
Automatic visual tests in Storybook, plus 2.2x faster build times for React+TS
What’s new in Storybook

Welcome to the latest edition of What’s New in Storybook. Below, learn about several of last month's biggest changes in Storybook land. Featuring:
- 🚀 Visual Test addon: Now in private alpha
- 🏎️ react-docgen v6 support: Build React+TS projects up to 2.2x faster
- 🔎 Improved bug handling: New categorization for crash reports
- 📚 Updated tutorials: How to run visual tests, Storybook in design systems, and interaction testing
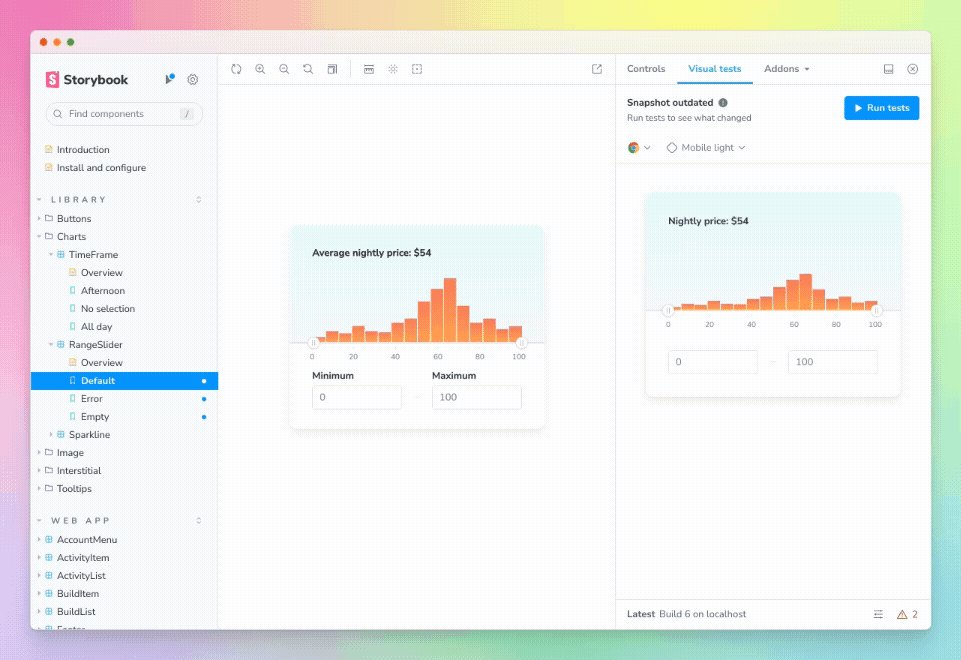
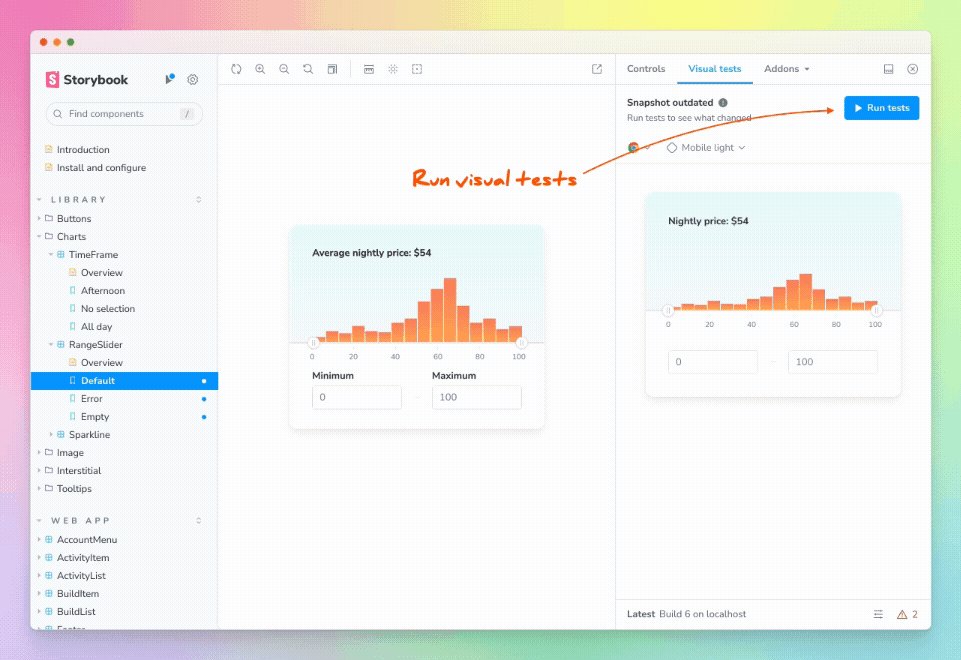
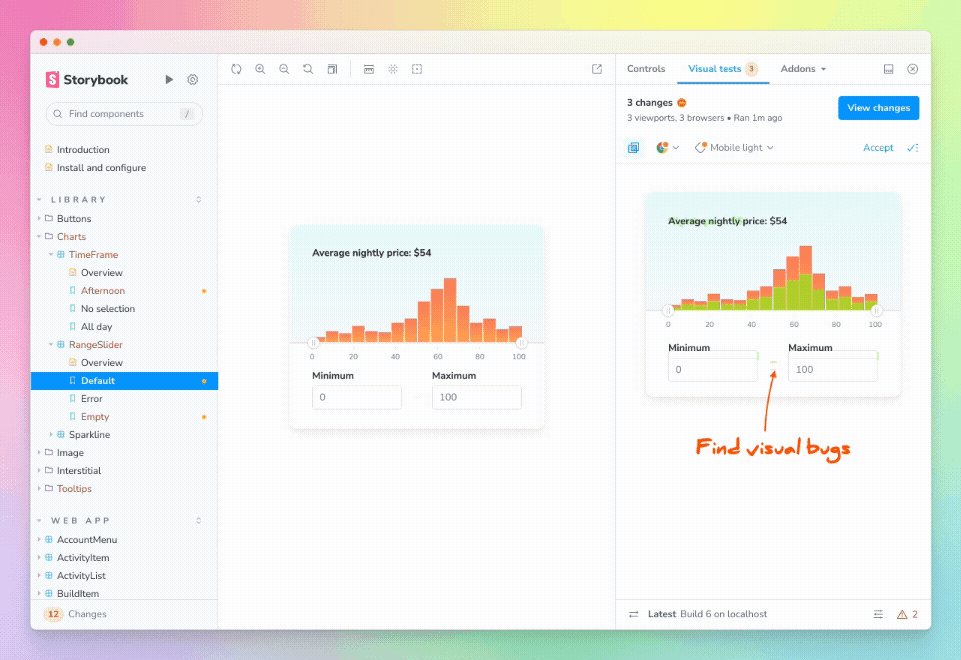
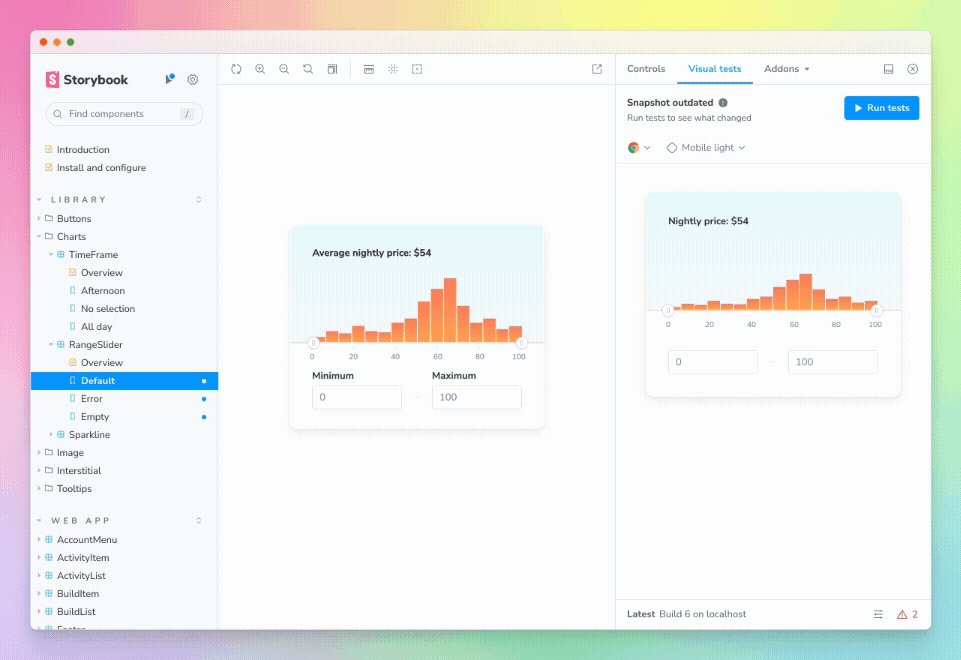
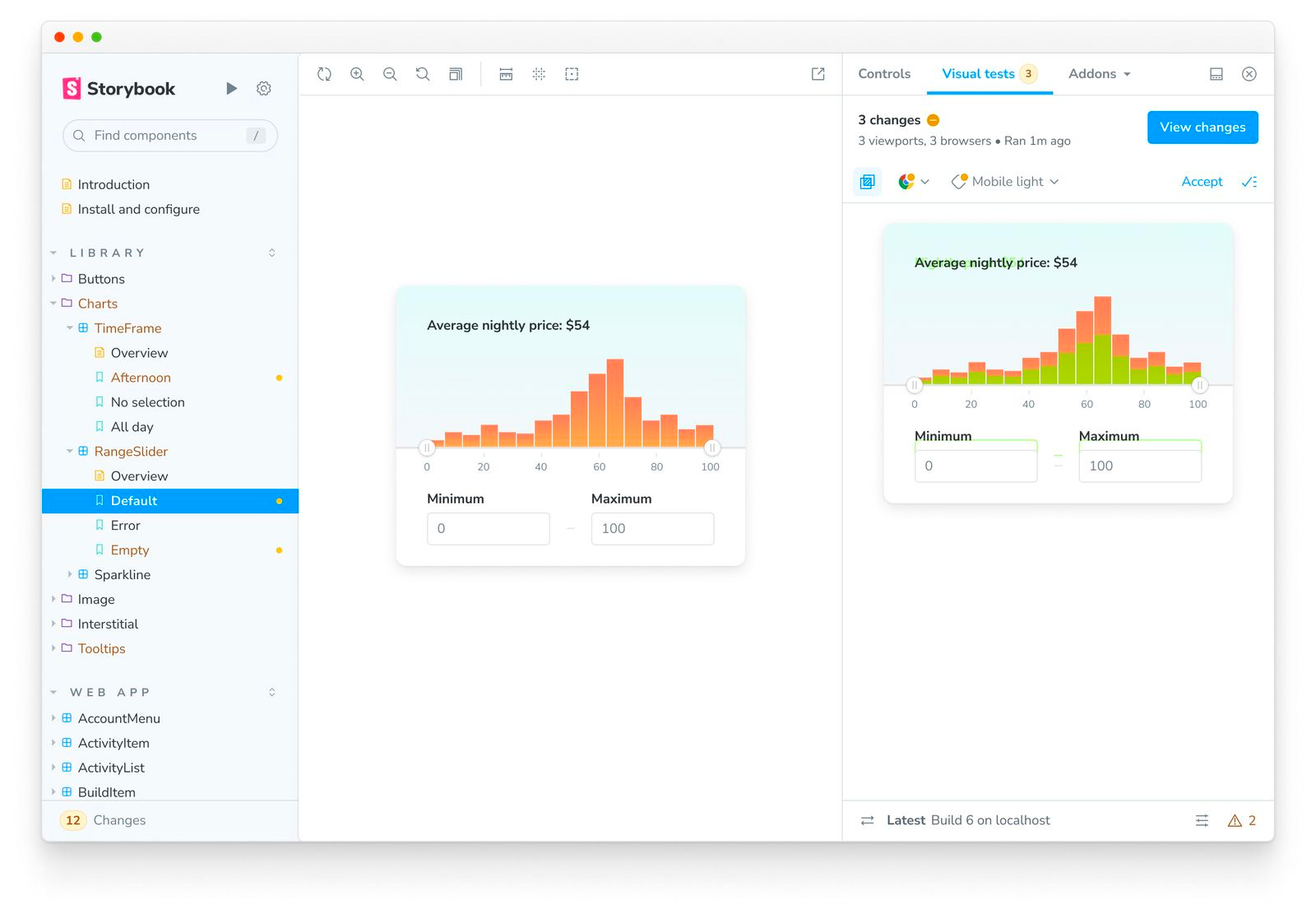
