디자인 시스템 소개
디자인 시스템의 인기는 폭발적으로 상승하고 있습니다. Airbnb와 같은 거대 기술 기업부터 신생 스타트업까지, 회사들은 시간과 비용을 절약하기 위해 UI 패턴을 재사용하는 방식을 도입하고 있습니다. 하지만 BBC, Airbnb, IBM, Microsoft에서 만든 디자인 시스템과 대부분의 개발자가 만든 디자인 시스템 사이에는 큰 차이가 있습니다.
선도적인 디자인 시스템 팀들이 그 기술과 도구를 사용하는 이유는 무엇일까요? 공동 저자 톰과 함께 스토리북 커뮤니티의 우수 사례들을 통해 성공적인 디자인 시스템의 특성을 연구했습니다.
이 단계별 가이드는 확장된 프로덕션 디자인 시스템에 사용되는 자동화된 툴과 신중한 작업 흐름(workflow)에 대해 설명합니다. 기존 컴포넌트 라이브러리를 조합하여 디자인 시스템이 만들어지는 과정을 살펴본 후, 핵심 서비스와 라이브러리, 작업 흐름에 대해 알아보겠습니다.

디자인 시스템이 도대체 뭐길래 다들 호들갑인가요?
먼저 말씀드릴 것이 있습니다. 재사용이 가능한 사용자 인터페이스는 새로운 개념이 아닙니다. 스타일 가이드, UI 키트 및 공유 가능한 위젯은 수십 년 동안 존재해왔습니다. 오늘날 디자이너와 개발자들은 UI 컴포넌트 구조화를 위해 노력하고 있습니다. UI 컴포넌트는 사용자 인터페이스를 이루는 조각들의 시각적이고 기능적인 속성을 캡슐화합니다. 레고(LEGO) 블록을 떠올려보세요.
최근에 등장한 유저 인터페이스들은 다양한 사용자 경험을 제공하기 위해 수백 개의 모듈식 UI 컴포넌트가 재배열된 구조로 이루어져 있습니다.
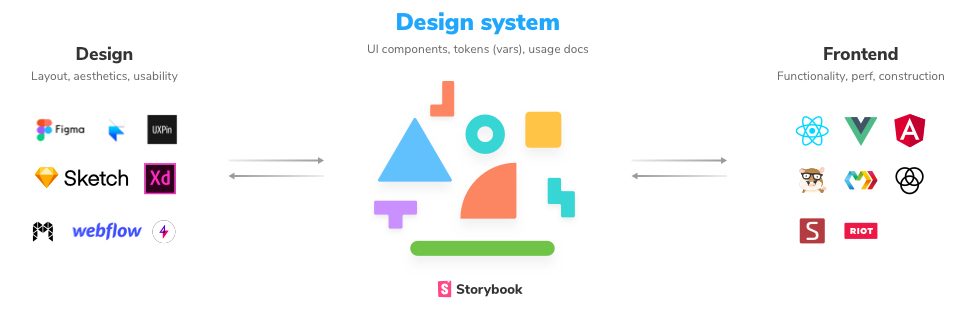
디자인 시스템은 재사용이 가능한 UI 컴포넌트들로 이루어져, 복잡하고 견고하며 사용자가 접근하기에 용이한 사용자 인터페이스를 구축할 수 있습니다. 디자이너와 개발자 모두 UI 컴포넌트를 다루기 때문에, 디자인 시스템은 두 분야를 연결하는 다리이기도 합니다. 또한 조직의 공용 컴포넌트에 대한 "단일한 진실의 원천(source of truth)"이 됩니다.

디자이너들은 종종 도구 안에서 디자인 시스템을 구축하는 것에 대해 이야기합니다. 디자인 시스템의 전체적 범위는 자산(Sketch, Figma 등), 설계 원리, 기여 구조, 관리체계(governance)와 그 이상을 포괄합니다. 디자이너 중심의 가이드는 이미 충분하기 때문에 여기서는 자세히 다루지 않겠습니다.
