
First-class Vite support in Storybook
Storybook 7.0 brings lots of Vite improvements: pre-bundled for speed, zero config setup, no Webpack required and smaller install size.

Vite is a next-gen build tool that has taken the web development world by storm. It gives you fast startup, instant reloads, widespread compatibility, and easy configuration. With nearly GitHub 50k stars, almost 2 million weekly npm downloads, and 650+ contributors, Vite is clearly a “big deal.”
Storybook first supported Vite in April 2021 (two months after Vite 2.0 was released) with help from community member Eirik Sletteberg. This experimental Vite adapter saw rapid adoption.
Over the last year, we re-architected Storybook for first-class Vite support. In 7.0, Vite will be one of two built-in options for building your component code (the other is Webpack 5). That means Vite has tighter integration with Storybook functionality and opens the door for automated testing against any core changes. Let’s check out the highlights:
- 🏎️ Pre-bundled for performance
- 🙅 No Webpack and smaller install size
- 🪄 Zero config
- 🌐 Vue 2 + 3, Svelte, React, and more
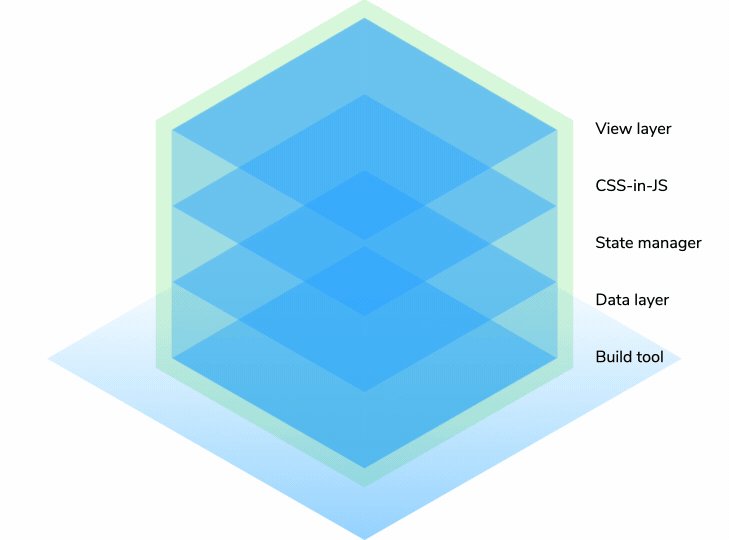
Pre-bundled for performance
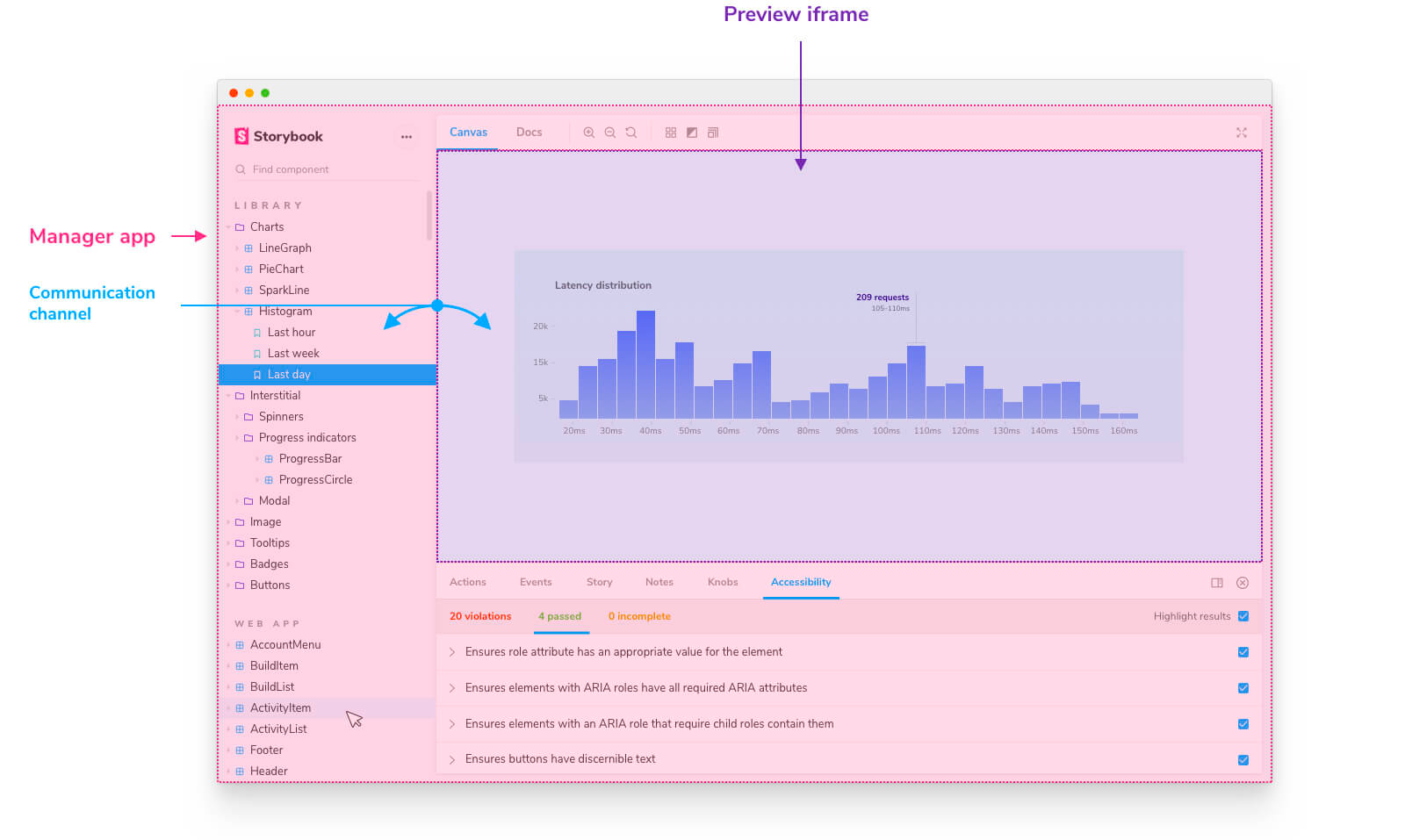
Storybook 7.0 ships as a pre-bundled app to speed up start and build times. Storybook has two parts: an iframe that renders your components in isolation and Storybook's own app for navigating stories and addons.
Previously, running Storybook involved building both the component code and the Storybook app on-demand. That was slower because each step takes time.