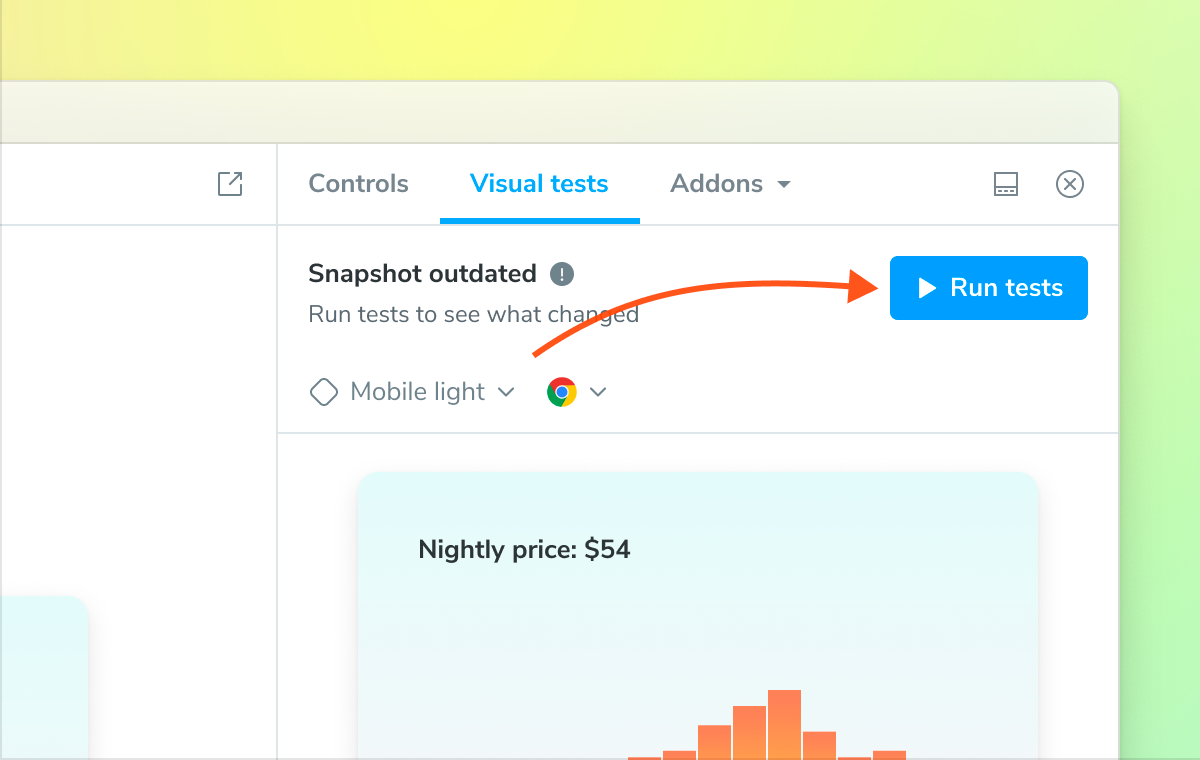
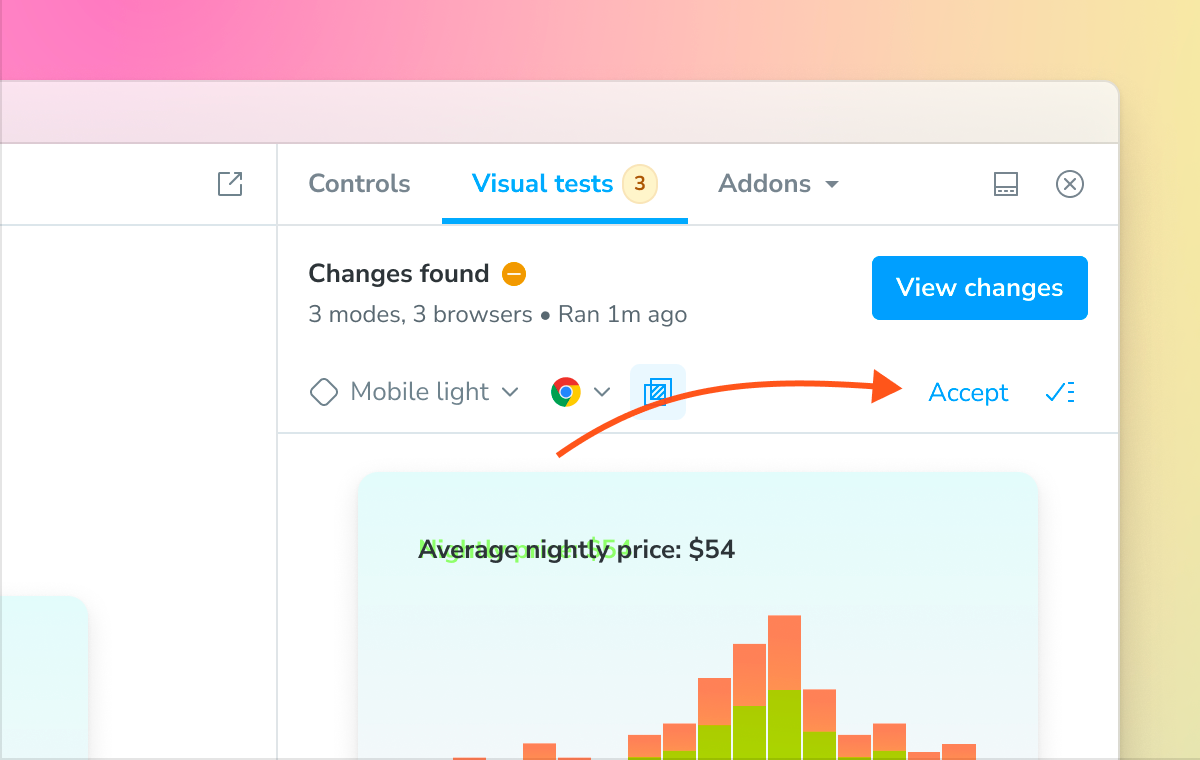
Visual Tests addon – now in private alpha

We kicked off August with the announcement of Storybook’s next big thing: the Visual Tests addon.
The Visual Tests addon lets you use Storybook to run automatic tests of your stories. These tests can cover any combination of browsers, viewports, and themes. Plus, they all run at the same time, powered by Chromatic’s cloud-based infrastructure.
The addon has now entered private alpha, and we're rolling out invites to the people on our early access list. To join early access, sign up now →


react-docgen v6 support
We're excited to share the first canary release of react-docgen v6 support in Storybook. This dramatically speeds up startup