
Integrate Next.js and Storybook automatically
Zero-config support for Next.js 12/13 using our new framework package

Next.js is used in tens of thousands of websites and apps. With the recent release of v13, it’s more capable than ever, including many improvements to key features like routing and image optimization. But with all this change, it can be tough to migrate your existing Next app, much less everything it integrates with.
Storybook is the de facto standard for isolated component development. We're excited to make Next.js 13 features available in Storybook with our new @storybook/nextjs framework package. It automatically configures Storybook to mirror Next.js 12 and 13 project settings. Here’s what’s included:
🔀 Routing
🖼 Image optimization
⤵️ Absolute imports
🎨 Styling
🎛 Webpack & Babel config
💫 and more!
Wait, what’s a framework?
Storybook 7 introduces the Framework API, a new architecture that streamlines integrations, increases performance, decreases install size, and is zero configuration for many popular application setups.
For Next.js users, the Framework API handles the configuration of the React renderer, Webpack builder, and project settings, so your Storybook behaves just like your app.
Let’s take a closer look at some of the features provided by this framework.
Routing
One of the most significant pieces of Next.js is the router, which handles navigation and prefetching of page data. This framework will mock all of the necessary routing contexts in your Storybook, for both next/router and next/navigation.
next/navigation
Next.js 13 introduced the experimental app directory with new features and conventions. It brings support for nested routes and layouts.
If your story uses components in the app directory and they are importing modules from next/navigation, you have to tell Storybook to use the correct mocked router context by setting the nextjs.appDirectory parameter to true:
export const Example = {
parameters: {
nextjs: {
appDirectory: true,
},
},
};The Navigation provider is configured with some defaults. You can override those defaults by setting the parameter for nextjs.navigation:
export const Example = {
parameters: {
nextjs: {
appDirectory: true,
navigation: {
pathname: '/profile,
query: {
user: 'santa',
},
},
},
},
};Take a look at the AppRouterProvider for all available parameters.
next/router
Within the pages directory, you should continue to use imports from next/router for routing purposes. If you want to configure the Router provider, you can do so by setting the nextjs.router parameter:
export const Example = {
parameters: {
nextjs: {
router: {
basePath: '/profile',
},
}
},
};Take a look at the PageRouterProvider for all available parameters.
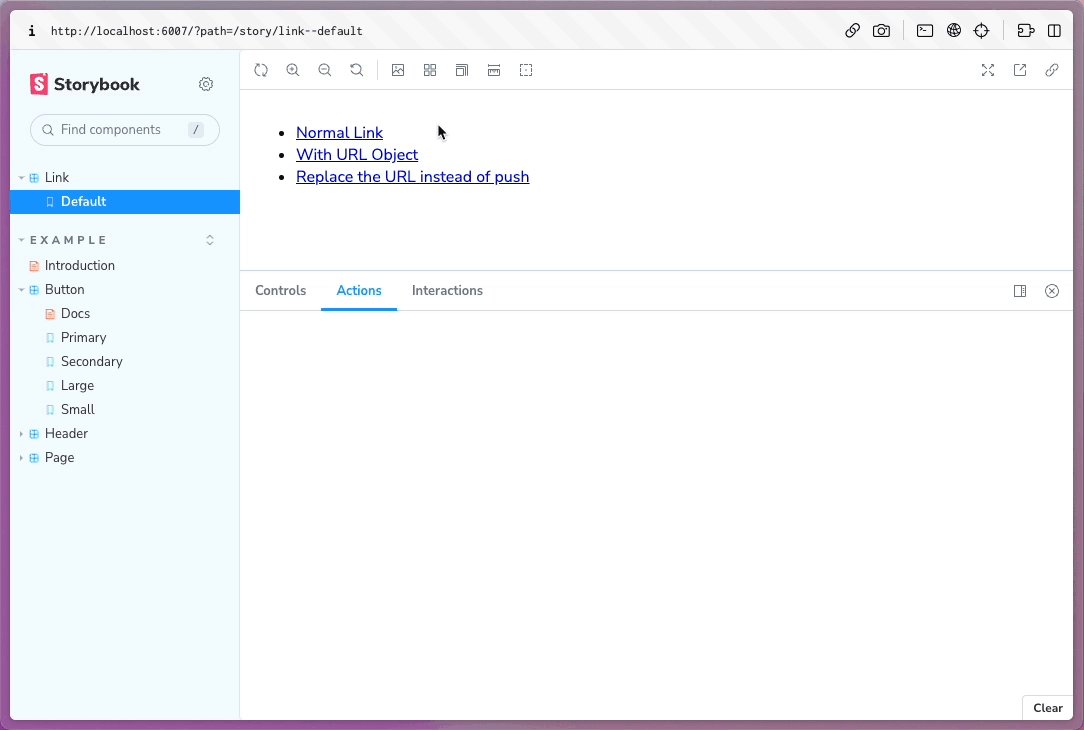
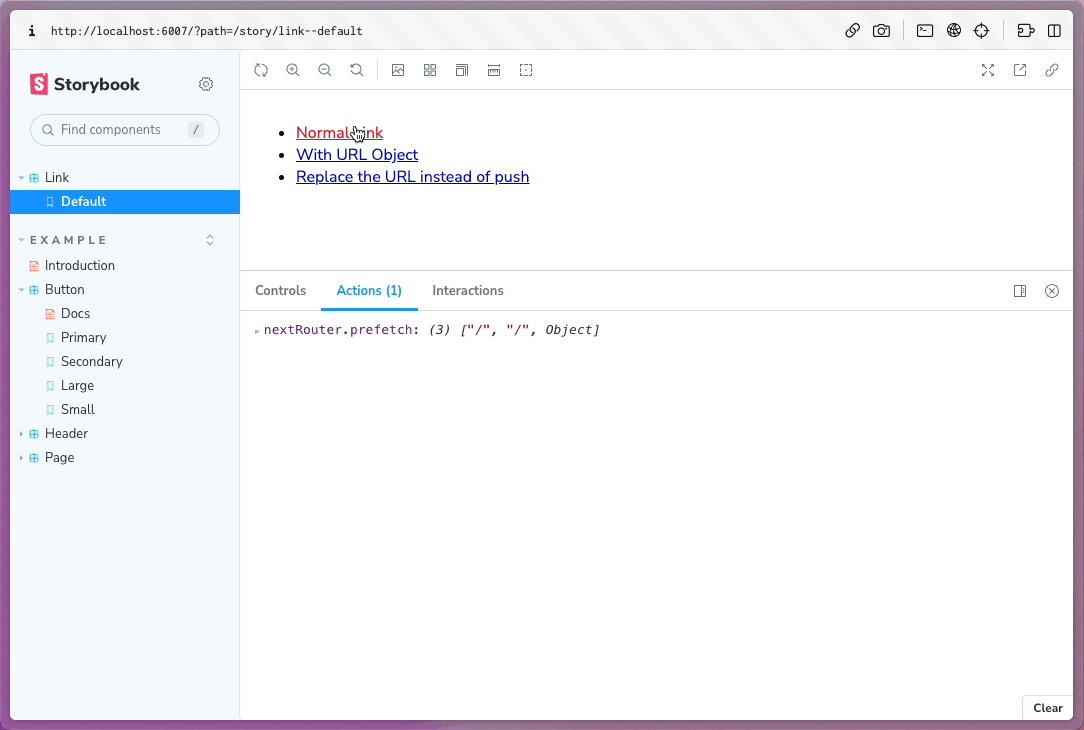
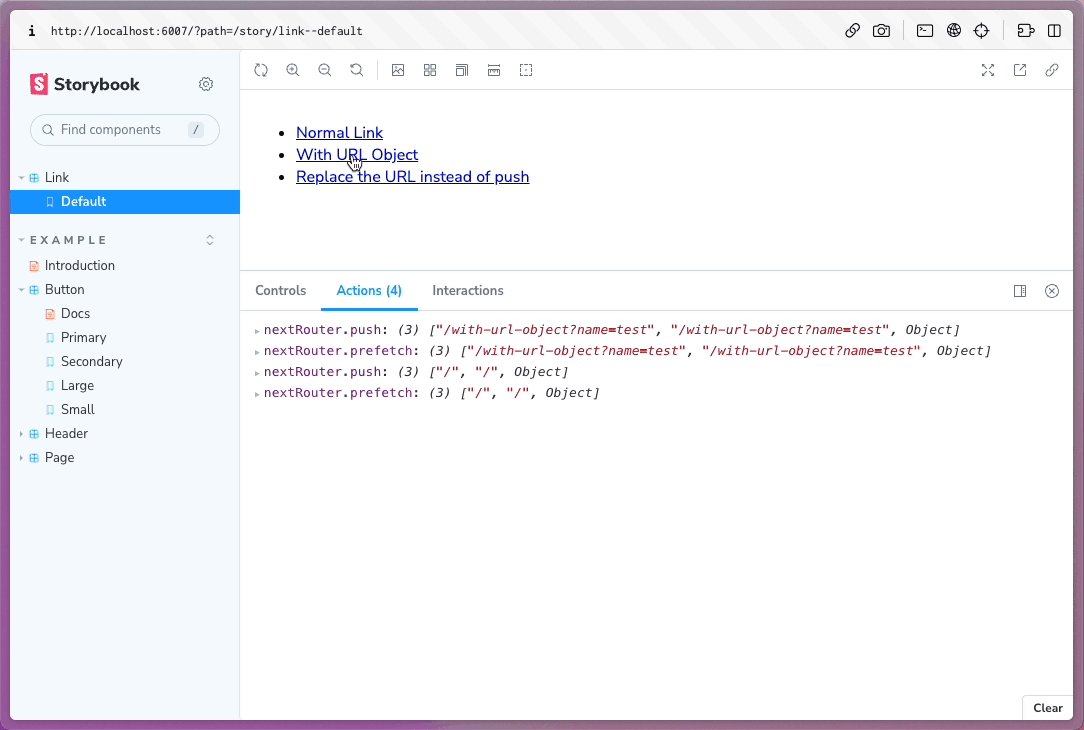
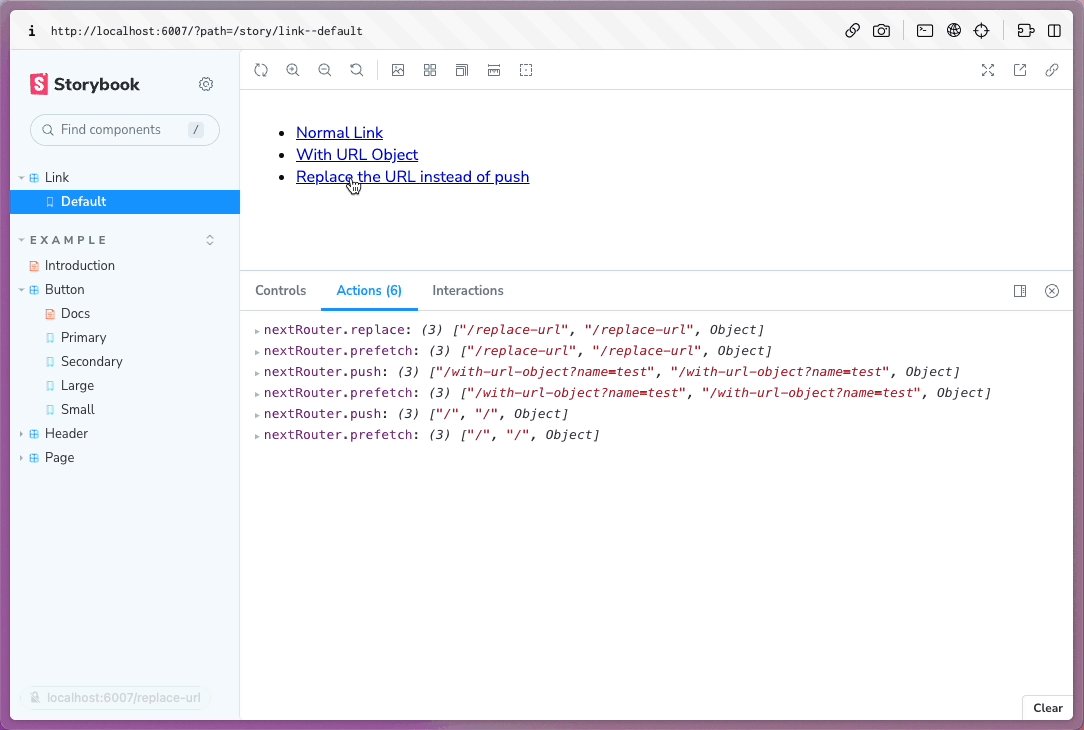
Actions
This framework also automatically applies actions to the mocked router’s methods. When you click a link in a story, that method is logged in the Actions addon panel. It even logs the prefetch event when the link is hovered.