개발자의 경우, 확실한 것이 몇 가지 있습니다. 프로덕션 디자인 시스템은 UI 컴포넌트와 프런트엔드 인프라구조를 포함해야 합니다. 디자인 시스템을 위한 3가지 기술적 파트가 있는데, 바로 우리가 이 가이드에서 다룰 내용입니다.
- 🏗 재사용이 가능한 공용 UI 컴포넌트
- 🎨 디자인 토큰: 브랜드 색상, 간격과 같은 스타일 변수
- 📕 문서: 사용 방법, 설명, 좋은 예와 나쁜 예
이 파트들은 패키지 관리자를 통해 패키지화, 버전화되어 앱으로 배포됩니다.
디자인 시스템이 필요한 사람은 누구인가요?
이런 유명세에도 불구하고, 디자인 시스템이 모든 문제를 해결해주지는 않습니다. 소규모의 팀에서 단일 앱으로 작업하는 경우, 디자인 시스템을 사용하도록 인프라를 설정하는 대신 UI 컴포넌트로 이루어진 디렉터리를 사용하는 것이 좋습니다. 작은 프로젝트의 경우 유지보수 비용, 환경 통합, 도구에 드는 비용이 생산성 향상에 드는 비용보다 훨씬 커질 것이기 때문입니다.
디자인 시스템은 같은 UI 컴포넌트를 다양한 프로젝트에서 공유할수록 효용이 커집니다. 따라서 이 가이드는 같은 UI 컴포넌트를 여러 앱이나 팀 작업에 가져다 붙이는 일이 잦은 개발자를 위해 제작되었다고 보시면 됩니다.
우리가 사용하는 도구들
BBC, Airbnb, IBM, GitHub을 비롯한 수백 개가 넘는 기업의 디자인 시스템에 스토리북이 사용되고 있습니다. 여기에서 권장하는 사항들은 가장 똑똑한 팀의 우수 사례 및 도구를 참고했습니다. 아래 프런트엔드 환경을 구성해보세요.
빌드(build) 컴포넌트
- 📚 스토리북: UI 컴포넌트 개발과 자동으로 문서를 생성할 때 사용합니다.
- ⚛️ React: 선언 중심 컴포넌트 UI(create-react-app)를 사용합니다.
- 💅 Styled-components: 컴포넌트 단위의 스타일링에 사용합니다.
- ✨ Prettier: 자동화된 코드 포맷팅에 사용합니다.
시스템 유지
- 🚥 GitHub Actions: 빌드와 테스트를 자동화하기 위해 사용합니다.
- 📐 ESLint: 자바스크립트 코드 포맷팅에 사용합니다.
- ✅ Chromatic: 컴포넌트에서 일어나는 오류를 시각적으로 발견할 수 있습니다(Storybook 메인테이너들이 제작).
- 🃏 Jest: 유닛 테스트에 사용합니다.
- 📦 npm: 배포 및 라이브러리 관리에 사용합니다.
- 🛠 Auto: 릴리즈 작업 흐름(workflow)를 관리할 때 사용합니다.
스토리북 애드온(addon)
- ♿ 접근성(Accessibility): 개발하면서 접근성 체크를 도와줍니다.
- 💥 액션(Actions): QA 클릭과 탭 인터렉션이 가능하도록 해줍니다.
- 🎛 컨트롤(Controls): 컴포넌트의 props를 동적으로 화면에 반영해줍니다.
- 📕 문서(Docs): story에서 자동으로 문서를 생성해줍니다.