Pre-bundling means the Storybook app ships as a compiled code base instead of a set of dependencies that you then have to compile yourself. Storybook does less work to start up each time because all that work is done in advance. In a new bootstrapped project, the build time was reduced by over 15 seconds, and the Storybook dev server started up several seconds faster.

No Webpack and smaller install size
Another benefit of pre-bundling is that Storybook Vite users will no longer have to install or use Webpack. In the past, Storybook used Webpack to build its UI. Storybook 7.0 instead prebuilds the app using esbuild, which is the same engine that supercharges Vite's development experience.
Vite users demand speed and small, modern dependencies. Storybook 7.0 supports modern browsers and Node.js versions, which enabled us to remove unnecessary internal dependencies. That has streamlined Storybook's install size by 28% so far.
Zero config
Storybook 7.0 extends from your existing Vite config file. This means you'll no longer need to duplicate your config or manually merge them to keep your configuration aligned.
Originally, we expected that users would want a clear separation between their app's Vite configuration and Storybook's Vite configuration. This gives more control over how components are built. But our assumption wasn't quite right. Tools like Vitest and Vite itself showed us that developers appreciate tools that "just work". So now, Storybook extends your existing config.

If you want more control over Vite configuration, you can still tweak the config for Storybook using the viteFinal option (most projects will no longer need this though).
// .storybook/main.js|mjs|ts
import { mergeConfig } from 'vite';
export default {
stories: [
'../stories/**/*.stories.mdx',
'../stories/**/*.stories.@(js|jsx|ts|tsx)',
],
addons: ['@storybook/addon-essentials', 'storybook-addon-designs'],
framework: '@storybook/react-vite',
async viteFinal(config) {
// Merge custom configuration into the default config
return mergeConfig(config, {
// Add storybook-specific dependencies to pre-optimization
optimizeDeps: {
include: ['storybook-addon-designs'],
},
});
},
};
And speaking of configuration, 7.0 configuration files can now be written in TypeScript or native ESM without needing any other tooling.
Wide ecosystem support
Vite has widespread support for many frameworks and tools, and Storybook 7.0 has been refactored to make it easier to support those frameworks. We've added first-class support Vue 2, Lit, and SvelteKit in addition to React, Vue 3, Svelte and others which have been supported since 6.5.
These all work with zero additional config, and they’ll be tested and maintained with every Storybook release.

Roadmap for Vite
Storybook for Vite is already used in hundreds of production apps. In fact, Storybook's Vite builder receives nearly 200,000 downloads each week, a full tenth as many downloads as Vite itself. The upcoming 7.0 release will be a huge quality-of-life improvement for all these users.
We've moved the Vite builder into the Storybook monorepo, making it more stable and ensuring that it gets more attention from Storybook contributors.
We are working to improve Storybook's pnpm support, which many Vite projects use. Our goal is for 7.0 to work seamlessly in pnpm projects without any workarounds or special configuration. We've already made some improvements, and keep your eye on the 7.0 release notes for more to come.
In addition, we'll continue to focus on performance—making Storybook as fast as possible to install, build, start up, and run. Plus, expect more improvements to Storybook's best-in-class testing and documentation tooling.
Try it today
Storybook is committed to Vite support and will continue to refine and improve the experience for Vite users. Storybook 7.0 is currently in a late-alpha stage, and will be hitting beta soon. This means we still anticipate some possibly-disruptive changes to occur, but most of the features discussed above are ready to try out today.
If you’re already using Storybook with Vite, you can upgrade to 7.0 version by running:
npx storybook upgradeThe CLI will automatically account for many of the breaking changes, but be sure to read through the migration guide for details on any other changes to make.
If you don't have a Storybook project, it's easy to get started:
npx storybook init --builder=viteWe’d love to hear your thoughts and experiences trying out Storybook 7.0 with Vite! I monitor the #vite channel in the Storybook Discord if you’d like to chat, or feel free to open an issue or discussion in GitHub and tag me (@IanVS). Finally, follow @storybookjs and @ianvanschooten on Twitter for all the latest Storybook news and announcements.
Storybook 7.0 brings first-class Vite support⚡
— Storybook (@storybookjs) October 13, 2022
🪄 Zero config setup
🙅 No Webpack required
🗜️ Smaller install size
🏎️ Storybook UI is pre-bundled for performance
🌐 Works with Vue 2 + 3, Svelte, React and more
Read »» https://t.co/qjZsywQU1M
🧵1/- pic.twitter.com/Cb7u8h9eLi