
Introducing the Chromatic Visual Tests addon
Pinpoint UI bugs down to the pixel with Storybook
TLDR: We’re launching a visual tests addon for Storybook. It automatically QAs the look of all your components, tracks their appearance, and notifies you of visual changes right inside your Storybook env. Sign up here for early access!
Testing UIs is awkward because you have to account for tons of design details. “Did I pick the right shade of gray?" – "Did margins collapse or stack?" The simplest way to check if the UI looks right is to manually view it in Storybook.
But looking at every state of the UI is impractical when you have hundreds of components with thousands of variants. In practice, most teams can't look at each and every state so they suffer regressions over and over.
I’m excited to share a sneak peek of the Chromatic Visual Tests addon for Storybook. It turns your stories into tests that pinpoint regressions across browsers and viewport sizes. All of this in a hyper-parallelized cloud infrastructure.
Read on to learn more and sign up for early access.

What are visual tests?
Visual tests take screenshots of stories and compare them to previous screenshots to catch regressions in UI appearance. Thousands of teams, such as Microsoft, Salesforce, and Monday.com use visual tests to verify that their UIs look exactly as they should before shipping code.
We believe the best way to run visual tests is Chromatic, a cloud service by Storybook maintainers(me!). Over the last 5 years, Chromatic has captured 3 billion screenshots for every type of Storybook imaginable.
How Chromatic works in CI
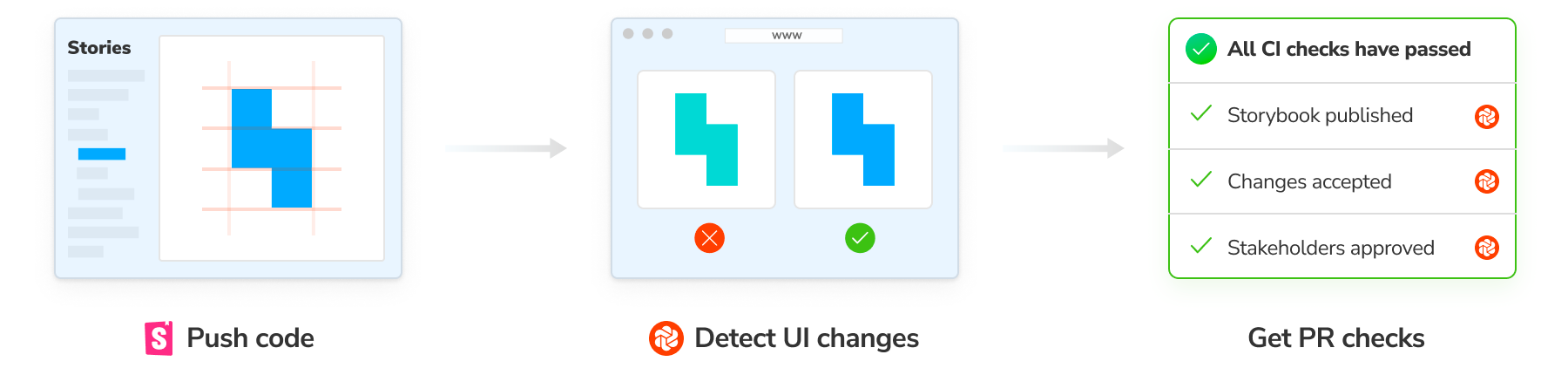
Chromatic helps you detect UI regressions by continuously monitoring stories for visual changes in CI. Every time you push code, every story is screenshotted and compared to the “last known good” screenshot. If visual changes are found, you get notified via a PR check.

CI/CD is for teams, the addon is for you
Chromatic currently integrates with Storybook as a CI job, which is essential for giving dev teams certainty that the UI meets company standards. But if you’re an individual dev, CI also means waiting on other jobs in order to review your test results.
Some folks we talked to wait 30 minutes for CI to finish. Often, you’re stuck in a loop fixing bugs then waiting for CI to confirm those fixes.
Visual Tests addon brings the power of Chromatic right into Storybook so you can run visual tests without waiting on CI.

