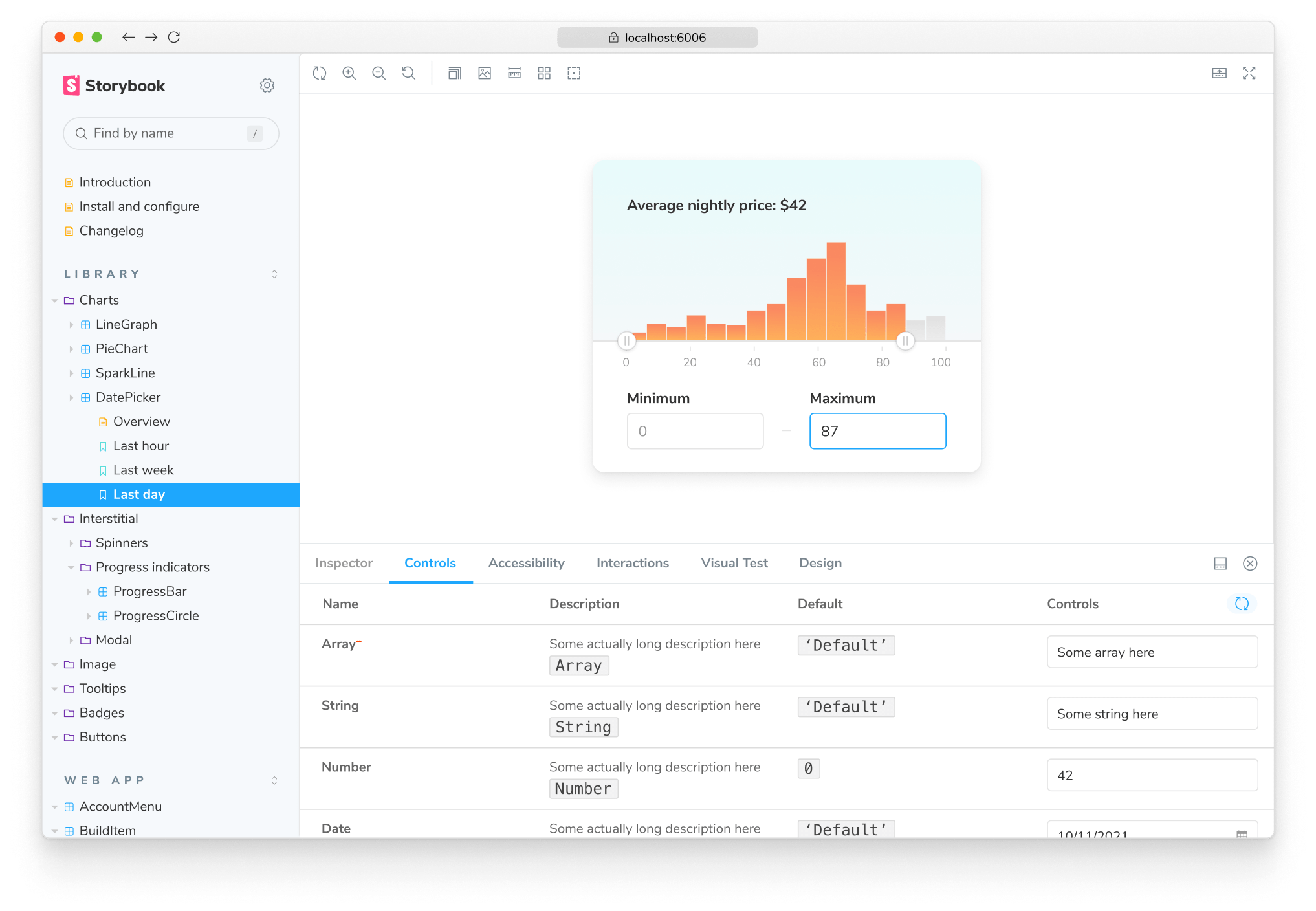
7.0 streamlines Storybook’s developer experience to speed you up: edge-to-edge layout, redrawn icons, refined forms, faster start & build performance.

Stability for the long run
Say hello to Ecosystem CI, a comprehensive test suite that regularly checks compatibility with popular tools in the JavaScript ecosystem.
Performance overhaul
7.0 optimizes and pre-bundles Storybook to reduce install weight. That speeds up build times and eliminates dependency conflicts.
Docs revamp
Kickstart your project’s UI documentation with MDX 2 support, new architecture, streamlined UX, and a readymade doc blocks.
Interaction testing
Simulate user behavior like click, hover, and type inside your story file. Powered by Jest and Testing Library
Test runner
Keeps your stories up to date automatically with test runner, a Jest powered CLI tool that runs testing and reports coverage.
Framework API for integrations
Frameworks are packages that automatically configure Storybook to work with popular application setups like NextJS and Sveltekit.
Component Story Format 3.0
Introducing the next major version CSF that dramatically reduces boilerplate and helps you to focus on the essence of your stories.
First-class Vite support
Vite is a next-gen build tool that gives Storybook 7.0 fast startup and instant reloads.
TypeScript just works
TypeScript works with Storybook. 7.0 expands type safety with new types and features powered by Typescript 4.9.
Auto-config for Next.js
Zero-config integration for Next 12 & 13 helps you develop, test, and document UI components in isolation.
Storybook for SvelteKit
Zero-config integration for SvelteKit. It enables you to reuse your Vite config and use lib alias for imports and asset paths, and access the app environment.
Talks
You'll get a tour of Storybook 7.0's features and see what's new in the ecosystem, including frameworks, addons, and recipes. We're also thrilled to welcome community members on stage to share first-hand accounts of how Storybook helps them craft design systems, ship micro-frontends, and even engage in creative coding.
View ScheduleCall for proposals (closed)
Share your experience with thousands of passionate UI developers and open source contributors.
We're seeking talks that highlight how you use Storybook. These could range from high-level case studies or deep dive into specific workflows. For example:
- How you've customized Storybook by theming it or building addons
- Testing components with Storybook (visual, interaction, accessibility, etc.)
- Combining Storybook and Figma to enable better collaboration between devs & designers
- Using Storybook for game development or WebGL components
- Using Storybook to maintain OSS libraries
Format
Lightning talk (5-10 minutes). Talks will be recorded ahead of time.
Deadline
Feb 7, 2023