
Announcing Storybook 3.3
Angular Support, Device Viewports, Test Improvements, & more!

Happy new year! The Storybook elves have been hard at work this holiday season and we’re excited to announce Storybook 3.3, the latest instalment in our quest to bring awesomeness to the world’s favorite UI component development environment.
With Storybook 3.3 you can:
- Use storybook on your Angular projects (v4+)
- Adjust the preview viewport to simulate different device sizes
- Preview test results in Storybook
- And more!
Read on to get the skinny on all the good stuff we’ve cooked up for you to improve your UI productivity in 2018.
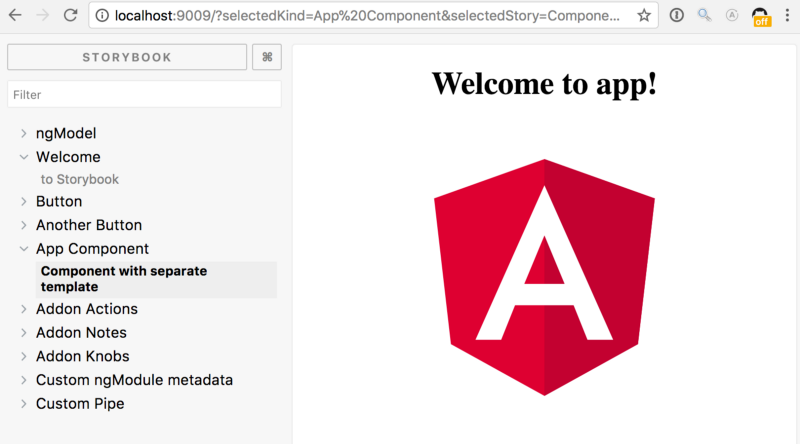
Storybook for Angular
After our 3.2 Release showed the ease of bringing Storybook component development to Vue, Carlos Vega was inspired to repeat the trick for Angular. Angular was a bigger job than expected, but Carlos pulled it off with help from Igor Davydkin and Ruslan Alzinov:

Getting started with your Angular project is dead simple:
npm i -g @storybook/cli
cd my-angular-project
getstorybook
