Emotion grid components
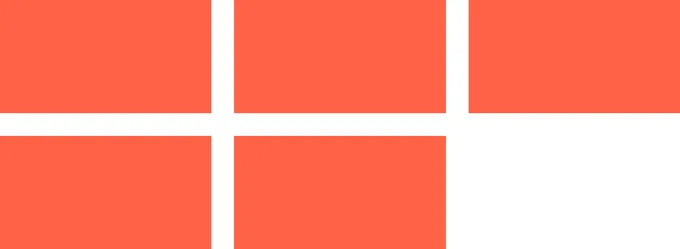
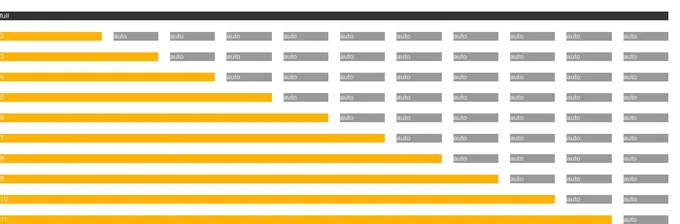
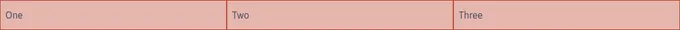
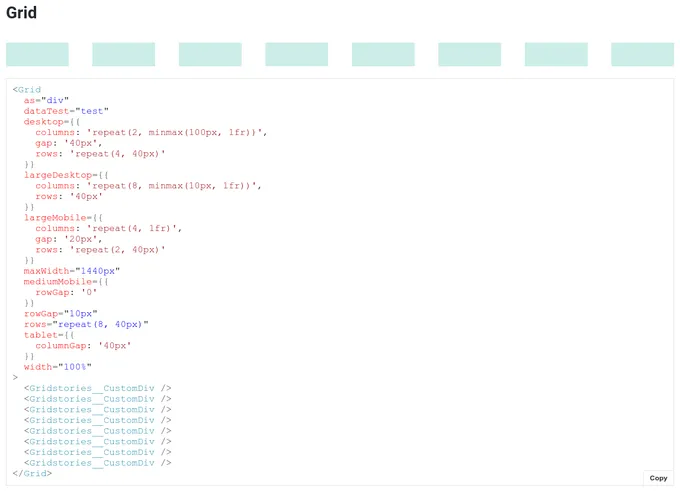
10 grids are styled using Emotion. A grid is a container used to build layouts that align to a user-defined system of columns and rows. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 14 projects.
10components48storiesLast updated 2 years ago
Other Names