
Chromatic Visual Test addon enters private beta
Debug stories for visual changes with one-click tests
I'm thrilled to share that Chromatic Visual Test addon has entered private beta! So far, over 900 developers are signed up for early access. Each batch of new users gives our maintainers crucial feedback that we immediately incorporate into development.
The private beta includes the core workflow of running visual tests in cloud browsers – plus performance gains, improvements, and fixes.
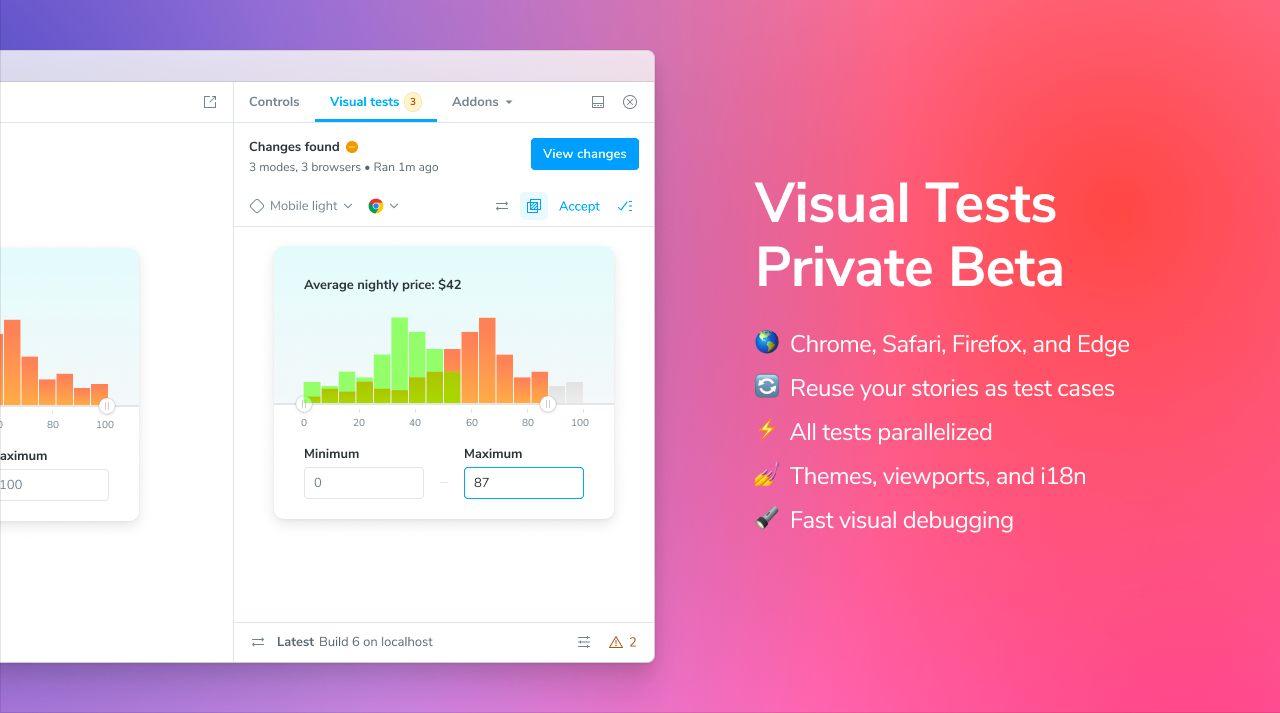
- 🌎 Chrome, Safari, Firefox, and Edge
- ♻️ Reuse your stories as test cases
- ⚡️ All tests parallelized in the cloud
- 💅 Themes, viewports, i18n
- 🔦 Fast visual debugging
If you haven’t signed up for early access, sign up here!

Why Chromatic Visual Tests addon?
Every hero needs a sidekick. For Storybook users, our core maintainers built Chromatic. Chromatic runs visual tests on your stories in CI, which can be configured for all major browsers, viewports, and themes. There’s no need to write/maintain extra tests because your stories are automatically reused as the test cases!
Chromatic Visual Tests addon speeds up this workflow by enabling developers to run visual tests and view results directly inside Storybook. No more jumping between git ↔ CI app ↔ web browser. Write stories and catch visual regressions, side-by-side.
