
State of Storybook 2019
Breakout year for Community, Product, and Ecosystem

Storybook is the most popular UI component workshop on the planet.
It powers front-end development for teams at Airbnb, Lyft, Slack, Twitter, and thousands more companies. It’s used to build top design systems like Shopify Polaris, IBM Carbon, and Salesforce Lightning.
Thanks to our vibrant community, the project is growing like gangbusters by every measure. Our product is improving rapidly and on a regular release cycle. And tools across the design and development ecosystem now integrate into Storybook.
This is great news if you’re a front-end developer. It means that you have a standard tool you can bet on for the long term even as UI engineering quality, performance, and complexity expectations increase.
As the year comes to a close, it’s the perfect time to take stock. This article tracks our open source journey in 2019 and celebrates key project milestones. You’ll also get a sneak preview of next year’s initiatives.
👩💻 Storybook’s community is thriving
Storybook’s community is its lifeblood and greatest strength. The project revolves around its users, is driven forward by its maintainers, and is sustainable thanks to its sponsors. We’ve seen tremendous growth across the board.
Framework usage flourishing
Storybook has long been a popular choice for React developers, with @storybook/react boasting over 4M monthly NPM downloads. This alone has earned the project over 44,000 stars on Github and made it a category leader in front-end development.
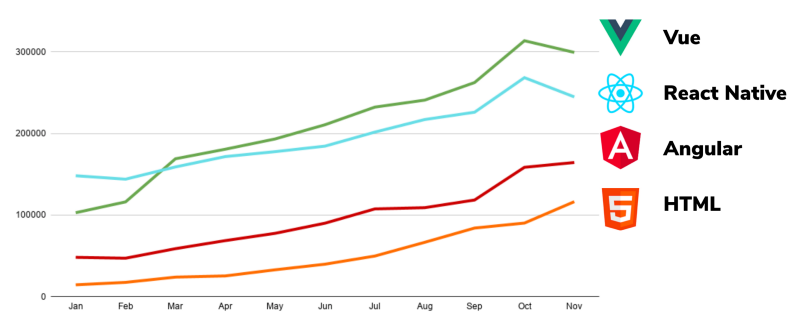
What’s new in 2019 is major growth in Storybook framework sub-communities:

It’s thrilling to see these communities gaining critical mass. Leading the pack are Storybook for Vue (309% YTD growth), React Native (168%), Angular (420%), and HTML (893%). This growth translates into a more useful and robust platform. Every time someone adds a feature or fixes a bug it benefits everyone, no matter which framework they choose.
One of the fastest growing open source communities
A project of Storybook’s scale wouldn’t be able to function without the thousands of people who use Storybook, file bugs, help other users, improve code/documentation, offer support and feedback, and otherwise evangelize it to the world.
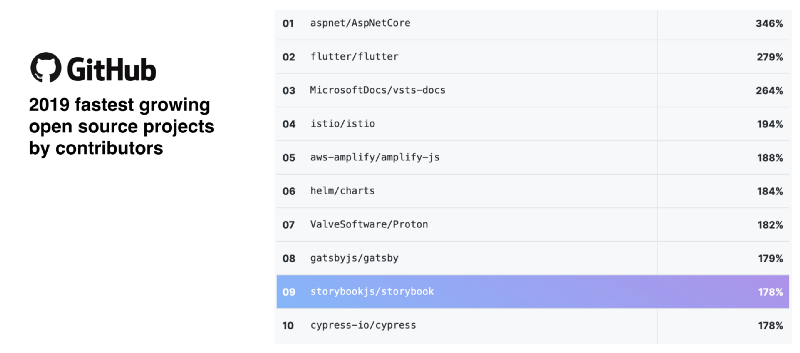
Thankfully, our user growth has also translated into a flood of new contributors. According to Github’s 2019 State of the Octoverse, Storybook is the 9th fastest growing open source community in the world:

Storybook now has 860+ contributors, hailing from every continent except Antarctica. The team is not only bursting with talent, but comprised of some of the friendliest, most collaborative folks in open source.
