
Future of Storybook in 2024
Highlights from 2023 and what’s coming next

Since its inception in 2016, Storybook has grown by leaps and bounds. Despite our best efforts to “clean as we go”, the project has become sprawling. That’s why we spent much of 2023 paying down technical debt. This doesn’t generate flashy headlines, but throughout the year we’ve dramatically improved the product, while also setting the stage for a next generation of improvements to come in 2024.
Storybook 7.0
We started the year with Storybook 7.0, our first major release since 2020. This was chock full of foundational improvements:
- ⚡ First-class Vite and pnpm support
- 🧩 Zero-config support for NextJS & SvelteKit, powered by Frameworks API
- 🔖 Component Story Format 3 with improved type safety
- 📝 Docs overhaul: MDX2 support & streamlined doc blocks
- 💅 UI design refresh
- ✅ Improved interaction testing & test coverage
- 🚥 Enhanced stability via pre-bundling and Ecosystem CI
Picking up the pace
7.0 was a massive milestone, but we didn’t stop there. To improve our ability to iterate, we started to ship 7.x releases more frequently. Over the course of nine months, we shipped six minor versions (most recently Storybook 7.6). These included:
- 🏄♀️ In-app onboarding to help new users learn Storybook
- 💅 Zero-config styling for Tailwind, MUI, styled-components and Emotion
- 📗 Vue 3 source snippets and reactivity improvements
- 🎨 Figma Design addon official support
- 👻 storiesOf and storyStoreV6 deprecated
- ⚡️ Vite 5 support and Lit 3.0 support
- 🔥 Performance gains with SWC and react-docgen
- 🧪 New test utilities
- 🇸 SvelteKit page and navigation mocking
- 🩺 CLI: Diagnose errors with storybook-doctor
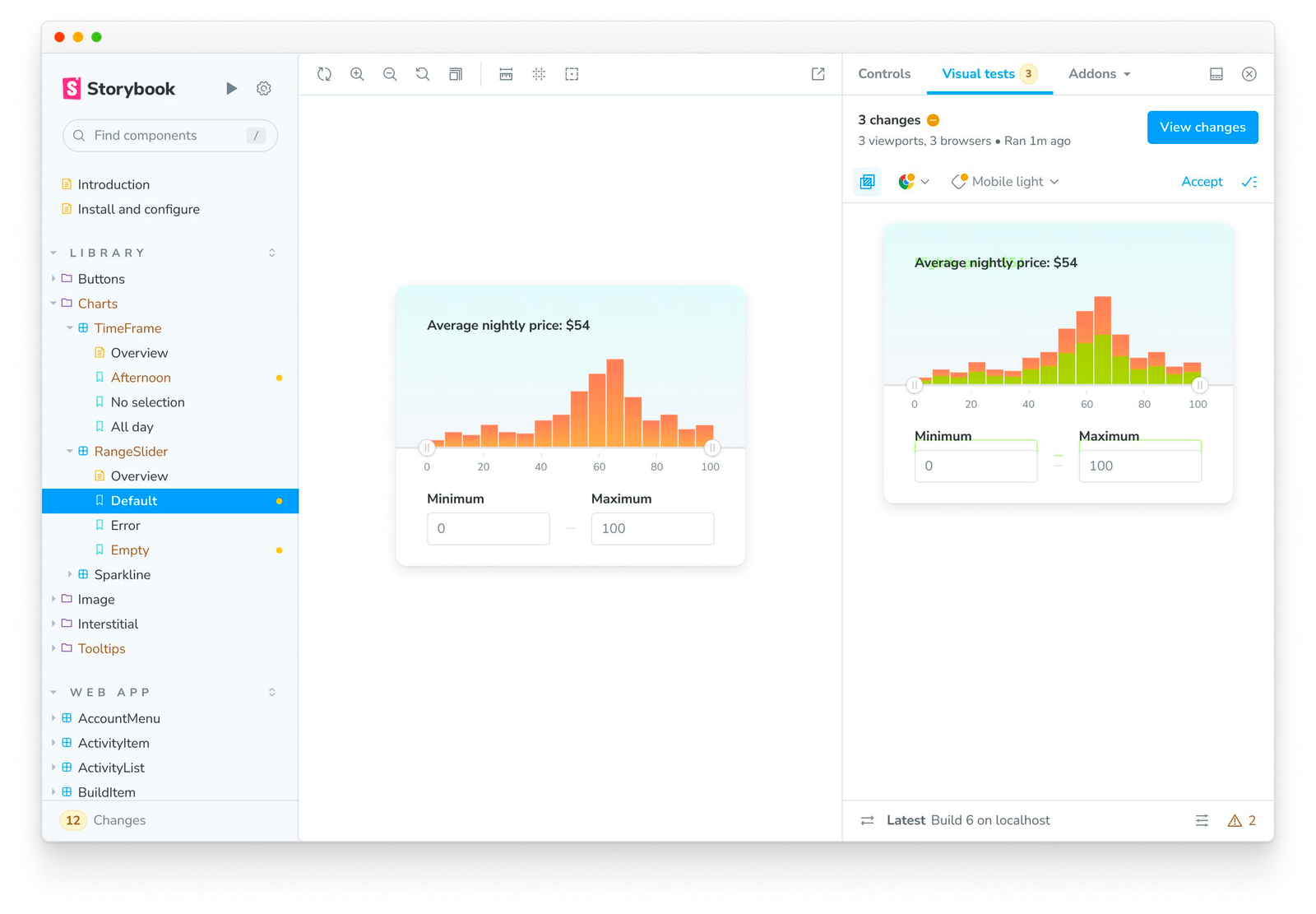
Catching UI bugs automatically
We’ve also been hard at work turning Storybook into a testing powerhouse, allowing you to catch unexpected changes and regressions as you develop your components. Chromatic Visual Test Addon is available now in private beta. Sign up to join over 1,000 devs in early access.