Get started by signing up for early access
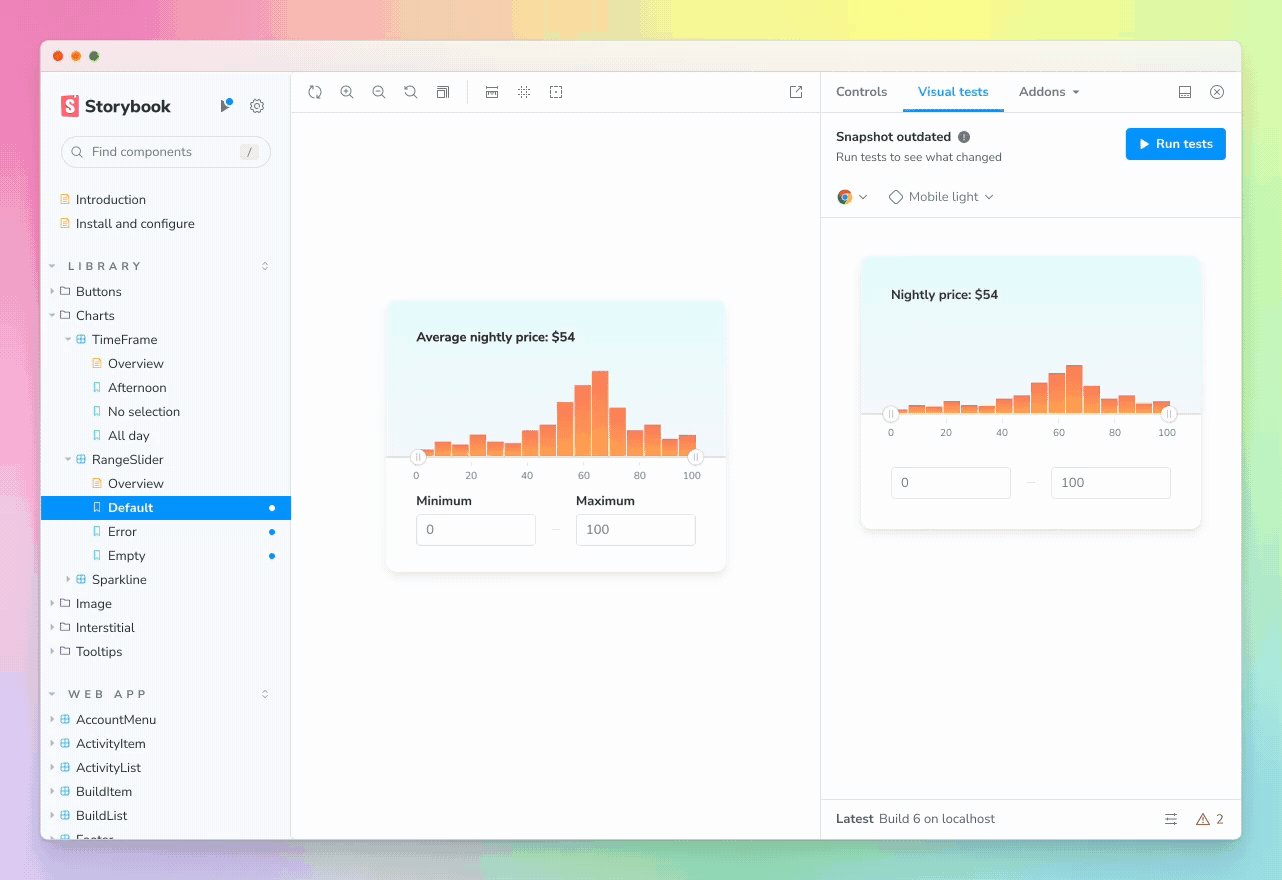
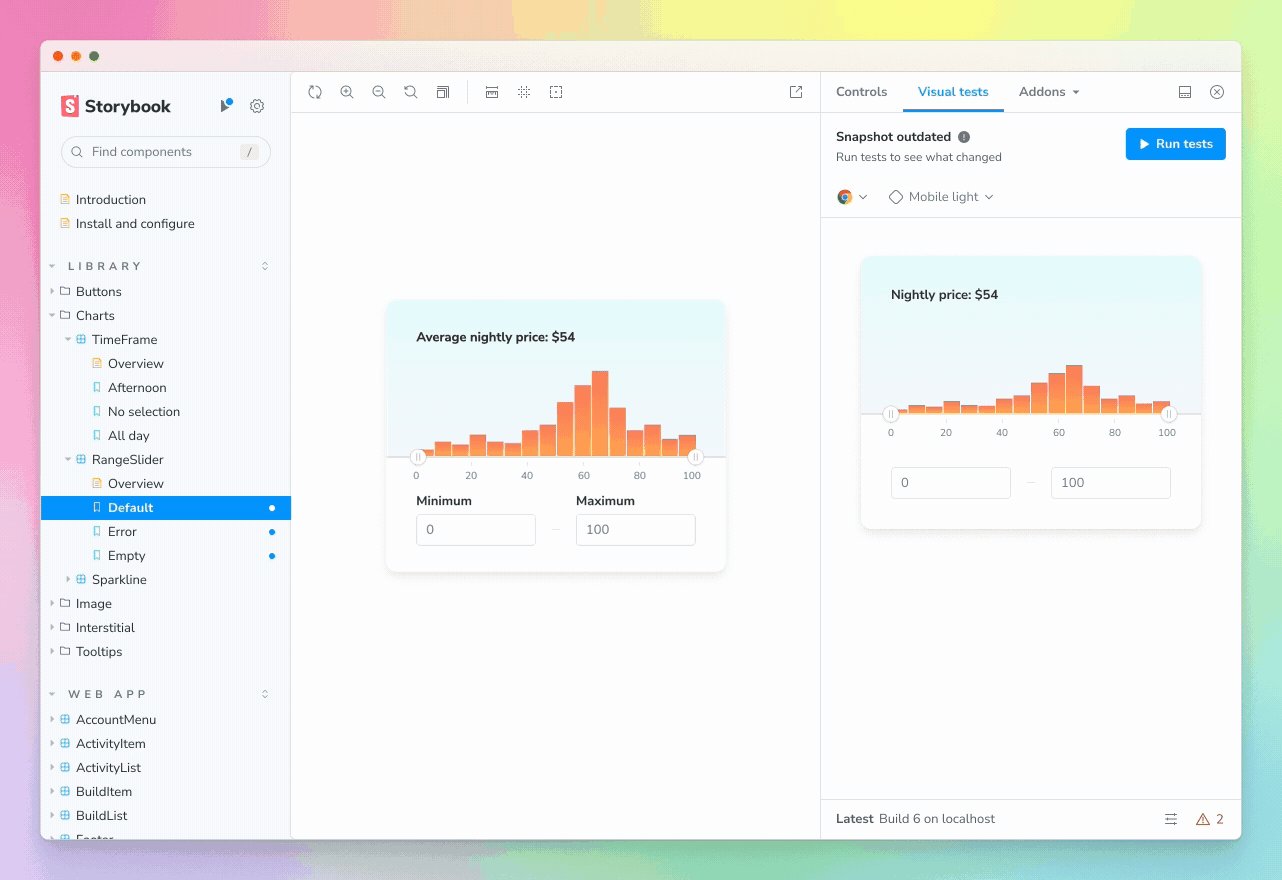
Run visual tests in Storybook
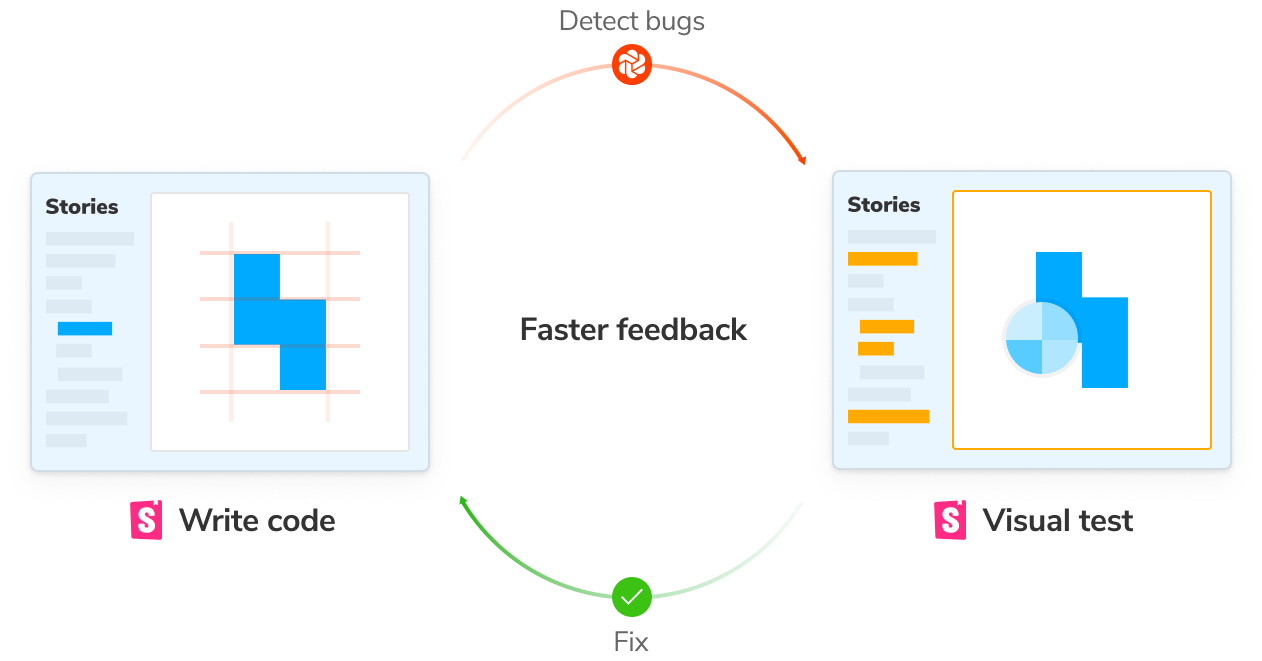
With the Visual Tests addon, you can conveniently trigger Chromatic visual tests directly from your local Storybook instance. These tests are executed in the cloud and report back the results in your Storybook. This accelerates the feedback loop and allows you to catch bugs earlier in the development process.
🏆 The holy grail workflow
- Build components in Storybook as usual
- Click a button to run visual tests in major browsers
- Get warned directly if components don’t look right
- Fix UI regressions and carry on
The addon complements your existing CI workflow for visual testing. Using git history, it’s able to reconcile the tests run “on-demand” in Storybook with the tests that are run in CI to prevent running the same test twice.

