
Storybook: The Next Chapter
Full-time maintenance and explosive growth

This is a follow-up to The Storybook Story, which chronicled the transformation of Storybook from startup to community-driven project
Storybook is the most popular tool for building and customizing UI components. It now tops 26k GitHub stars, 1M npm downloads per month, and hundreds of contributors from around the world.
Chances are that you’ve touched a UI built in Storybook without knowing it. Teams at Dropbox, Slack, Airbnb, Squarespace, Lyft, Coursera, Uber, IBM, and many more depend on Storybook to build the highest trafficked apps in the world.
For the last year, my partner Norbert and I worked nights and weekends alongside a dedicated core team to evolve Storybook into a thriving open source community. That’s why we’re thrilled to announce that we’re working on Storybook full time as part of the Chroma team. This post explains what that means for the Storybook project moving forward.
Growing Storybook
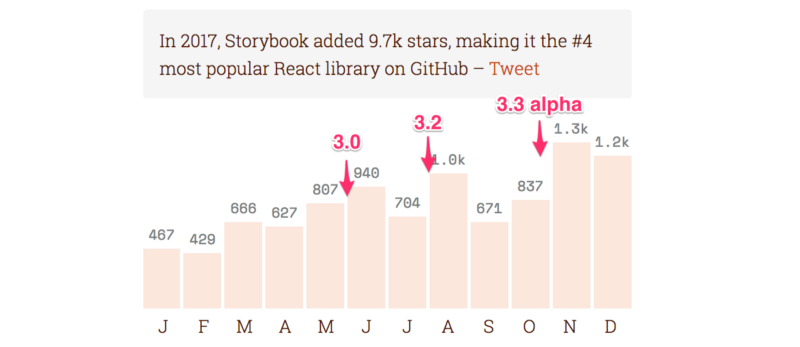
Last year Storybook became a community-led project. Since then, the project has grown dramatically in every dimension: usage, core team size, developer community, and features. Storybook even won the “most impactful contribution to the community” award at React Amsterdam, the world’s biggest React conference.

Along the way we shipped countless features to make component development, documentation, and testing more enjoyable. We also expanded support to nearly every view layer including React, React Native, Vue, Angular, and Polymer.
But supporting this growth takes a lot of work — from developing new features to fixing bugs, writing docs, refactoring, and release engineering. And even as Storybook has exploded, our ambitions for the project have greatly exceeded our available free time.

Going all-in on Storybook
When we were approached by our friends at Chroma to join forces and work on Storybook full time, we jumped at the chance.
We’ve worked with the Chroma team on Storybook’s design, development, maintenance, and promotion since our first community release. They created Learn Storybook, the best Storybook tutorial on the web. They also built Chromatic, a superlative UI testing and continuous review service for Storybook (which we use to develop Storybook itself).
Furthermore, they’re open source veterans who understand that the project is much bigger than one company. We’ve set up an open collective to collect independent sponsorship from a variety of sources, and we’re all committed to putting Storybook users’ needs ahead of everything else.
Storybook’s tremendous adoption gives us a clear picture of the project’s strengths and weaknesses, and how it can improve as a tool for component development, documentation, testing, and even collaboration. We see a huge opportunity to make the best tool for UI components even better, and we’re excited to go all-in to make it happen.
Norbert and I can contribute more to Storybook than ever before
Who’s behind Storybook
Storybook will continue as an OPEN open-source project where participation at all levels is welcome and encouraged! There are over 450 contributors from around the globe. The core team is spread across different continents and companies:

- Norbert de Langen 🇳🇱 spearheaded our monorepo conversion, view layer expansion, tooling, and next-generation architecture.
- Michael Shilman 🇺🇸 set up our release process, docs site, core package, and managed/documented Storybook’s 100+ community-driven releases.
- Filipp Riabchun 🇷🇺 of JetBrains stepped up to manage issues, pull requests, and dependency upgrades.
- Igor Davydkin 🇮🇱 at Sears Israel created key Storybook improvements including Story Hierarchy, the Storysource addon, and maintaining Storybook Angular.
- Daniel Duan 🇺🇸 at Squarespace made a mountain of improvements to addons and infrastructure.
- Tom Coleman 🇦🇺 at Chroma upgraded React Native, Storyshots, the story and addon APIs, and brought OSS best practices from his time at Apollo GraphQL.
The big news is Norbert and I can contribute more to Storybook than ever before. We’ll continue to push things forward, but with a lot more time and energy to devote to the project. We’ll also be able to tackle more foundational improvements to the platform that have been too big to bite off as part-time maintainers.
Yes this means your PRs and feature requests will get more attention. But that’s not all. Storybook doubly benefits from open source scaling know-how from Chroma, who helped launch Apollo GraphQL and Meteor.

The road ahead
Storybook 4.0. The milestone 4.0 release contains Marko/Mithril/HTML view layer support, key library upgrades, a mobile view, UI theming, and a new way to parameterize stories. The release is already in alpha.14; please help us out by trying it in your projects.
Creating a roadmap. To incorporate the extensive community feedback and organize contributions, the team is creating a Storybook roadmap. In coming months you can expect upgrades to performance, story API, user interface, documentation, and addons. Follow us on Medium or Twitter to stay up to date.
Get involved
Finally, we have a “more the merrier” approach to community and would love to have you involved. If Storybook brings you delight and makes you more productive, consider helping make Storybook better.
Whether you’re contributing a new feature, fixing a bug (we’re not perfect), or improving the documentation, there is no shortage of work on a project this size. Join our mailing list below, on Slack, support us financially on Open Collective, or just jump in on Github.
–With ❤️ from the Storybook team.
One more thing
Our friends at The Practical Dev (dev.to) are graciously hosting a Storybook AMA, “ask me anything”, with the maintenance team. It starts Thursday July 26 2pm eastern time. Stay tuned for more details!