New maintainers. Community growth helped us add new project maintainers. Storybook has an “M x N problem” of maintaining hundreds of addons and integrations (M) across dozens of different frameworks (N). Our large community helps keep the project stable and provide user support across all our frameworks, even as the product rapidly evolves.
Better documentation. Community growth has also helped us improve documentation, which is crucial to the project’s success. Storybook’s website got completely overhauled and the new site is a thing of beauty! We also upgraded Learn Storybook, Storybook’s collection of free guides for professional developers, with new tutorials and translations.
- New 9 chapter tutorial: Design Systems for Developers
- Supported frameworks: React, Vue, Angular, React Native, Svelte
- Localizations: English, Español, Português, Nederlands, 简体中文
Sponsors make Storybook sustainable
Finally, Storybook benefits tremendously from sponsorship. We are grateful for an estimated $25,000/yr in open collective donations from companies like Airbnb, Applitools, Facebook, Chromatic, Xebia, and many more.
Corporate stewardship is provided by Chromatic, whose team has provided technical leadership for the project since 2017 and accounted for over half of the commits in 2019.

🖼 Storybook: Making developers more productive
Storybook has improved by leaps and bounds in 2019. The community hustled to level up every facet of the platform, making frontend developers more productive than ever.
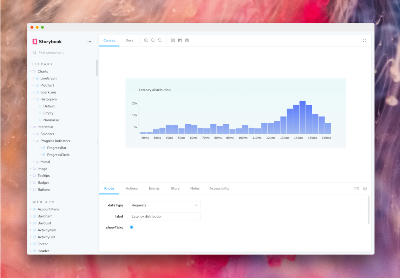
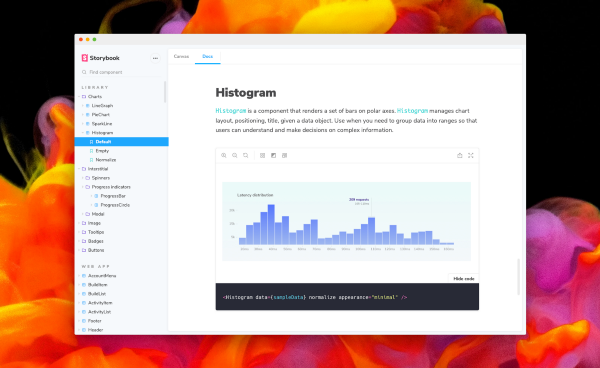
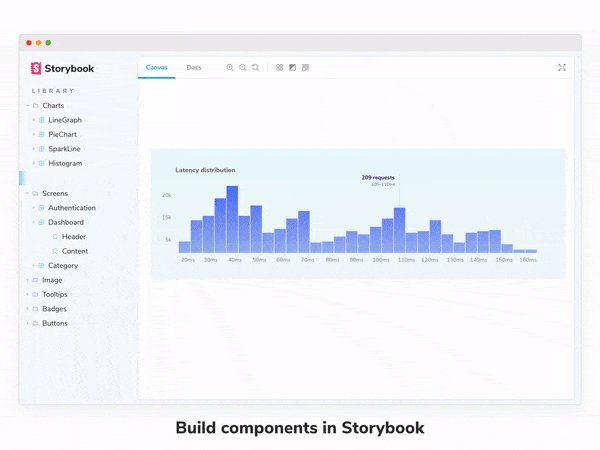
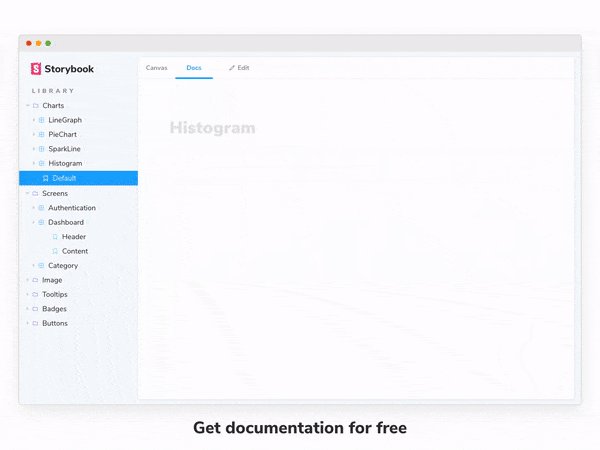
