Storybook voor React tutorial
Storybook wordt naast je app in development mode uitgevoerd. Het helpt je om UI componenten te bouwen die geïsoleerd zijn van de business logica en context van je applicatie. Deze versie van Learn Storybook is voor React; er zijn andere versies voor Vue en Angular.

Stel React Storybook in
We moeten een paar stappen volgen om het build proces in je omgeving op te zetten. Om te beginnen willen we Create React App (CRA) gebruiken om ons buildsysteem in te stellen en Storybook en Jest testen in te schakelen voor onze gemaakte app. Voer daartoe de volgende commando's uit:
# Create our application:
npx create-react-app taskbox
cd taskbox
# Add Storybook:
npx storybook init
We kunnen snel controleren of de verschillende omgevingen van onze applicatie correct werken:
# Run the test runner (Jest) in a terminal:
yarn test
# Start the component explorer on port 6006:
yarn run storybook
# Run the frontend app proper on port 3000:
yarn start
yarn test een fout veroorzaakt, moet je mogelijk watchman installeren zoals geadviseerd in dit issue.
Onze drie front-end app-modaliteiten: geautomatiseerde testen (Jest), component development (Storybook) en de app zelf.

Afhankelijk van het gedeelte van de app waaraan je werkt, wil je misschien een of meer van deze tegelijkertijd uitvoeren. Aangezien onze huidige focus ligt op het creëren van een enkele UI-component, zullen we het houden bij het werken met Storybook.
CSS herbruiken
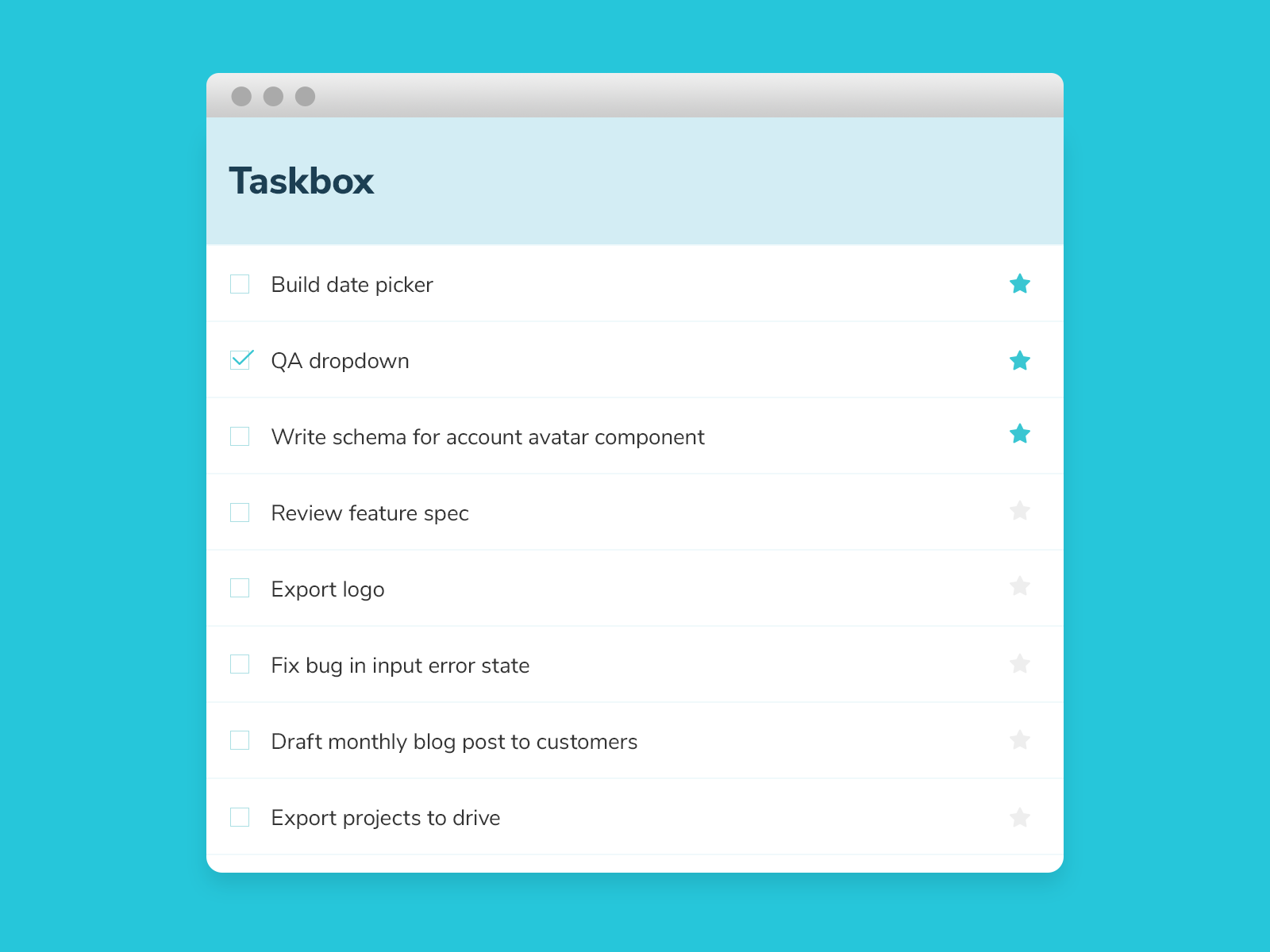
Taskbox herbruikt design elementen uit de GraphQL en React Tutorial voorbeeld-app, dus we hoeven geen CSS te schrijven in deze tutorial. We compileren gewoon de LESS tot een enkel CSS-bestand en voegen het toe aan onze app. Kopieer en plak deze gecompileerde CSS in het src/index.css-bestand volgens de conventie van CRA.

Assets toevoegen
We moeten ook de mappen voor lettertypes en iconen toevoegen aan de folder src/assets. Na het toevoegen van styling en assets zal de app een beetje vreemd renderen. Dat is geen probleem. We werken momenteel niet aan de app. We beginnen met het bouwen van onze eerste component!