time for React+TS projects. On the medium-sized Mealdrop project, it made startup time 2.2x faster, reducing it from 8.9s to 4.0s (~55%).
Our hope is to make react-docgen v6 the default in Storybook 8.0. The 7.0 solution, react-docgen-typescript, runs the TypeScript compiler on your entire project source, which is slow. react-docgen is much faster, but until recently it has been too limited for real-world projects.
We’d love your help testing out the new version in your project. Learn how by following the instructions on the open PR that includes the canary ↓
Improved error categorization for crash reports
With different frameworks, renderers, addons, and other tech, every project containing Storybook is virtually unique. That can make it hard for us to spot where and how Storybook isn't working.
One key source of insights that we use when triaging issues is our users’ crash reports. Crash reports are opt-in and completely anonymous, but they significantly widen our coverage of Storybook use cases.
So that we can do more with the info we get from crash reports, we’re adding a new framework to categorize error codes. This will help us identify bugs and fix them more quickly.
We’re always grateful for your support and every single contribution that our users make. To help us maintain Storybook, consider opting in to sending crash reports or report bugs to us via GitHub Issues. Thank you!
New learning materials
To help you take your work with Storybook further and improve your skills, we published several new learning resources.
Find out how you can use Storybook to maintain your design system ↓
Learn to use Storybook to test your components' event handling and interactions ↓
Read our updated guide to visually testing UI in 2023 (via Chromatic) ↓

Community jobs
We have 87 open roles for Storybook devs on our community jobs board! Currently, these include opportunities at organizations like JP Morgan, The Times, BT, eBay, and many more:

🏎️ 2.2x faster build times in @reactjs + @typescript projects
— Storybook (@storybookjs) September 6, 2023
🚀 Automatic visual tests enters early access
✅ Improved error handling
📖 Updated learning resources
Catch up with all things Storybook in our latest’s What’s New ↓👀https://t.co/OC6CPG8T5C