Building community

We made waves not just online, but also in person! We met 100s of Storybook devs around the globe at our first-ever series of meetups, including events in Seattle, London, Paris, Pune AND Toronto! We’ll be planning more for 2024, so watch this space.
We also improved Storybook’s support community with the help of our amazing volunteers. Shoutout to everyone in our Discord Helpers Club, including:
Ahmadreza Shamimi, Belle, Burton, CuddleBunny, Danny HW, foxhoundn, Frog, George, Jen C, literalpie, María Simó, MarkB, dkwoody, hinogi, and unpunnyfuns!
To anyone who helped solve another user’s problem in 2023: we’re so grateful for your contributions and your role in our community.
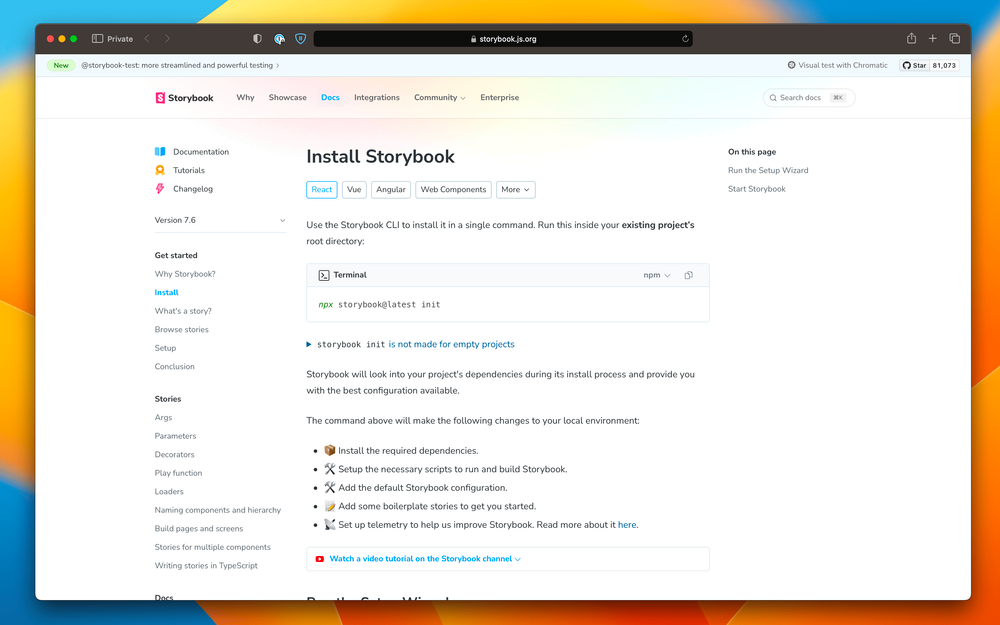
Documentation ahoy!
There’s never been a better time to learn Storybook, because this year we made a bunch of improvements to our docs site.
We created docs for many of our users’ most frequently requested subjects. This includes API pages for Main configuration, ArgTypes, Component Story Format (CSF), Frameworks, CLI options, and Doc blocks.
Meanwhile, we significantly upgraded the docs site UX:
- 🧑💻 Code snippets now display in TypeScript by default
- 📚 Table of contents indexed in sidebar
- 🤝 Code language (TypeScript or JavaScript), renderer (React, Vue, etc) and package manager (NPM, Yarn, etc) now remembered between sessions
- 📝 New widget for sharing feedback to GitHub Discussions without leaving the site

The icing on the cake: Storybook 8.0
Our next major release, Storybook 8.0, will bring significant performance improvements for every project.