Image optimization
Next.js includes sophisticated optimizations for images, via the next/image component. This framework mocks an implementation of this component, which allows both Next.js and Storybook to work as-expected, with no changes to your code.
If you’re using Next.js 12 with next/future/image or Next.js 13 with next/legacy/image, those are fully supported too.
Absolute imports
When writing components for a Next.js app, you can use absolute references when importing other modules. This framework makes sure this works when the component is rendered in Storybook too. This means that the following code will work the same in both Next.js and Storybook:
// pages/index.jsx
// Note that the import is not from '../components/Button'
import Button from 'components/button';
import styles from 'styles/HomePage.module.css';
export default function HomePage() {
return (
<>
<h1 className={styles.title}>Hello World</h1>
<Button />
</>
);
}
It also works in preview.js:
// .storybook/preview.js
import 'styles/globals.scss';
// ...Styling
Sass, CSS Modules, and Styled JSX are all available styling options in Next.js, and this framework supports them all. It even respects custom Sass configuration provided in next.config.js.
// next.config.js
const path = require('path');
module.exports = {
// any options here are included in sass compilation for your stories
sassOptions: {
includePaths: [path.join(__dirname, 'styles')],
},
};Webpack and Babel configuration
Next.js has a powerful, complex, and hidden Webpack configuration that enables the features above and much, much more. This framework recreates that configuration for Storybook. What’s more, it respects any extensions you’ve made to that config, so your app will work as expected in Storybook’s isolated development environment.
Starting in v12, Next.js (optionally) uses SWC instead of Babel for more and more aspects of the build and development processes. Storybook doesn’t support SWC yet, so this framework opts to use Babel instead (just for Storybook).
If your Next.js app has opted-out of SWC by using its own Babel config, then this framework will respect that custom configuration. However, if you are using a custom SWC configuration, you will need to translate that behavior to Babel and provide it to Storybook directly. We’re investigating how we might support SWC more directly.
Get started
The @storybook/nextjs framework supports Storybook 7 (currently in beta) and Next.js 12+.
You can view the full documentation. And getting started is simple.
New projects
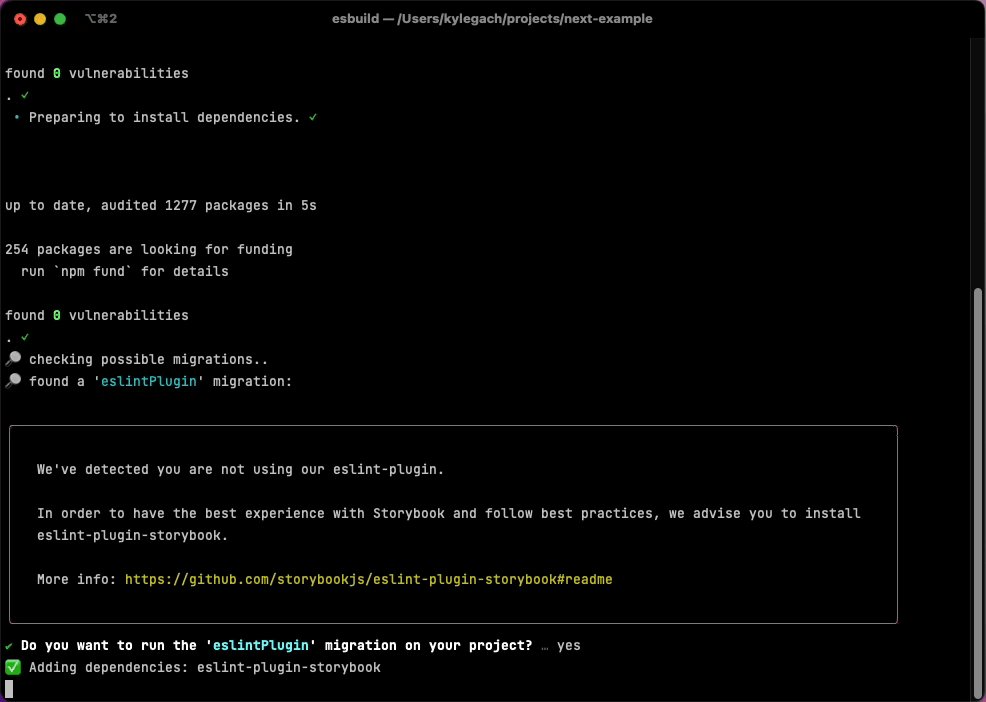
Add Storybook, pre-configured with this framework, with a single command:
npx storybook initThat command will auto-detect your Next.js project, then install and configure this framework and other Storybook packages. It looks like this:

Existing projects
If you're already using Storybook, upgrade Storybook and add this pre-configured framework with this command:
npx storybook upgradeThat will perform the following actions:
- Upgrade your project to the latest version of Storybook
- Suggest auto-migrations related to that upgrade
- One of those auto-migrations will install and configure this framework
In case that auto-migration does not work for your project, refer to the manual migration instructions.