npm run storybookStay tuned for a full post soon about the careful considerations that went into this Angular work. Please subscribe below!
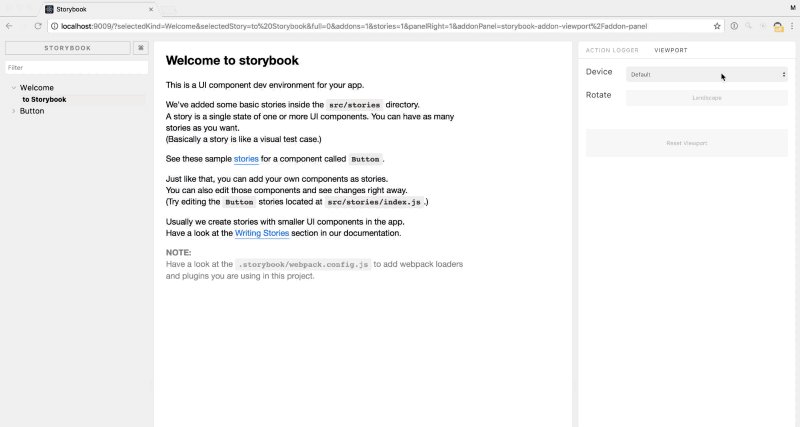
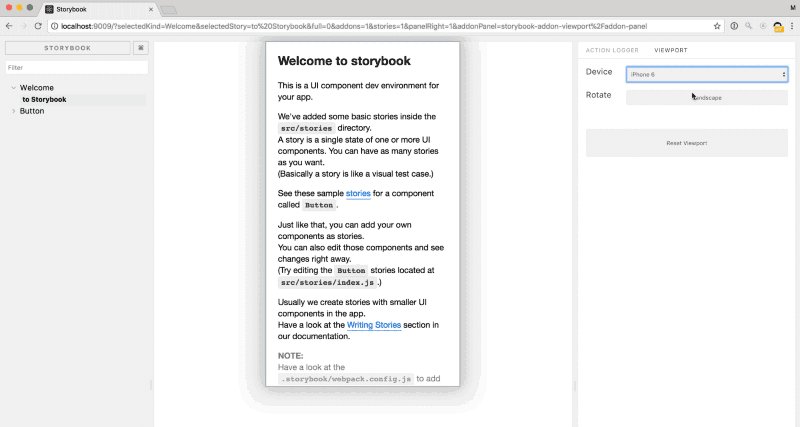
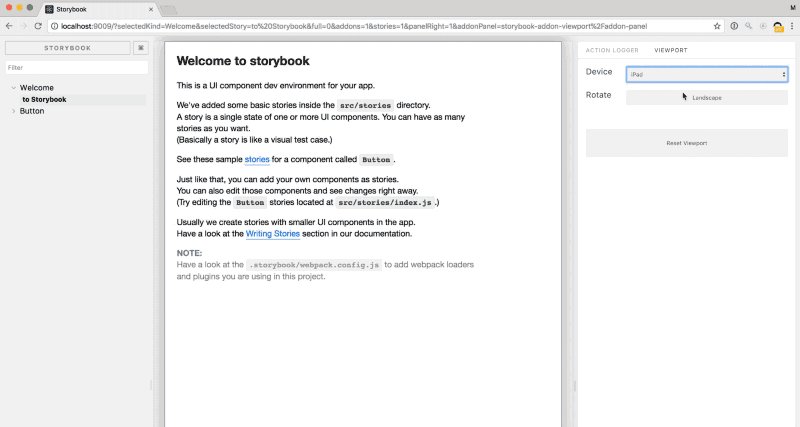
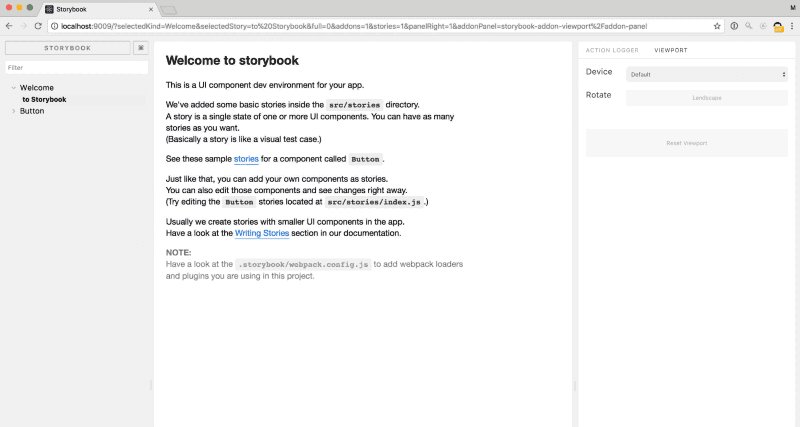
Device Viewports
A second headline feature of 3.3 is the Viewports Addon from Josh Callender at Lyft. Test your components’ responsive behavior on different preset device sizes:

For more information, see the project README.
Testing Improvements
Finally, Storybook 3.3 contains multiple testing improvements.
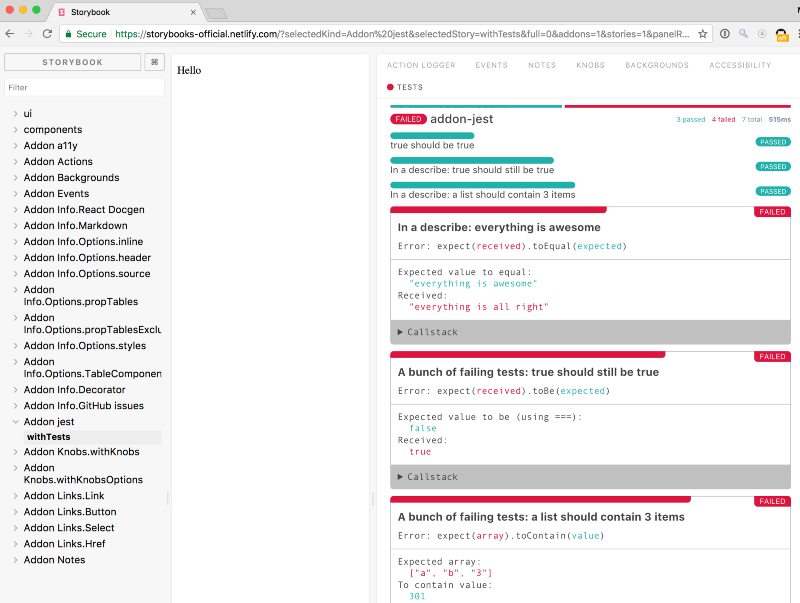
First is the Jest addon by Renaud Tertrais, which allows you to view your test results in Storybook. Seeing both visual and functional changes side-by-side enables powerful test-driven development:

Second is multi-snapshotting in StoryShots by Igor Davydkin: when StoryShots does DOM snapshotting, its can now save a separate snapshot file for each story, which makes snapshot review and source control a lot easier. For more information see Igor’s post and multiSnapshotWithOptions in the StoryShots README.