작업 흐름(workflow) 이해하기
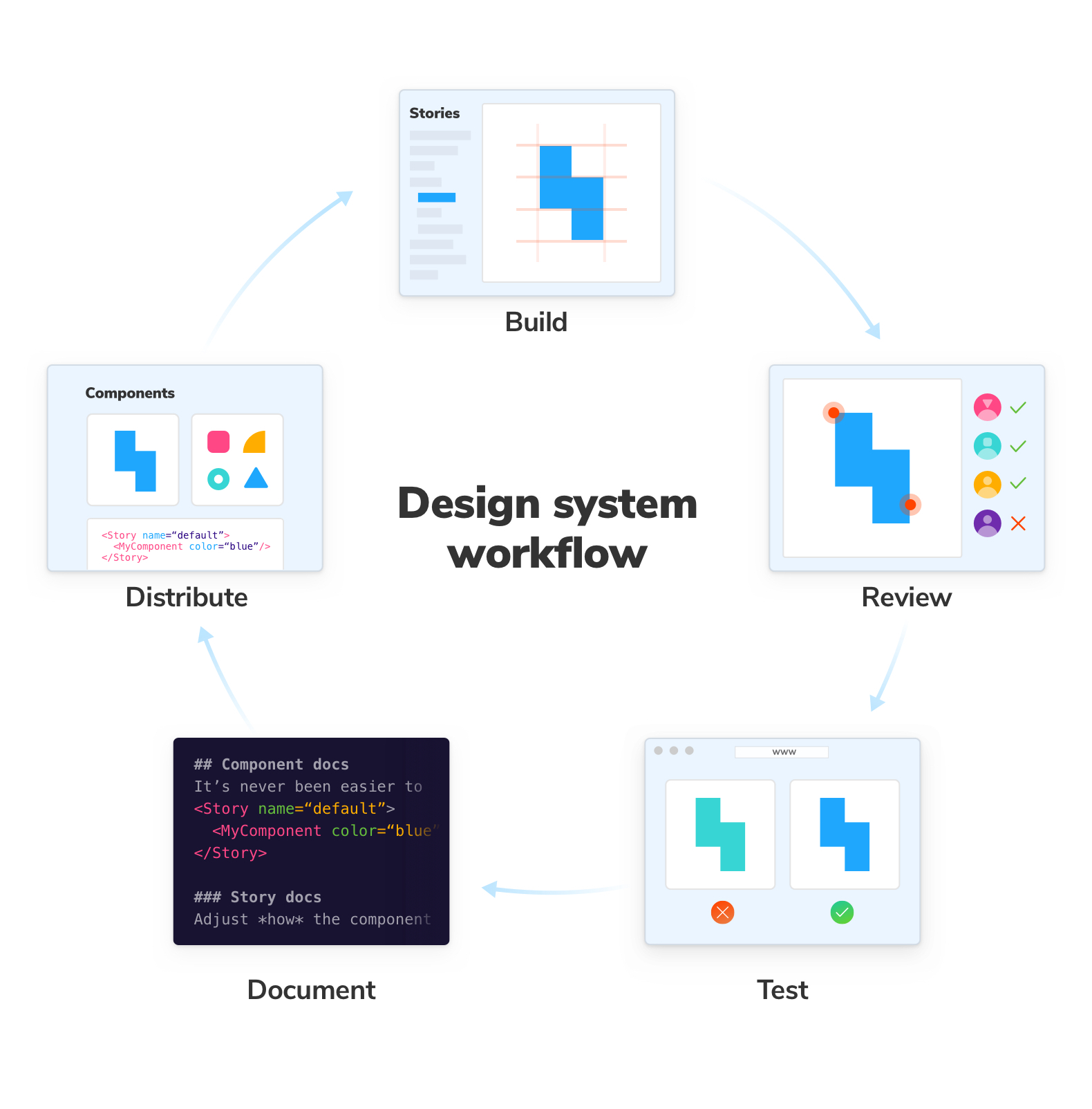
디자인 시스템은 프런트엔드 인프라에 대한 투자입니다. 이 가이드에서는 위의 기술을 사용하는 방법 외에도 적용과 유지 보수를 단순화하는 핵심 작업 흐름에 대해서도 중점적으로 설명할 것입니다. 가능한 모든 수동 작업은 자동화가 될 것입니다. 다음은 우리가 마주하게 될 활동들입니다.
UI 컴포넌트는 분리하여 작업하기
모든 디자인 시스템은 UI 컴포넌트로 구성됩니다. 우리는 스토리북을 "워크벤치(workbench)"로 사용하여 소비자 앱 밖에서 UI 컴포넌트를 구축할 것입니다. 그 다음엔 스토리북에서 컴포넌트의 내구성을 향상시키는 애드온(Actions, Source, Knobs)을 통합합니다.
