Styles On Hover
Click on any storybook element to see the element's type selector, class selector, and ID selector CSS styles
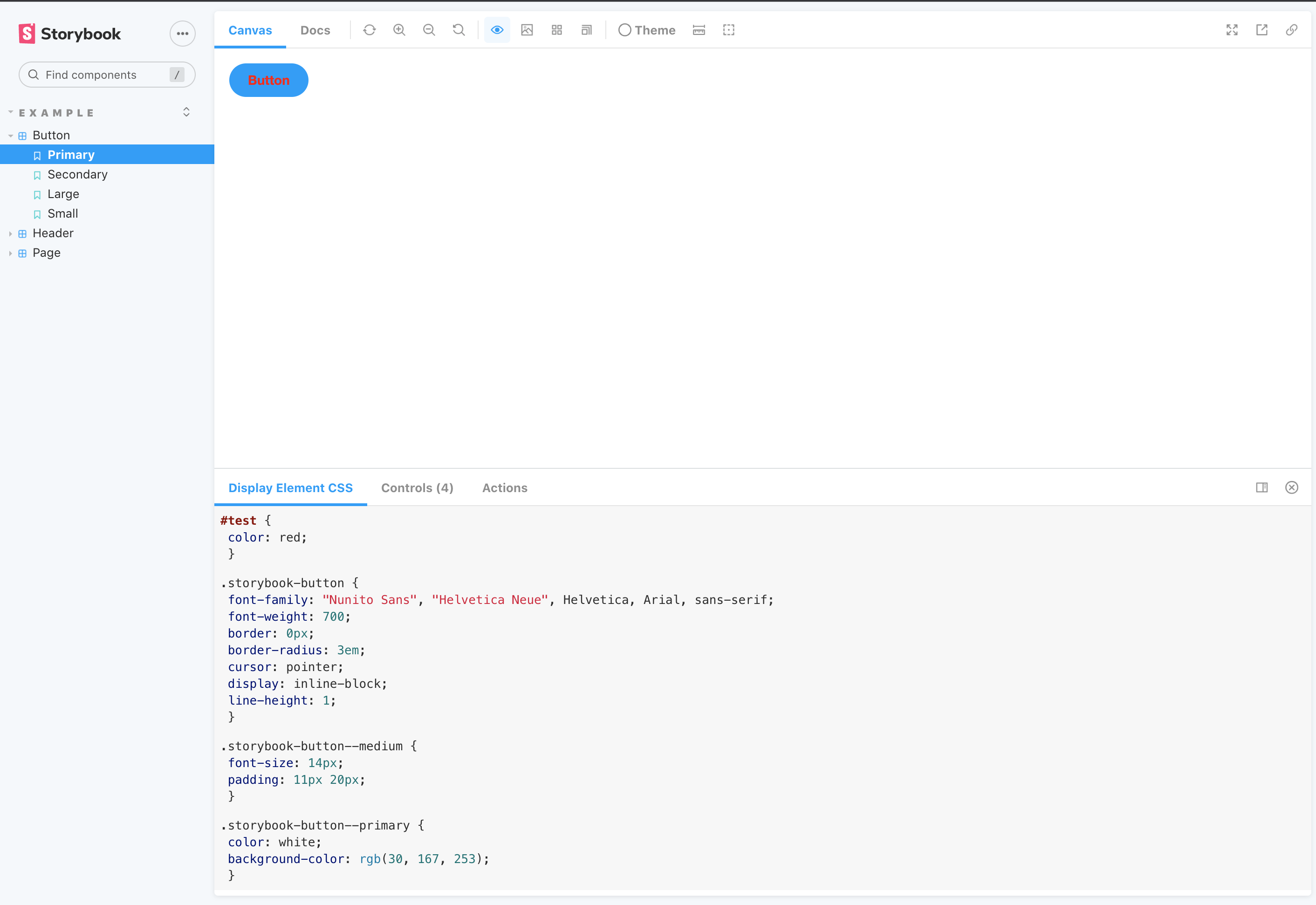
Display Element CSS
This storybook Addon allows users to inspect their story element's type selector, class selector, and ID selector CSS styles.
To enable the Display Element CSS addon, click on the eye icon on the toolbar.

Once enabled, click on any storybook element to see the element's type selector, class selector, and ID selector CSS styles in the panel.

To go back to seeing the story element's default click behavior, disable the Display Element CSS addon by clicking on the eye icon on the toolbar.
Development scripts
yarn startruns babel in watch mode and starts Storybookyarn buildbuild and package your addon code