
Storybook’s Visual Tests addon enters beta
Catch visual changes inside Storybook, without needing to depend on CI

Storybook 8 introduces a totally new workflow for safeguarding your UI from unexpected visual changes through Storybook’s Visual Tests addon! Learn how it works and try the beta today.
Why visual testing?
The challenge of testing UI is that you need more than functional tests to understand how your UI appears. For example, a functional test might confirm the functionality of your login button, but it would miss the fact that a layout shift caused the button to disappear behind the nav bar. Your test says it's functional; your locked-out users say otherwise!
In this context, specialized visual testing tools save the day. They first take snapshots of UI as it should be and set them as baselines. Then, when you introduce any changes to your codebase, your visual testing tool captures new snapshots and diffs them against the baselines. At that point, you can either fix any issues before merging to the main branch or accept your changes and set new baselines for future tests!
Combined with functional testing, this gives the best of both worlds: complete confidence that your app looks and works correctly.
Historically, visual tests happen in CI as part of your PR review process. It's so effective that we even built a cloud visual testing service, Chromatic, used across the industry to turn stories into visual tests automatically.
The Visual Tests addon brings an entirely new visual testing approach to Storybook. You can now get visual diffs in Storybook at any stage of development, without having to wait on CI. Features include automatic cross-browser testing, theme testing (like light and dark modes), viewport and device testing, and more.
Get started
To use the Visual Tests addon, you’ll need to be using the Storybook 8 beta. If you initialize a new project in Storybook 8 using npx storybook@next init, the addon will be installed automatically. If you upgrade an existing project using npx storybook@next upgrade, you’ll need to manually add the addon via:
npx storybook@next add @chromatic-com/storybookLearn more about setup in the docs.
Run your first visual test