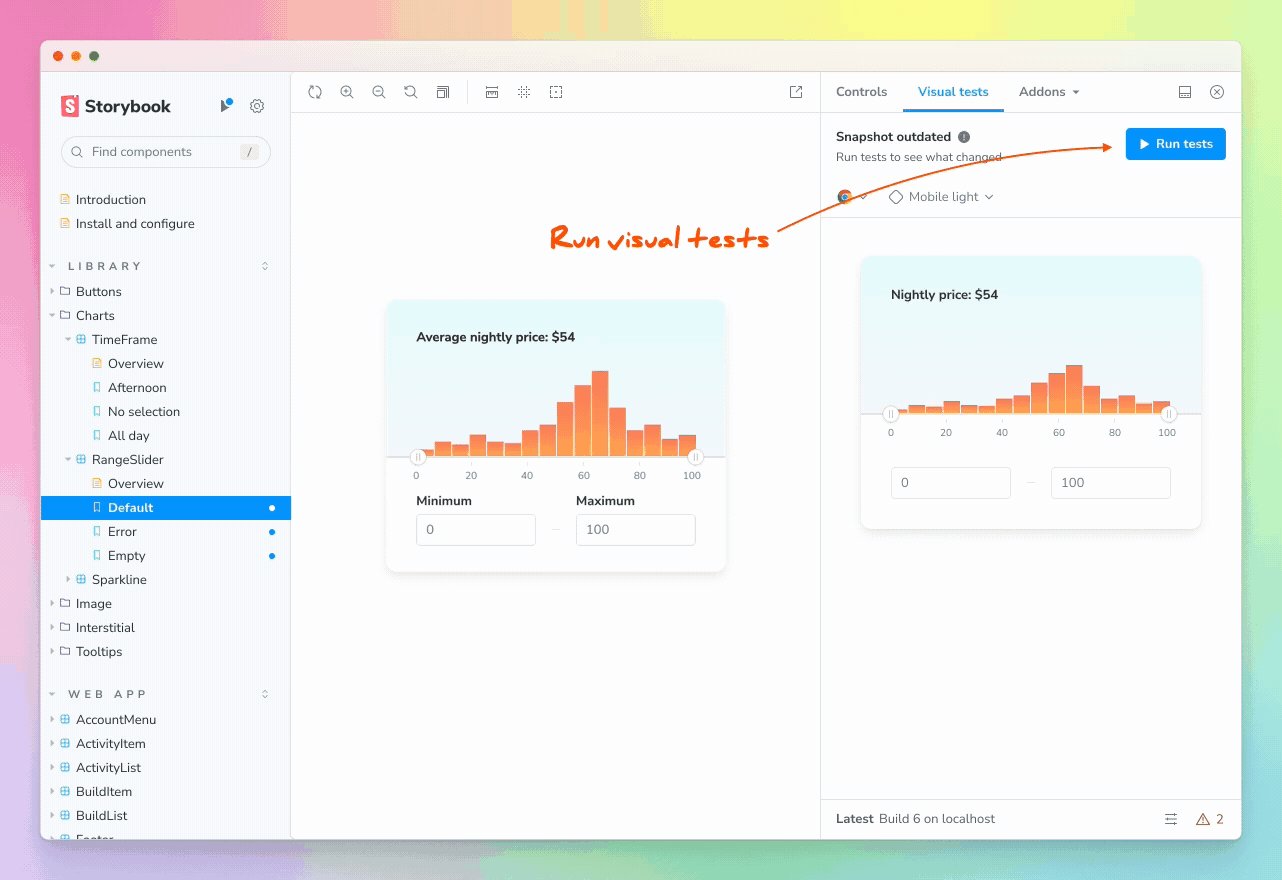
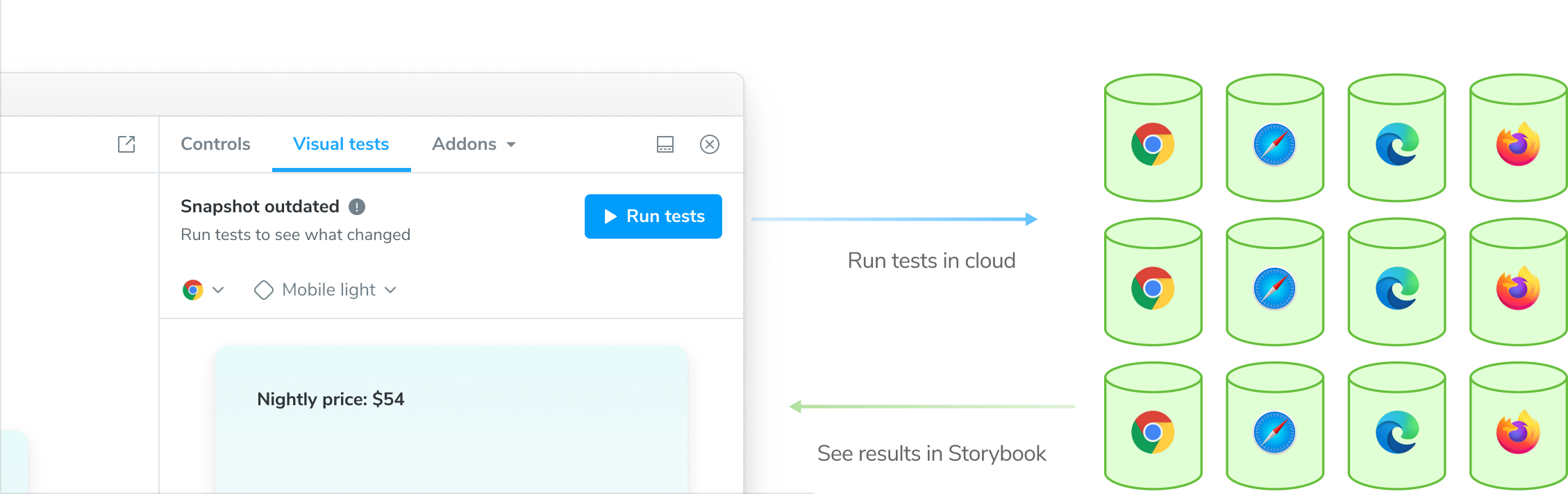
Click to test in multiple browsers
Visual Tests run in real browsers to simulate how users will actually experience the UI. Click the “Test” button to spin up a fleet of cloud browsers.