리뷰를 통해 합의를 이끌어내고 피드백을 수집하기
UI 개발은 개발자, 디자이너 및 다른 분야 간의 조정이 필요한 팀 스포츠입니다. 스토리북에서는 작업 중인 UI 컴포넌트들을 게시하여 이해관계자들을 개발 과정에 포함시키도록 합니다. 이를 통해 서비스 출시 시기를 앞당길 수 있습니다.
UI에서 발생하는 버그를 방지하기위해 테스트 하는 법
디자인 시스템들은 단일한 진실의 원천(source of truth)이며 단일 실패 지점(single point of failure)입니다. 기본 컴포넌트에 있는 사소한 UI 버그가 순식간에 회사 전체의 사고로 이어질 수도 있습니다. 스토리북은 테스트를 자동화하여 불가피하게 발생하는 버그를 방지하고, 접근성과 내구성이 뛰어난 UI 컴포넌트를 안심하고 사용할 수 있도록 합니다.
빠른 적용을 위한 문서화
문서화는 필수적이지만 개발자에게 우선순위 작업이 아닌 경우가 많습니다. 스토리북은 이런 개발자의 편의를 위해 자동으로 최소 요건을 갖춘 문서를 생성해줍니다. 이렇게 생성된 문서는 개발자가 필요에 따라 사용자화할 수 있습니다.
사용자 프로젝트에 디자인 시스템 배포하기
문서화가 잘 된 UI 컴포넌트가 완성되면 다른 팀에 배포를 할 차례입니다. 패키징, 배포 및 다른 스토리북에서 디자인 시스템을 표시하는 방법에 대해 알아볼 예정입니다.
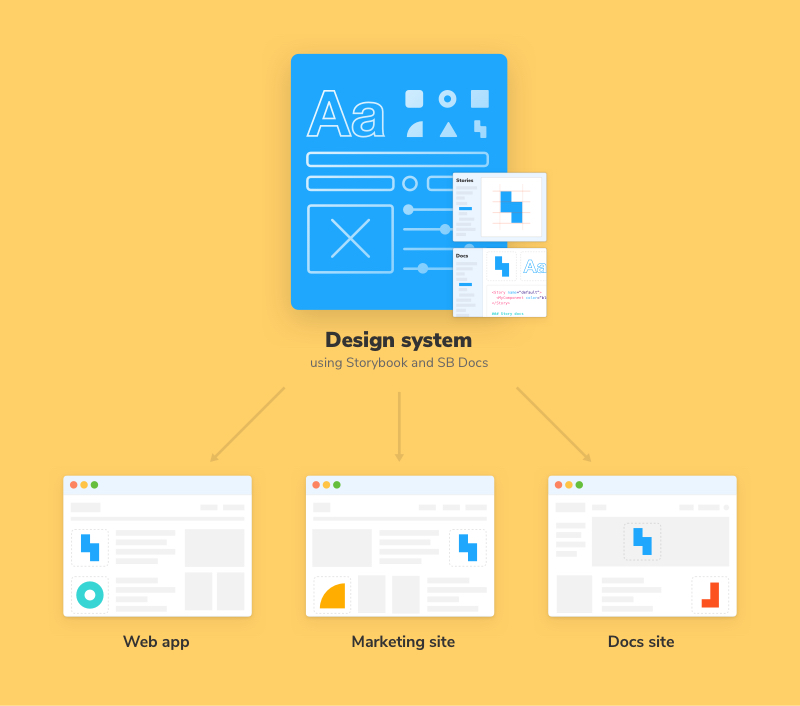
스토리북 디자인 시스템
이 가이드의 예제 디자인 시스템은 스토리북의 자체 프로덕션 디자인 시스템을 참고 했습니다. 이는 3개의 사이트에서 사용중이고, 수만 명의 개발자들이 참여한 결과물입니다.
다음 장에서는 서로 다른 컴포넌트 라이브러리에서 디자인 시스템을 추출하는 방법에 대해 알아봅니다.