- 💨 2-4x faster test builds, 25-50% faster React docgen, and SWC support for Webpack projects
- ✨ Improved framework support: you no longer need to install React as a peer dependency when using a non-React renderer
- 🌐 Support for React Server Components (RSC): our experimental solution renders async RSC in the browser and mocks Node code
- ➕ Much, much more
We plan to release Storybook 8.0 in early 2024. Check out the full release timeline.
What’s next in 2024
After devoting so much of 2023 to maintenance, we’re excited to switch gears in 2024 to build out new product areas. We’ll have three core focuses:
- Application development
- Enhancing support for non-React frameworks
- Improving story generation
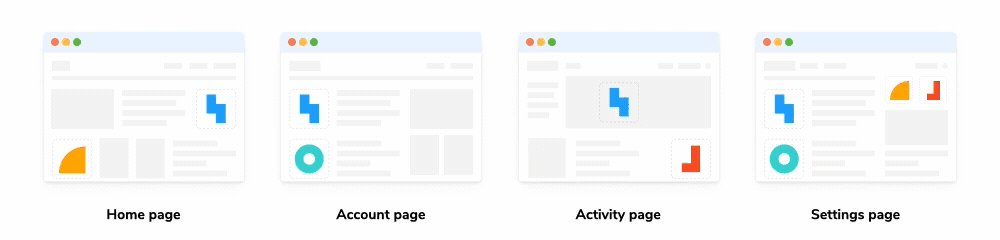
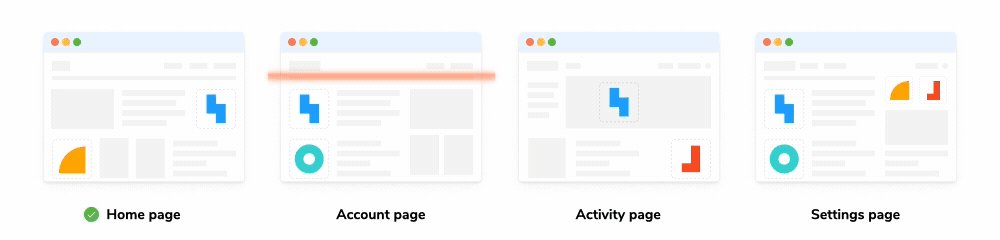
Application development
Our big bet for 2024 is application development. Storybook is known as a tool for isolated component development and design systems, but it can also be used to develop connected components and even full-stack applications.
We’re investing more into these scenarios from a testing standpoint. This gives devs a powerful way to exercise full application user flows but with the speed and reliability of Storybook’s isolated environment.

Non-React frameworks
We’re also investing in non-React frameworks. This has been a long-running effort, but what’s changing ahead of 2024 is that we’ve started collaborations with framework maintainers to ship the most aligned Storybook experience possible.
Angular: We’ve been working with the Angular Core team to ensure compatibility across major version upgrades. Next year, we plan to integrate with Angular’s new high-performance build system, among other major quality of life improvements for Angular users.
Svelte: We collaborated with Svelte’s maintainers to release first-class SvelteKit support, and have continued to improve the integration in 7.x. Along the way, they’ve urged us that users should write stories in Svelte syntax. Next year we plan to officially support Svelte CSF, among other key Svelte improvements.
Story generation
And last but not least, we want to make it easier to write stories.
One of the most exciting community developments in 2023 was StorybookGPT, a way to automatically generate stories for your components using large language models. This was developed by our friend Kaelig Deloumeau-Prigent at Netlify. We built on Kaelig’s creation by writing instructions for how you can experiment adapting this concept to any framework of your choice.

Get involved
Storybook is maintained by 1,800+ open source contributors and guided by a steering committee. If you are interested in contributing, check out Storybook on GitHub, create an issue, or submit a pull request. Donate on Open Collective. Chat with us in Discord — a maintainer is usually online. Stay up to date with Storybook news on Twitter or by signing up to our mailing list below.