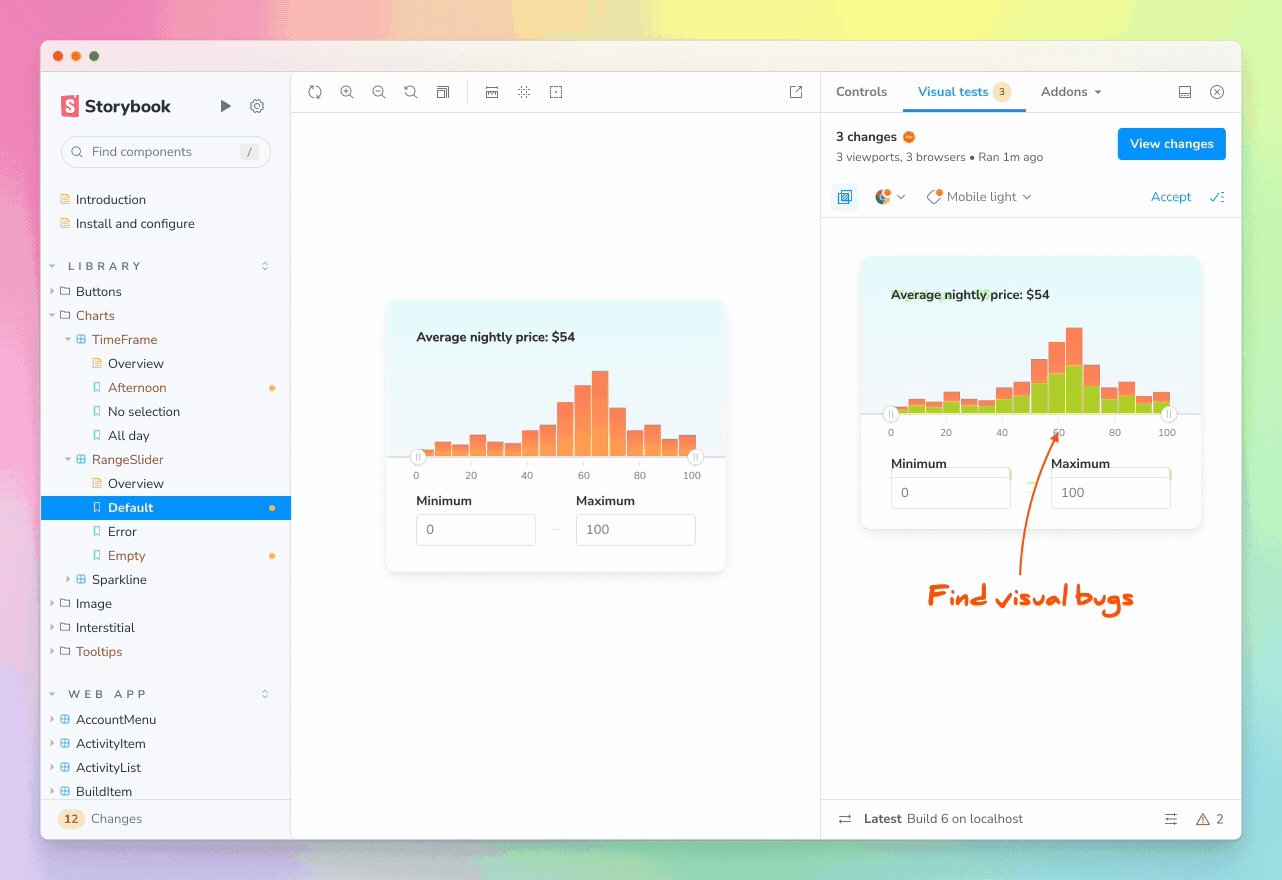
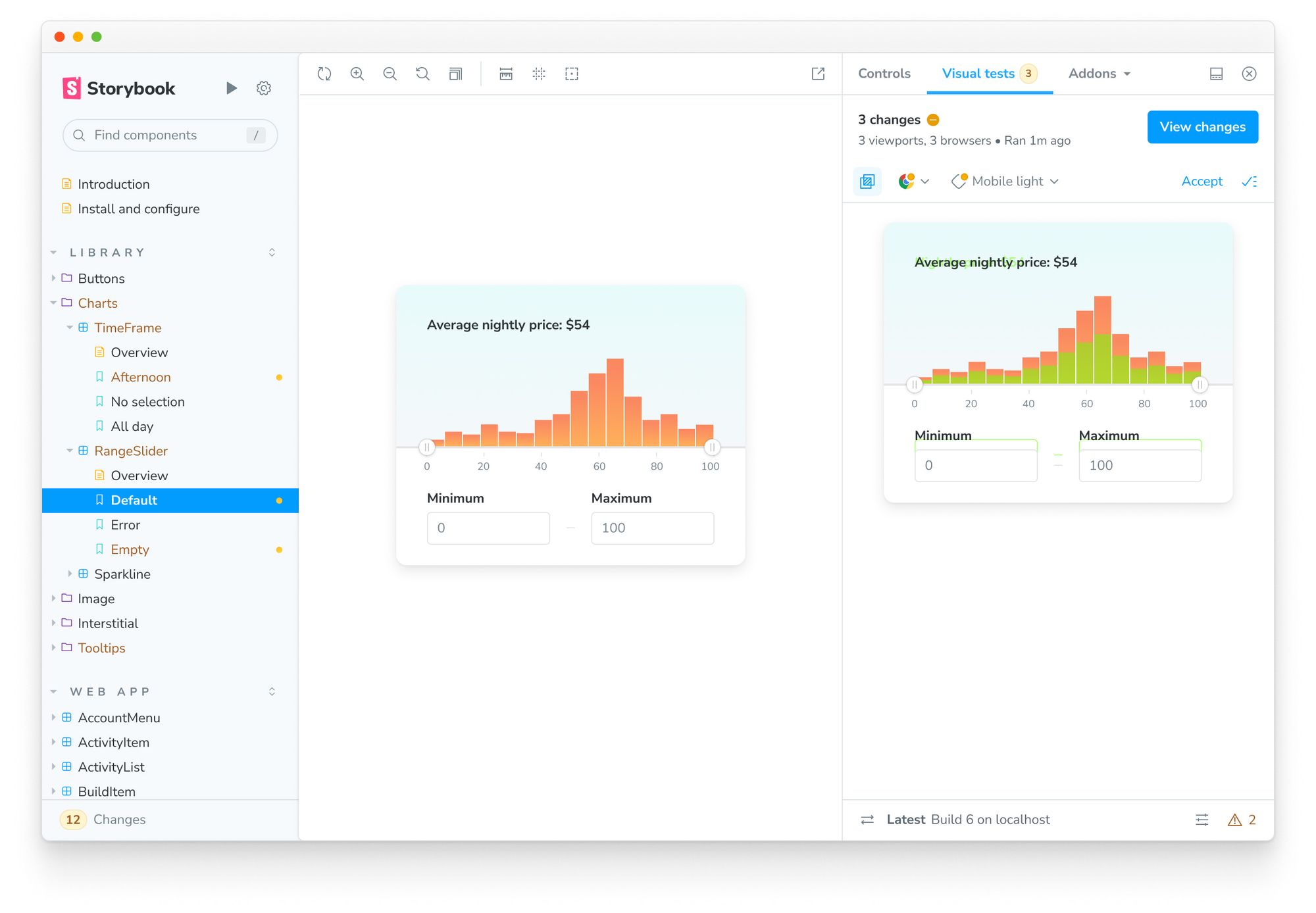
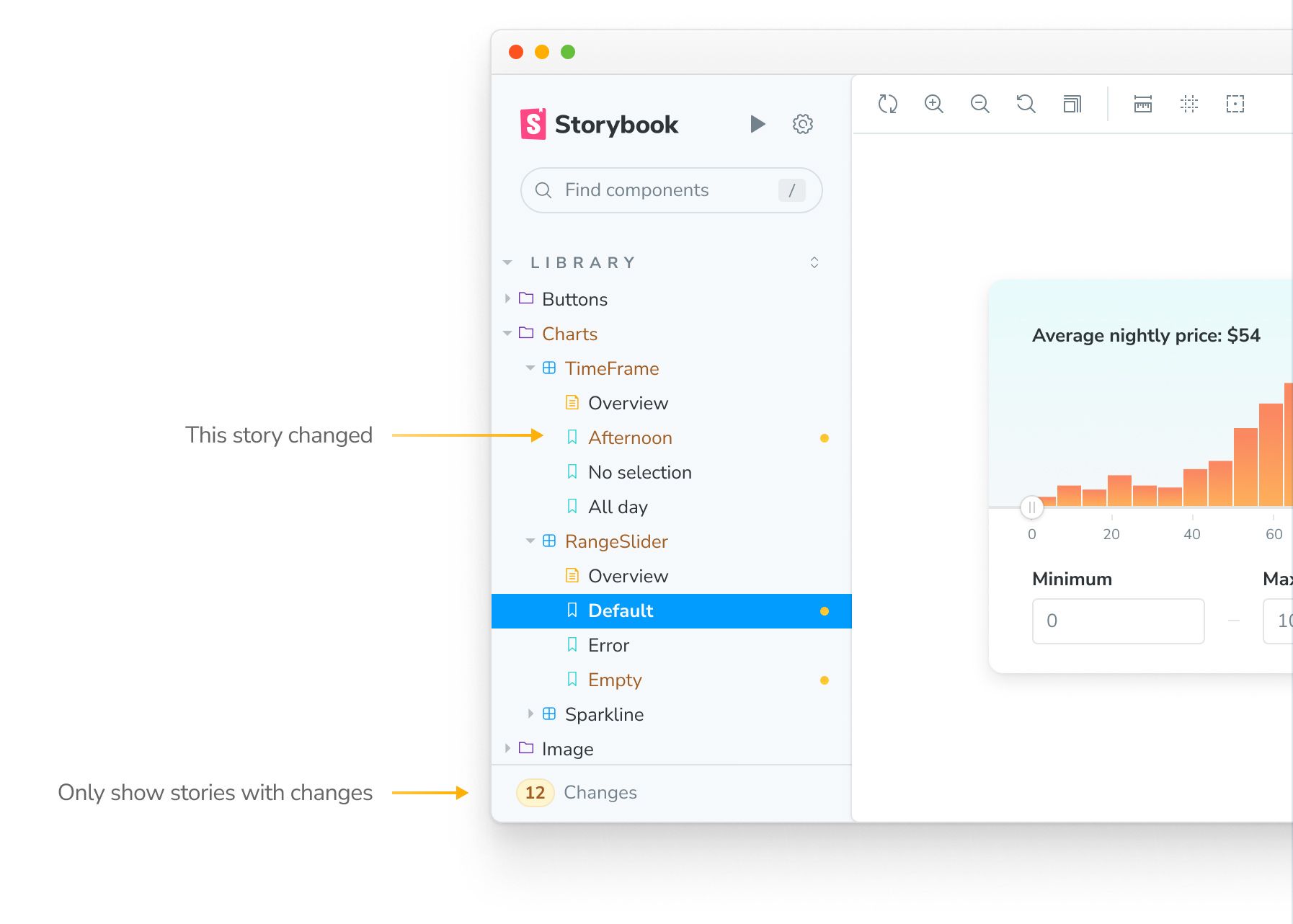
View all changes in the sidebar
When visual changes or errors are detected in stories, the stories that need attention will be highlighted in the sidebar.