In addition to testing improvements in the Storybook release, there has been lots of activity in broader community. Of note: Loki Visual Regression Testing by Joel Arvidsson which is free, as well as hosted, full-featured paid testing offerings for Storybook by our friends at Percy, Screener, and Chromatic. Lots of energy going towards making Storybook a robust testing platform.
And More!
Storybook 3.3 is our biggest release yet and contains hundreds of other improvements. For a full list, see our CHANGELOG. Some highlights:
- Show stories on each level of hierarchy #1763
- Add addon-background to monorepo #2220
- More detailed props table for addon-info #1485
We’ve also made tremendous improvements on Storybook development, such as easier bootstrapping setup, lightning-fast continuous integration, automatic Netlify previews, continuous project dependency updates, and more. Big props to Filipp Riabchun and Norbert de Langen for their tireless work behind the scenes here. Expect more on this soon and subscribe for updates.
Onwards and Upwards
Version 3.3 is Storybook’s third big community-driven release. With each iteration we’re not only adding features like the ones above, but also improving the code and getting better at incorporating new features from our global community of contributors without compromising on quality.
There’s never been a better time to contribute to Storybook. We’re a friendly community and welcome contributions from everybody. Join us on Slack, support us on Open Collective, or just jump in on Github.
Many thanks to these awesome community members who contributed to the 3.3 release: @aaronfriel @abrahamgnz @ahanriat @ajfuller @ajwhite @alterx @amorriscode @apexskier @aretecode @axelboc @baktiaditya @bcass @billydubb @billyvg @blairanderson @bmv437 @bradleyayers @brekk @chadfawcett @cheapsteak @chris-verclytte @coobaha @crtvhd @dangreenisrael @danielduan @danielsneijers @danseethaler @davegaeddert @dependencies-bot @derekstavis @derrickpelletier @digitalmaster @djspaceg @dsblv @duncanbeevers @edolyne @ethaan @filipposarzana @folmert @froggyguts @ggarek @gongreg @gpittarelli @greenkeeper[bot] @grncdr @gsimone @gustojs @gvaldambrini @herrmannplatz @hharnisc @hypnosphi @ianmcnally @igor-dv @ikasumiwt @jakedawkins @jancvanb @jbovenschen @jebarjonet @jennvoss @jgoz @jjwon0 @joscha @jozefpetro @jpshelley @jribeiro @jrwebdev @kazupon @lachlanjc @lifeiscontent @loklaan @maiis @marchdoe @marshallswain @mathiasschopmans @maxhodges @mccullochk @michaltaberski @mimamuh @mlabrum @mmnlfrrr @moaxaca @mordentware @nblackburn @ndelangen @ngyikp @orelmax @orisomething @pd4d10 @pelotom @peritus @pierrickp @promhize @psimyn @ralzinov @renaudtertrais @rhalff @rmevans9 @robrichard @rwoverdijk @rylnd @sambego @sandinosaso @saponifi3d @satazor @sfantasy @shilman @slorber @spacek33z @spaintrain @syneva-runyan @tenshiemi @terrencewwong @theshortcut @thibautre @thomasbertet @tmeasday @tobilen @tonysk @travisbloom @trevoreyre @tsuyoshiwada @tw15egan @usagi-f @usulpro @valscion @vidaaudrey @vnctaing @ximenean @yuyokk @z4o4z @zephraph @zinserjan @znck
Get it Now
Try out Storybook 3.3 today. If you’re already using Storybook, it takes just a minute to upgrade. And if you’re not, get started with the best way to develop React, React Native, Vue, and Angular component UI’s:
npm i -g @storybook/cli
cd my-vue-react-rn-or-angular-project
getstorybook
npm run storybookIf you have questions, problems, encouragements, or simply exclamations of joy for the new release, please give us a holler on Twitter, Slack, Github, or in the comments below!
Finally, to stay up to date with Storybook-related news, follow us here on Medium or check us out on Twitter. And if you love Storybook, please applaud this post and share to help more people discover it.
With ❤️ from the storybook team.