Credits
Storybook 8 core team
Michael Arestad, Yann Braga, João Cardoso, Michael Chan, Tom Coleman, Charles de Dreuille, Norbert de Langen, Shaun Evening, Kyle Gach, Gert Hengeveld, Dom Nguyen, Valentin Palkovic, Kasper Peulen, Chakir Qatab, Jeppe Reinhold, Kai Röder, Michael Shilman (me!), Joe Vaughan, Varun Vachhar, Ian Van Schooten, Daniel Williams, Josh Wooding, Vanessa Yuen
Storybook 8 contributors
@0916dhkim, @1234tgk, @42shadow42, @aditya1, @adityakrmodak, @agriffis, @akarachen, @alex-ahumada, @alexandertrefz, @almoghaimo, @amerlander, @andarist, @anneau, @artur93gev, @arup1221, @atreay, @auctumnus, @autoboxer, @barsheshet, @bartlangelaan, @bashmish, @bdriguesdev, @benmccann, @bkfarnsworth, @bodograumann, @bryanjtc, @cdedreuille, @cgatian, @chakas3, @chocoscoding, @coliff, @cprecioso, @d-koppenhagen, @danez, @danielmarcano, @dannyhw, @darleendenno, @dartess, @darth-koder007, @daves28, @decherneyge, @diamondex, @dobesv, @domyen, @dotwoodmedia, @dprcoles, @dschungelabenteuer, @dubbs, @dxb-story, @edutoit, @efrenaragon96, @eltociear, @enterframe, @epreston, @esilverm, @ethanmick, @fazulk, @felixrizzolli, @fezvrasta, @filiptammergard, @flynnfc, @foxhoundn, @francois2metz, @g-cappai, @ghidersamihaela, @gipoezcan, @github-actions[bot], @gitstart, @gitstart-storybook, @gossi, @greut, @gufah, @halitiince, @hcvdhaar, @henkerik, @hobbes7878, @hoishin, @honzahruby, @iabu94, @ianvs, @idesigncode, @imccausl, @integrayshaun, @iqbalcodes6602, @irangarcia, @j3rem1e, @jackw, @jared-christensen, @jd-oconnor, @jnschrag, @joaonunomota, @joevaugh4n, @joeycozza, @johnhunter, @jonniebigodes, @jonthenerd, @joriswitteman, @joshbolduc, @joshwooding, @jpzwarte, @jreinhold, @jrencz, @json-betsec, @julien-deramond, @junghoe, @jungpaeng, @justineloff, @justineloffbbd, @kaelig, @kasperpeulen, @kawokas, @kbazilio, @kkirby, @klescouar, @kolife01, @konsalex, @kota-kamikawa, @kripod, @krofdrakula, @kshmidt-digma, @kubijo, @kuriacka, @kylegach, @kylemeenehan, @kyletsang, @legnaleurc, @literalpie, @liwn9527, @lucavazz, @luk-z, @machycek, @madarauchiha-314, @magicismight, @maheshchandra10, @manbearwiz, @mandarini, @marcelckp, @mariasimo, @marioarnt, @mariocadenas, @marklb, @martinnabhan, @masaya48, @mastrzyz, @mattlewis92, @mauriciorobayo, @mayank99, @mdornseif, @medihack, @michaelarestad, @michens, @mickmcgrath13, @miily8310s, @mnigh, @mrb1nary, @mrzillagold, @mvarendorff, @mz8i, @nasvillanueva, @natehouk, @ndelangen, @neretin-trike, @nikospapcom, @nlepage, @noltron000, @notwoods, @noviceguru, @nsheaps, @nvitius, @okuramasafumi, @omahs, @orangecms, @orisomething, @oruman, @osnoser1, @oxcened, @paoloricciuti, @pascalfiv, @piratetaco, @pratikkarad, @programmarchy, @pruthvip15, @pure-js, @rashidshamloo, @re-taro, @redbugz, @roel-t, @rohanpoojary1107, @roottool, @samvv, @sebastiankapunkt, @seriouz, @sheriffmoose, @shilman, @showrin, @sidnioulz, @simenb, @sitogi, @sjwilczynski, @smeagol74, @sookmax, @sorakumo001, @specialdoom, @speelbarrow, @spookyjelly, @stilt0n, @stof, @storybook-bot, @stropitek, @subhajit20, @syabro, @t99, @ta1m1kam, @taehyeon-envoi, @taozhou-glean, @thapasusheel, @thtliife, @tmeasday, @tobiasdiez, @tolkadot, @tomo5524, @tyankatsu0105, @ubugnu, @usrrname, @valentinpalkovic, @vanessayuenn, @webblocksapp, @wesgro, @wilson2k, @wise-introvert, @wjdtjdgns, @wouterk12, @wuzhuobin, @xueyawei, @xyy94813, @yamanoku, @yannbf, @ygkn, @yilun-sun, @yoshi2no, @yossisaadi, @youngboy, @zachtball, @zhyd1997, @zigang93, and @zmarkan.
2023 has been huge for the Storybook community! Here’s everything we shipped this year and the first-look at what’s next 👉
— Storybook (@storybookjs) December 27, 2023
🎊 Our biggest-ever release
🌎 Meetups in 3 continents
🌐 RSC support
🔮 Storybook 8 and beyond
👏 1,961 contributions by 305 devshttps://t.co/gcSPcfrfo6