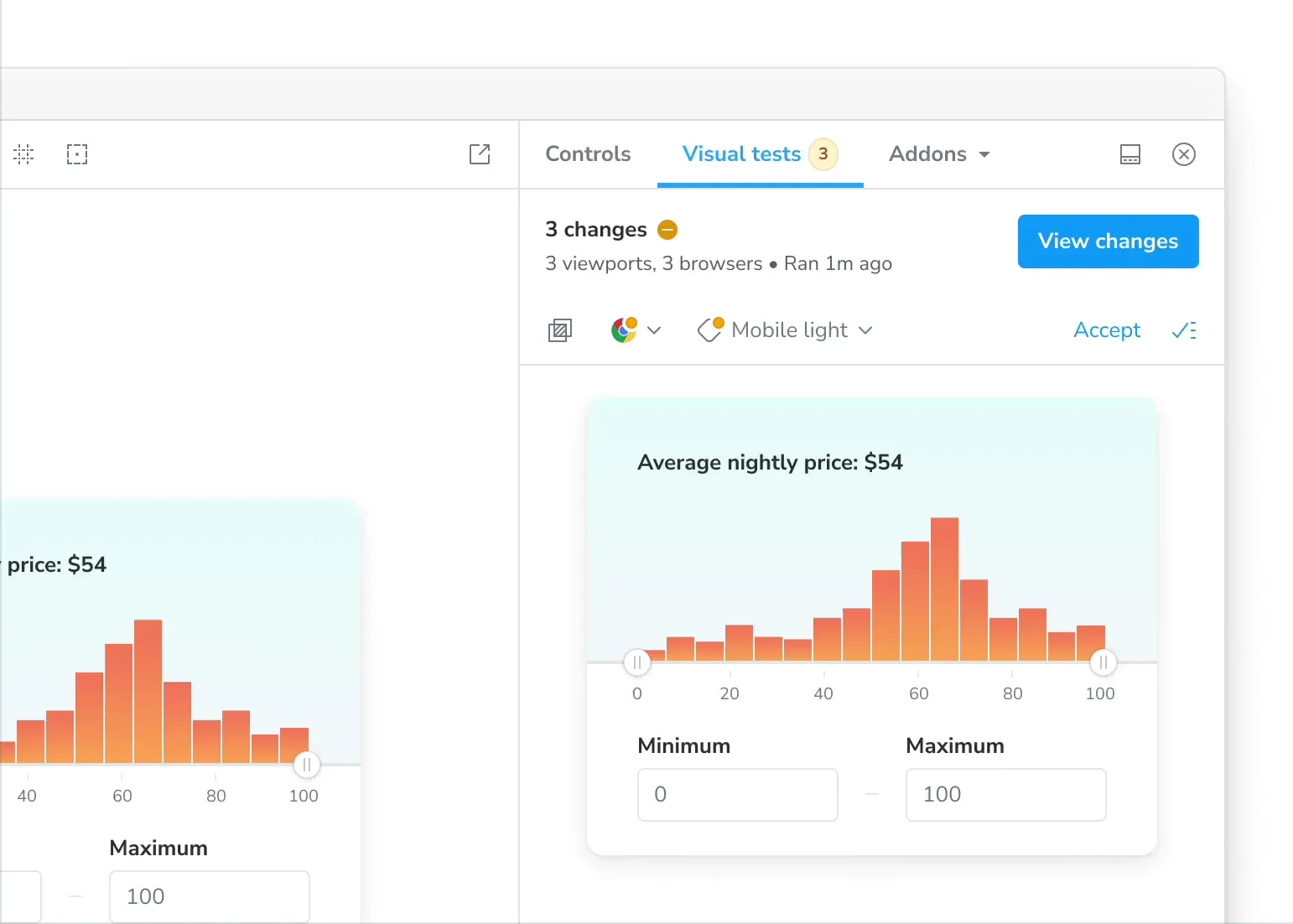
Pinpoint visual changes
Go to a story to view its visual changes. By default, the changes between the baseline and latest screenshot will be highlighted in neon green.