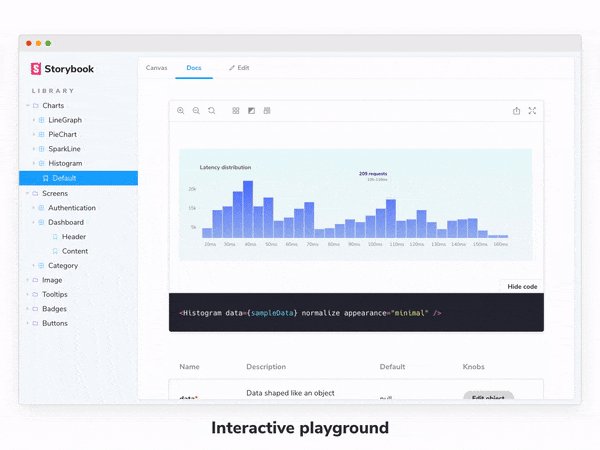
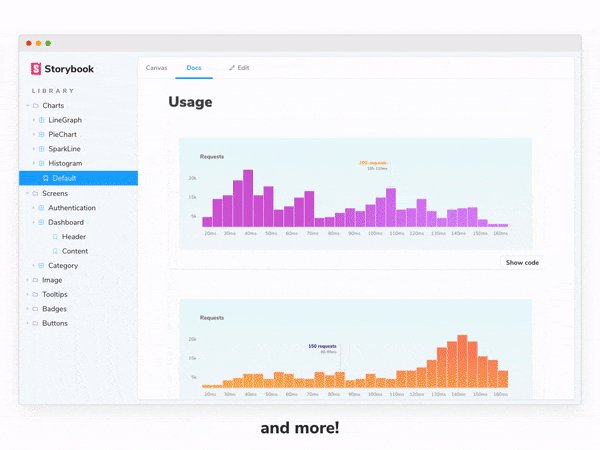
Just look at a few screenshots from different points in the year to see Storybook’s rapid evolution:



A whole new UI
We kicked off the year by releasing a complete overhaul of Storybook’s UI in Storybook 5.0. The look and feel was carefully crafted by our new designer, Dominic Nguyen. Everything from the high-level UI to the details of core addons were improved by his skilled touch.
5.0 also set the stage for Storybook as an open source platform. Norbert de Langen created new ways for addons to integrate with Storybook, such as toolbar buttons and tab panes, and made Storybook themable.
The future of component documentation
Our second major thrust in 2019 was supercharging Storybook’s documentation features:

Earlier this year, we laid out a vision to make UI documentation dead simple to create and maintain. We delivered on that promise with the official Storybook Docs addon, a reference implementations, and guides:
- DocsPage: best practice documentation, auto-generated from your stories
- Storybook Design System: a reference implementation supporting three high traffic websites
- Design Systems for Developers: a nine-chapter tutorial that covers the principles behind Storybook Design system
- Rich docs in MDX: fully custom documentation for teams.
- New frameworks: First-class docs support for React, Vue, Angular, Web-components, and Ember.
Continued architectural evolution
Storybook has also made major strides in its architecture. Infrastructure improvements make the product easier use, help us interoperate better with the broader ecosystem, and improve performance.
