ArgTypes
Watch a video tutorial
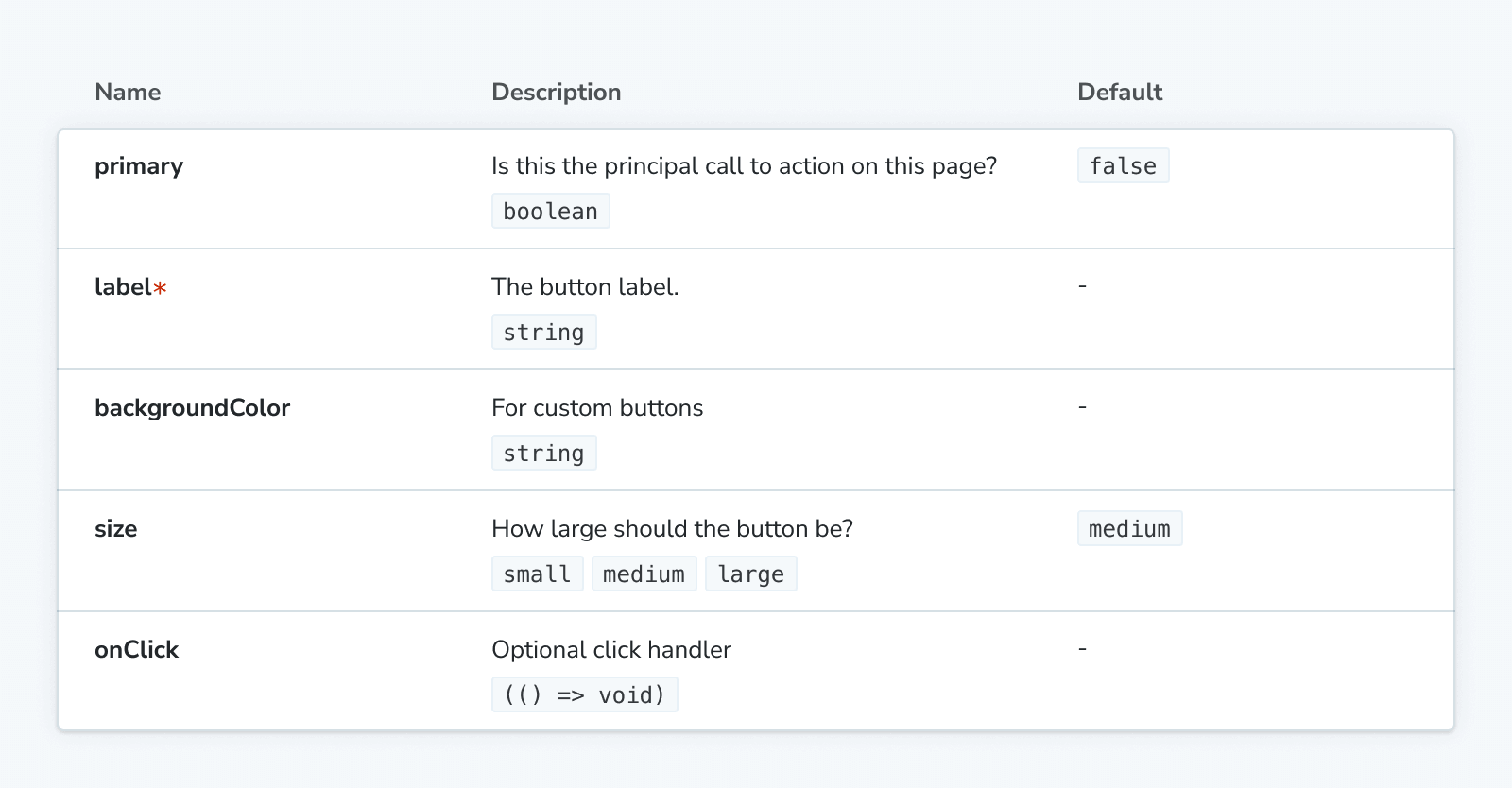
The ArgTypes block can be used to show a static table of arg types for a given component, as a way to document its interface.
If you’re looking for a dynamic table that shows a story’s current arg values for a story and supports users changing them, see the Controls block instead.

{/* ButtonDocs.mdx */}
import { Meta, ArgTypes } from '@storybook/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
<ArgTypes of={ButtonStories} />ArgTypes
import { ArgTypes } from '@storybook/blocks';Configuring with props and parameters
ℹ️ Like most blocks, the ArgTypes block is configured with props in MDX. Many of those props derive their default value from a corresponding parameter in the block's namespace, parameters.docs.argTypes.
The following exclude configurations are equivalent:
// Replace your-framework with the name of your framework
import type { Meta } from '@storybook/your-framework';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
parameters: {
docs: {
controls: { exclude: ['style'] },
},
},
};
export default meta;{/* ButtonDocs.mdx */}
<ArgTypes of={ButtonStories} exclude={['style']} />The example above applied the parameter at the component (or meta) level, but it could also be applied at the project or story level.
exclude
Type: string[] | RegExp
Default: parameters.docs.argTypes.exclude
Specifies which arg types to exclude from the args table. Any arg types whose names match the regex or are part of the array will be left out.
include
Type: string[] | RegExp
Default: parameters.docs.argTypes.include
Specifies which arg types to include in the args table. Any arg types whose names don’t match the regex or are not part of the array will be left out.
of
Type: Story export or CSF file exports
Specifies which story to get the arg types from. If a CSF file exports is provided, it will use the primary (first) story in the file.
sort
Type: 'none' | 'alpha' | 'requiredFirst'
Default: parameters.docs.argTypes.sort or 'none'
Specifies how the arg types are sorted.
- none: Unsorted, displayed in the same order the arg types are processed in
- alpha: Sorted alphabetically, by the arg type's name
- requiredFirst: Same as
alpha, with any required arg types displayed first