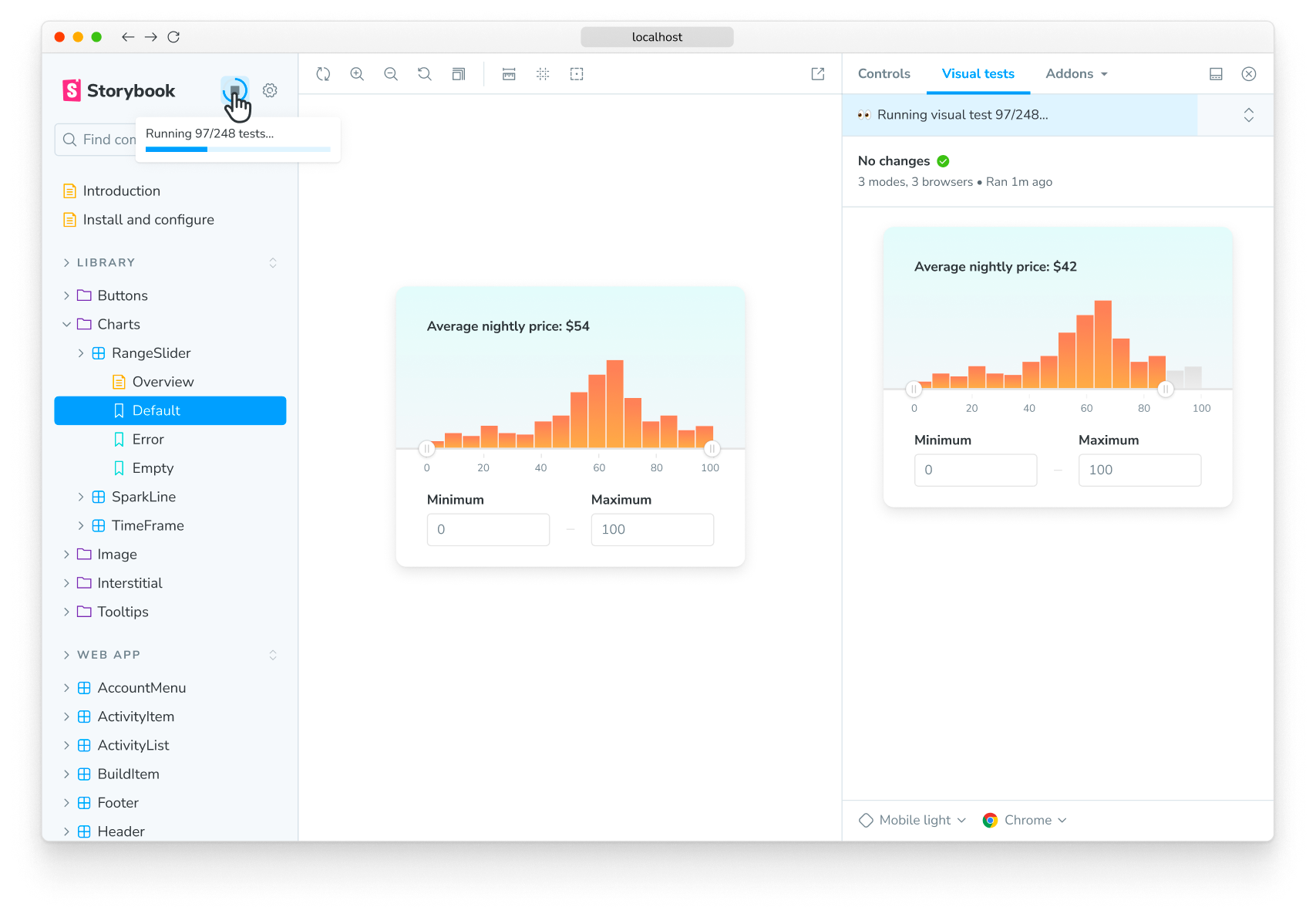
Once setup is complete, you’ll see a new addon panel for visual tests when you next load Storybook. You can run your first test by clicking the ▶️ button in the Storybook sidebar:

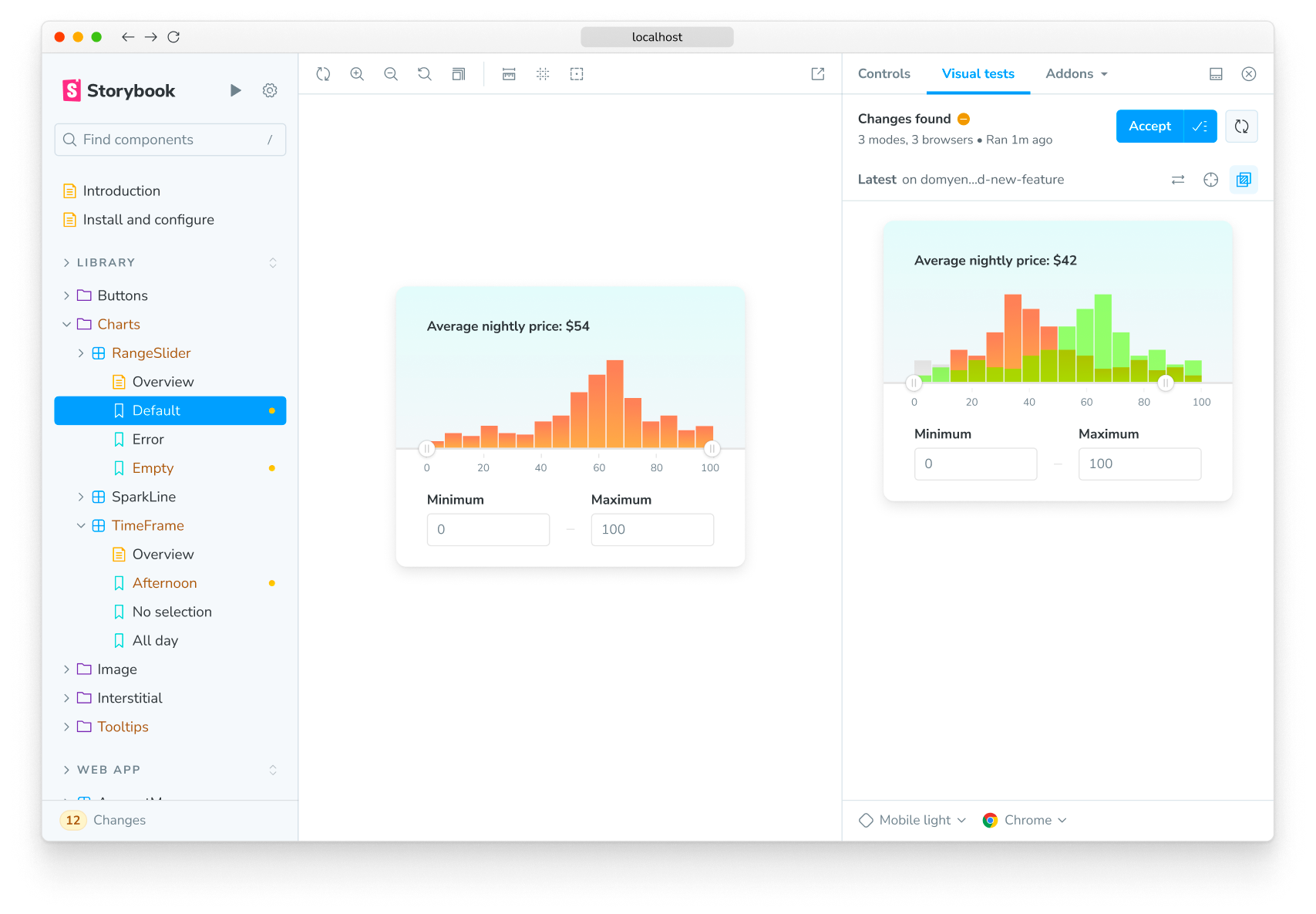
Then, after running tests, you can view and inspect diffs in the Storybook addon panel:

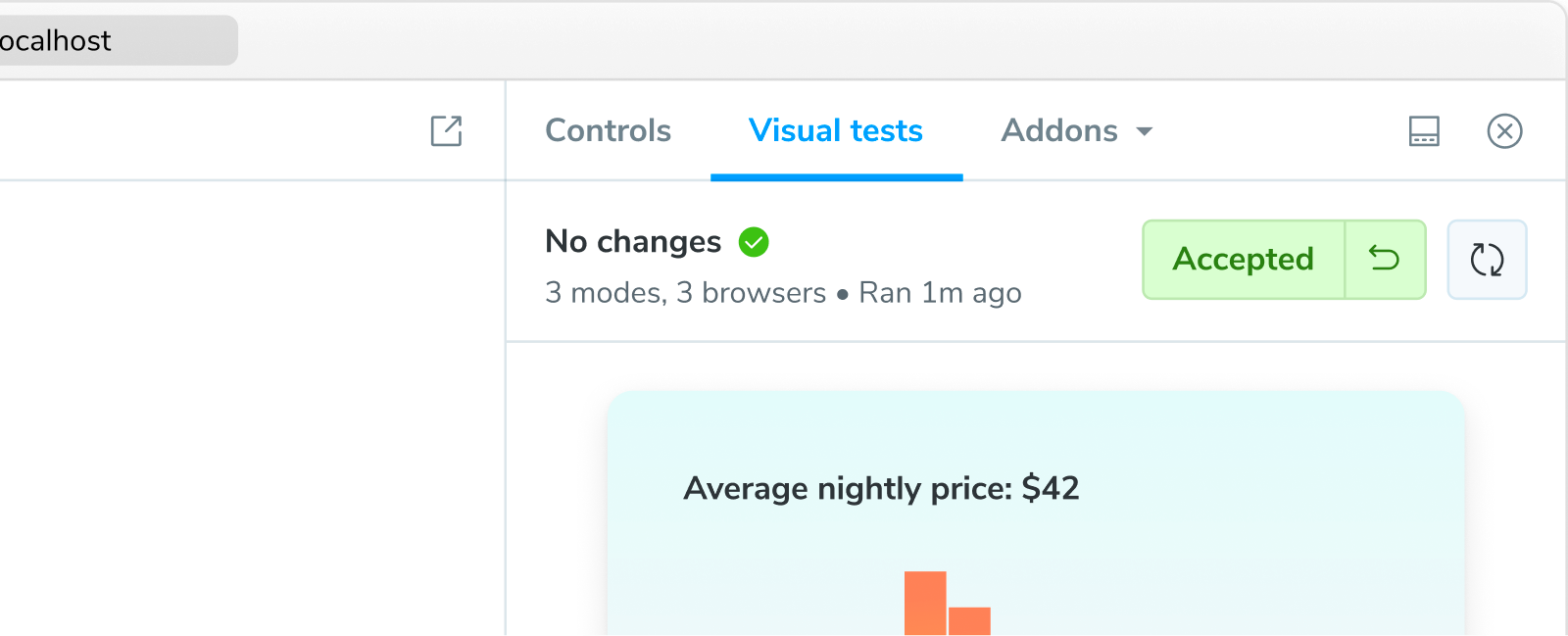
If the changes are intentional, accept them to set new baselines. If not, fix the detected changes, then restart the process:

High fidelity, high performance
Chromatic is by far the fastest visual testing tool on the market, capable of processing thousands of stories per minute. But what’s fast in CI can feel slow in an interactive UI. So, as part of the addon’s development, we sped up the workflow by 78%, leading to lower latency results to keep you productive.
This aligns to the predominant theme of many of Storybook 8's changes: performance. Among many other gains, you can now create 3x faster builds for testing workflows, and we quickened startup time in React projects by 20-40%.