2019’s big wins include:
- Component Story Format (CSF) is a clean and fully portable way to write component example stories using standard ES modules. It allows stories to be imported in Jest and other testing tools, and is being adopted by other tools in the design and development space.
- Declarative configuration is a similar effort to dramatically simplify Storybook’s configuration, improve performance, and help Storybook to interoperate with other tools.
- Typescript. We ported Storybook’s codebase to TypeScript and also improved TS support for end users to keep up with the language’s surge in popularity this year.
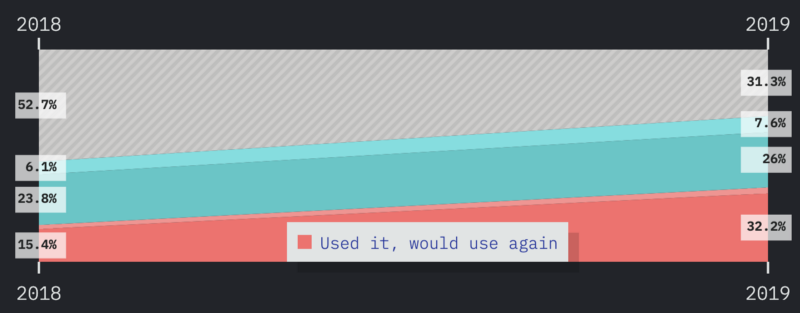
Storybook’s satisfaction rating doubles
At the end of the day, these improvements exist to make Storybook users happier and more productive. And we have!
I’m thrilled to report that the percentage of happy users — developers who use Storybook and would use it again — more than doubled in 2019, increasing from 15.4% to 32.2%. These results are courtesy of State of JS 2019, the annual survey of 20,000+ Javascript developers.

🌎 Storybook’s booming ecosystem
Storybook’s extensive ecosystem of frameworks and addons gives you more ways to customize and adapt Storybook to your team’s workflow.
Over 30,000 projects use Storybook
GitHub package statistics show that Storybook is now used by over 30,000 public repositories — not to mention the countless private repos that rely on us.
One of the keys to Storybook’s early success was its recommendation by create-react-app, the most popular tool for scaffolding React apps. In 2019, we’ve seen even more frameworks adopt Storybook as their recommended UI component explorer:
- Nrwl, the widely used Angular dev kit, recently started shipping Storybook support out of the box.
- Vuetify, the material component framework for Vue, announced Storybook support.
- Open-WC, the opinionated setup for web components, also added Storybook to its recommendation.
Addons for everything a developer could want
Storybook has addons for everything. Addons give developers the power to customize Storybook’s developer experience to fit their unique workflow.
We’ve always been known for our rich addons support, but 2019 was a tipping point. This year, Storybook became the standard integration point for design tools. First, InVision built Storybook support into Design System Manager. Now, there’s an addon for every major design tool, including Sketch, Figma, Zeplin, Abstract, and Adobe XD.

🚀 2020 here we come!
The overarching theme in 2020 is Storybook as a Platform. Great platforms make it easy for teams, tools, and services to plug in. Improvements in one area of the platform benefit every user and integrator. This creates a virtuous cycle where Storybook evolves faster than anybody could do on their own.
Community
Our goal is to make maintenance more sustainable. Contributing to Storybook for most people is a labor of love. We need to make it easier to share the load for support, bugs, and improvements so that maintainers don’t burn out and the project can continue to grow. As such, we’re building a maintainer support network that helps framework-specific contributors build and manage sub-communities.
Product
Storybook has a strong track record of evolving the platform architecture while adding work-saving features. Next year, we’ll continue that tradition with updates on how Storybooks get published, improved support for multiple frameworks, performance upgrades, and numerous core feature improvements.
Ecosystem
I’m excited to overhaul Storybook’s experience for both addon users and authors. As a user, you’ll be able to discover more addons to make you productive. And as an addon author, you’ll get more support for building and distributing addons to the entire community.