That’s it! You can now develop, test, and document your Next.js app components in Storybook.
More to come
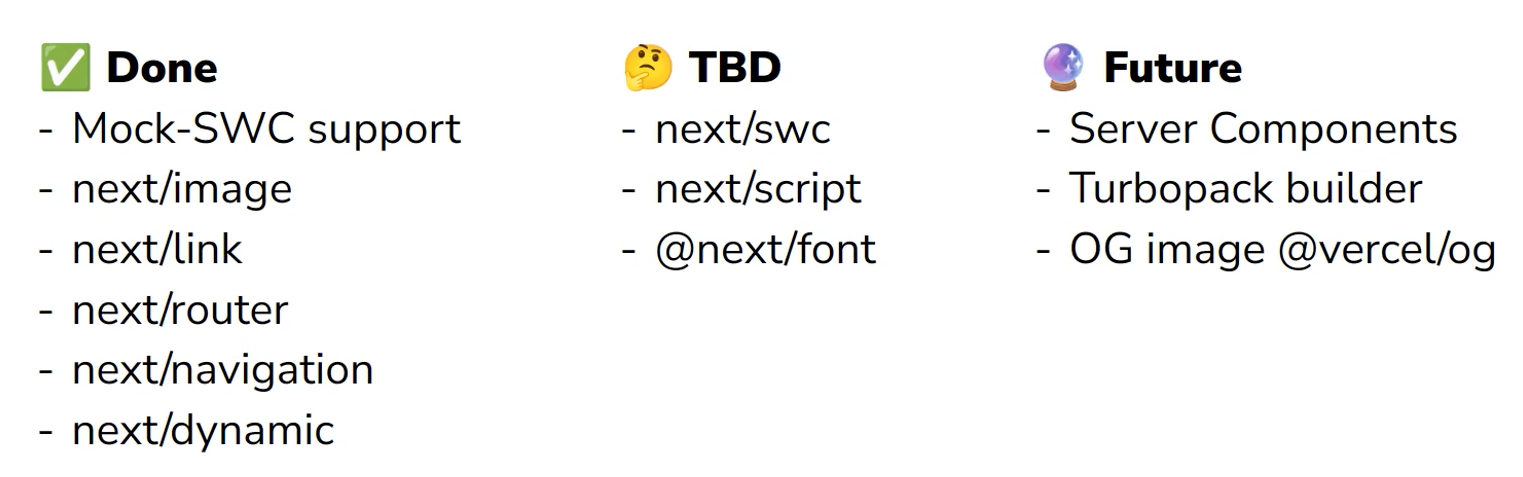
With the @storybook/nextjs framework, it’s easier than ever to use Storybook and Next.js together. But we can make it ever better. Here’s a peek at our future plans:

Let us know what you build with this framework, or which other integrations you would like to use. Tweet at @storybookjs or reach out on the Storybook Discord Server!
If you’d like to write a framework of your own, we have a brand-new guide to help.
Special thanks
This framework’s code and features are based on storybook-addon-next by Ryan Clements and storybook-addon-next-router by Aaron Reisman. Thank you to both for providing a solid foundation on which to build. We also received valuable feedback and guidance from our friends at Vercel.
▲ Next.js & Storybook, configured automatically
— Storybook (@storybookjs) December 8, 2022
Our new framework provides zero-config Storybook support for your Next 12 & 13 apps:
🔀 Routing
🖼 Image optimization
⤵️ Absolute imports
🎨 Styling
🎛 Webpack & Babel config
💫 and more!
🗞 Read all about it... pic.twitter.com/csMvVIKsel