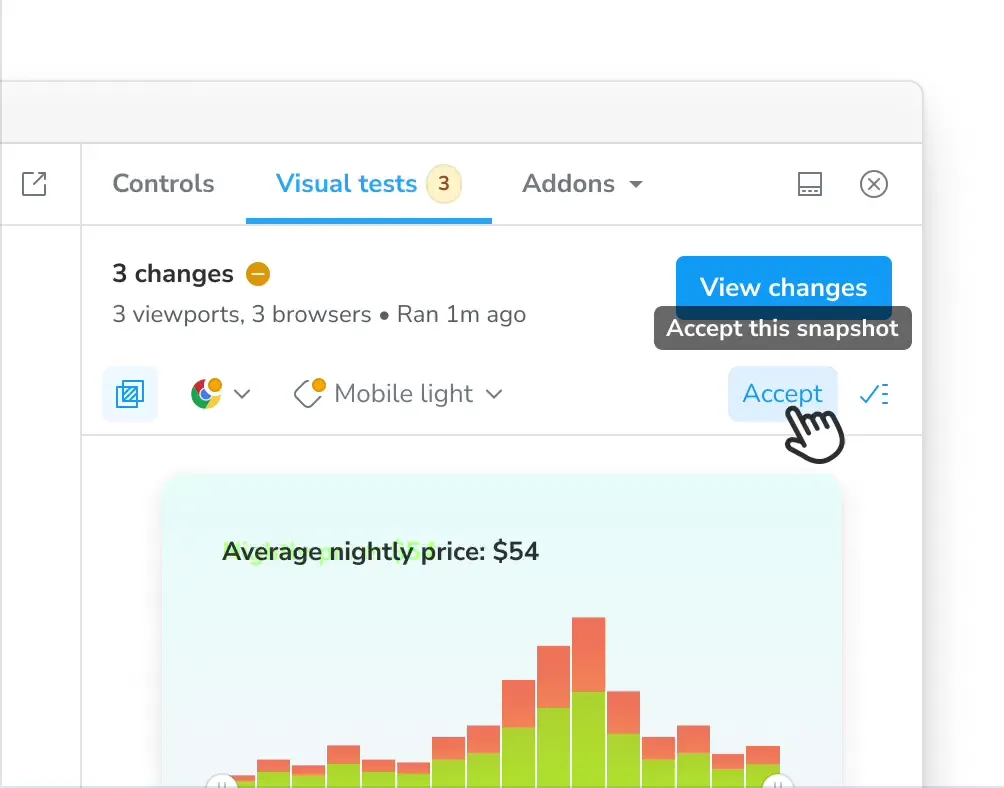
Verify if changes are intentional or not
There are two types of changes: improvements and regressions. If a change is intentional, “Accept” it to update the visual baseline for that story. If you find a regression, fix it and run tests again to confirm your fix.

And more Chromatic goodies…
- 🐇 All tests are parallelized by default
- 🌎 Chrome, Safari, Firefox, and Edge
- 💅 Specify viewport, i18n, and CSS media features
- ➕ embed, Figma, Slack, and much more...
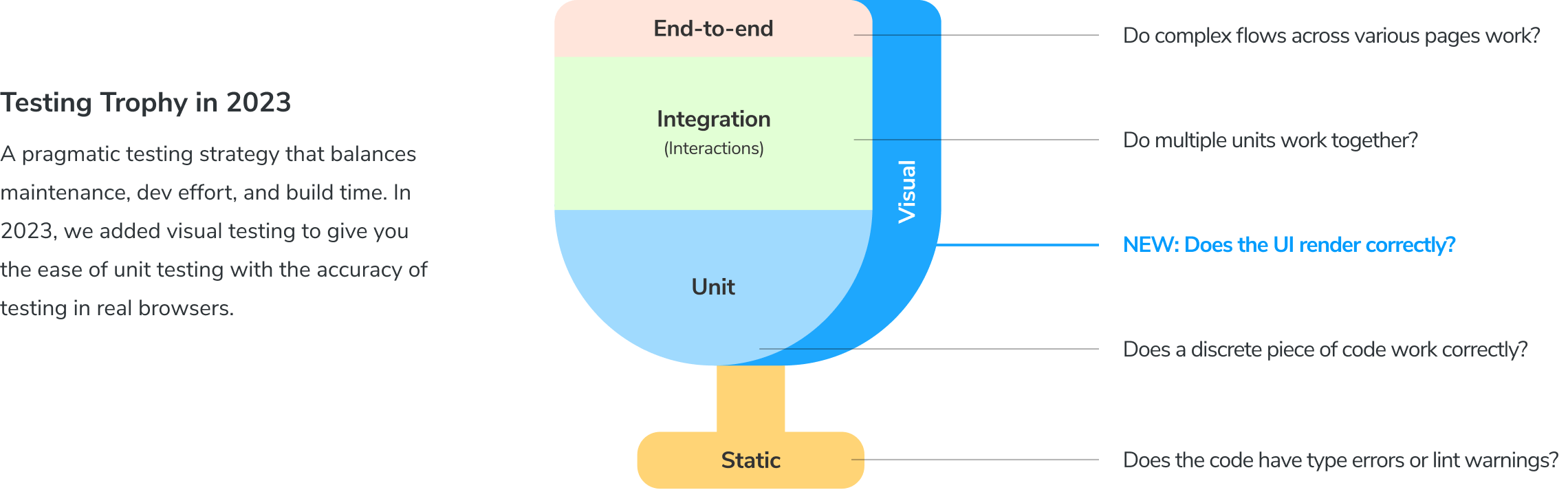
Where it fits in the test strategy?
Visual tests cover a crucial aspect of user interfaces: appearance. They combine the acuity of a browser-based test with the ease of a unit test. In Storybook, visual tests are a natural byproduct of writing stories which means no writing or maintaining extra tests.

Sign up for early access
Visual Tests addon is in active development and we need your feedback to bring it to life. Sign up below to get early access (and free usage) and project updates.
👉 Sign up for Visual Tests addon early access
Shout out to contributors Norbert de Langen, Tom Coleman, Michael Arestad, Matthew Weeks, Gert Hengeveld, Jarel Fryer
Sneak peek: new Visual Tests addon! 🎉
— Storybook (@storybookjs) August 3, 2023
Pinpoint bugs to the pixel by automatically screenshotting every story.
🌍 Test in Chrome, Safari, Firefox and Edge
📸 Specify viewport, i18n, CSS media features
🐇 Hyper-parallelized
Learn how + get early access:https://t.co/Hk6w9cmBIT pic.twitter.com/EF711I6Ajd