🙏 Thank you!
Storybook has become an essential tool for tens of thousands of UI engineers. Our incredible progress in 2019 is a testament to the amazing community. We look forward to delivering more great news next year!
Special thanks
Special thanks to my dedicated steering committee teammates Filip Riabchun, Igor Davydkin, Norbert De Langen, and Tom Coleman for helping keep Storybook on track. And shouts out to these awesome maintainers for huge contributions this year:
- Angular: Kai Röder
- Vue: Aaron Pool, Shota Fuji
- React Native: Gytis Vinclovas, Benoit Dion
- CRA: Brody McKee
- Web-components: Thomas Allmer
- Product design: Dominic Nguyen
- Design system: Kyle Suss
- Documentation: João Cardoso
- TypeScript: Gaëtan Maisse, Kai Röder
- Jest & A11y addons: Alex Wilson
- Storybook Docs addon: Atanas Stoyanov, Patrick Lafrance
Every Storybook contributor in 2019 🙏@8beeeaaat @9renpoto @aaron-pool @adamdoyle @adamyonk @adrian-potepa @aej11a @afebbraro @afholderman @alanhchoi @alazurenko @andersos @aokiken @apanizo @apust @aromanarguello @arthurdenner @atanasster @b0c4j @baraalex @beizhedenglong @benoitdion @billfeller @bpeab @bqrichards @brandonchinn178 @canercandan @carolstran @chaseadamsio @christiancooksponge @christianliebel @christoph-fricke @christophe-g @chrsep @codebyalex @collingreen @crimx @crubier @ctavan @dakmor @danielduan @danrha @darmawanalbert @darondel-yoobic @dbendaou @dhuang612 @discostarslayer @domjacks @domoritz @domyen @donaldpipowitch @donysukardi @dsusskind @dylanpiercey @edelgado @edumoreira1506 @emilio-martinez @enagy27 @enuvid @ericcarboni @ewgenius @expe-lbenychou @ezhikov @fabianmarinog-turner @fabiradi @fforres @frederickfogerty @gaetanmaisse @gaspardip @ghengeveld @gherciu @ghondar @gongreg @good-idea @halitogunc @hansottowirtz @hasparus @hcz @himynameisdave @hipstersmoothie @hobroker @hypnosphi @igor-dv @indigolain @jack-barry @jamesdbruner @jamesgeorge007 @jasdeepgill @jb9229 @jballin @jeffgukang @jerriclynsjohn @jessica-koch @jimmydalecleveland @joeycozza @jounqin @juliamitchelmore @jung-han @just-boris @kamahl19 @karlsander @kerbe @kerumen @kevinsuttle @kroeder @kush @kylemh @lazaroonline @lebenleben @leoyli @libetl @lonyele @lucas-burdell-karmak @lucasterra @luchanso @macrozone @mariocadenas @mathiasrando @matt-tingen @mattfelten @matthewliuswims @meirish @michaeldeboey @mrmckeb @natalia504 @naturalclar @nchudleigh @ndelangen @ndom91 @necolas @nminhnguyen @nutboltu @nzacca @pascaliske @patricklafrance @patrickteivas @pau1fitz @peeja @pierroberto @pittan @pksunkara @pmmmwh @pocka @qazzian @quentind @quramy @ramkrish2079 @rbardini @rembrandtreyes @resource11 @rmccue @robaxelsen @roydipti23 @rwieruch @rwoverdijk @sairus2k @sakito21 @schalkventer @shiatsumat @shilman @siadcock @simenbrekken @slaviczavik @smasontst @spencerbyw @squidfunk @steel @stephanemw @stereodenis @stnamring @stof @stowball @superpencil @svewag @taimoormk @testerez @thebuilder @thollander @tmeasday @tylerlee @victorgb6 @wa4-fearless-otter @xmile1 @xyshaokang @yankovsky @yosefalnajjarofficial @zaccc123