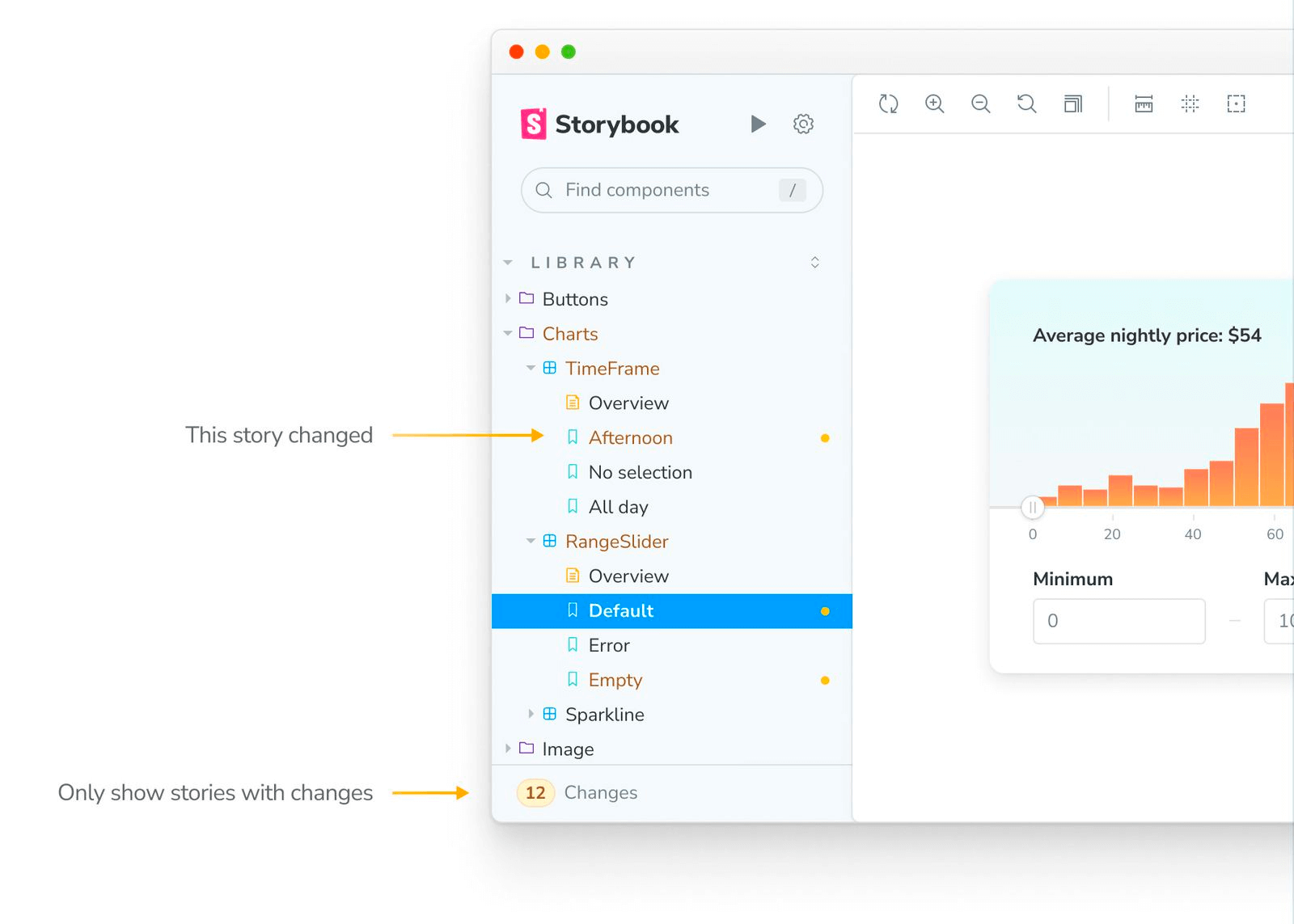
Finally, we’ve crafted a beautiful addon UX. You can view the test status of your stories in the Storybook sidebar, which highlights stories needing your attention in yellow. You can also filter the sidebar to only show stories containing changes.

Share your feedback!
The Visual Tests addon is in public beta and is being actively used by projects of all shapes and sizes. We’d love your feedback to help get it ready for a first stable release as part of Storybook 8.0 and Chromatic 3.0.
Share any issues you encounter using Visual Tests addon with the Storybook and Chromatic team.
Storybook 8 introduces a totally new workflow for safeguarding UI from unexpected visual changes, via the Visual Tests addon!
— Storybook (@storybookjs) February 15, 2024
Today, it’s available to try in beta ⬇️ pic.twitter.com/TVpH9mr3Bk