Run visual tests on-demand
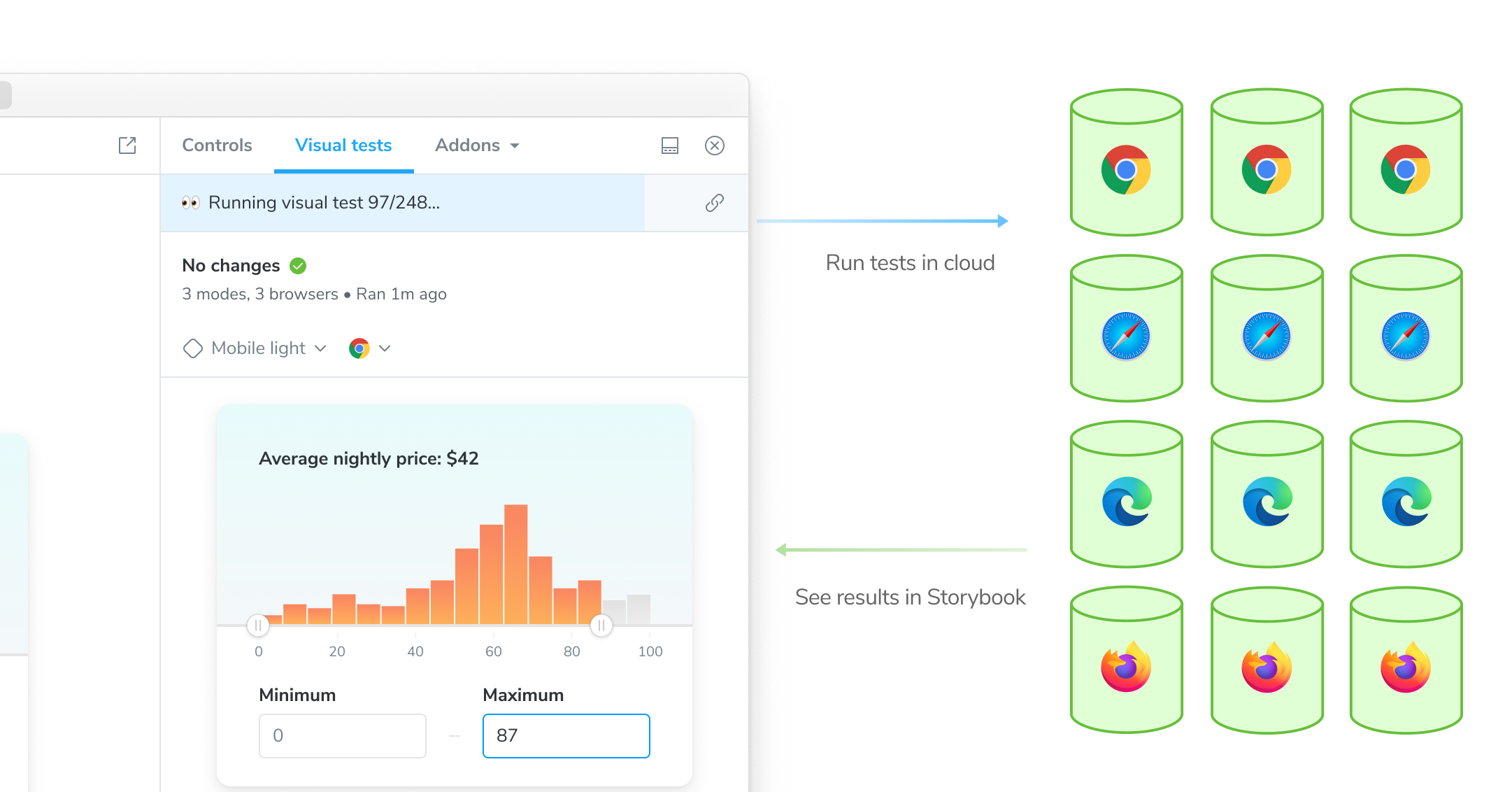
The addon runs visual tests on demand by connecting with a scalable browser cloud. In the past, you’d have to wait on other CI jobs to finish (slow) or test locally (not scalable + inconsistent). With the addon, you can test the code on your local machine without having to commit it or wait!
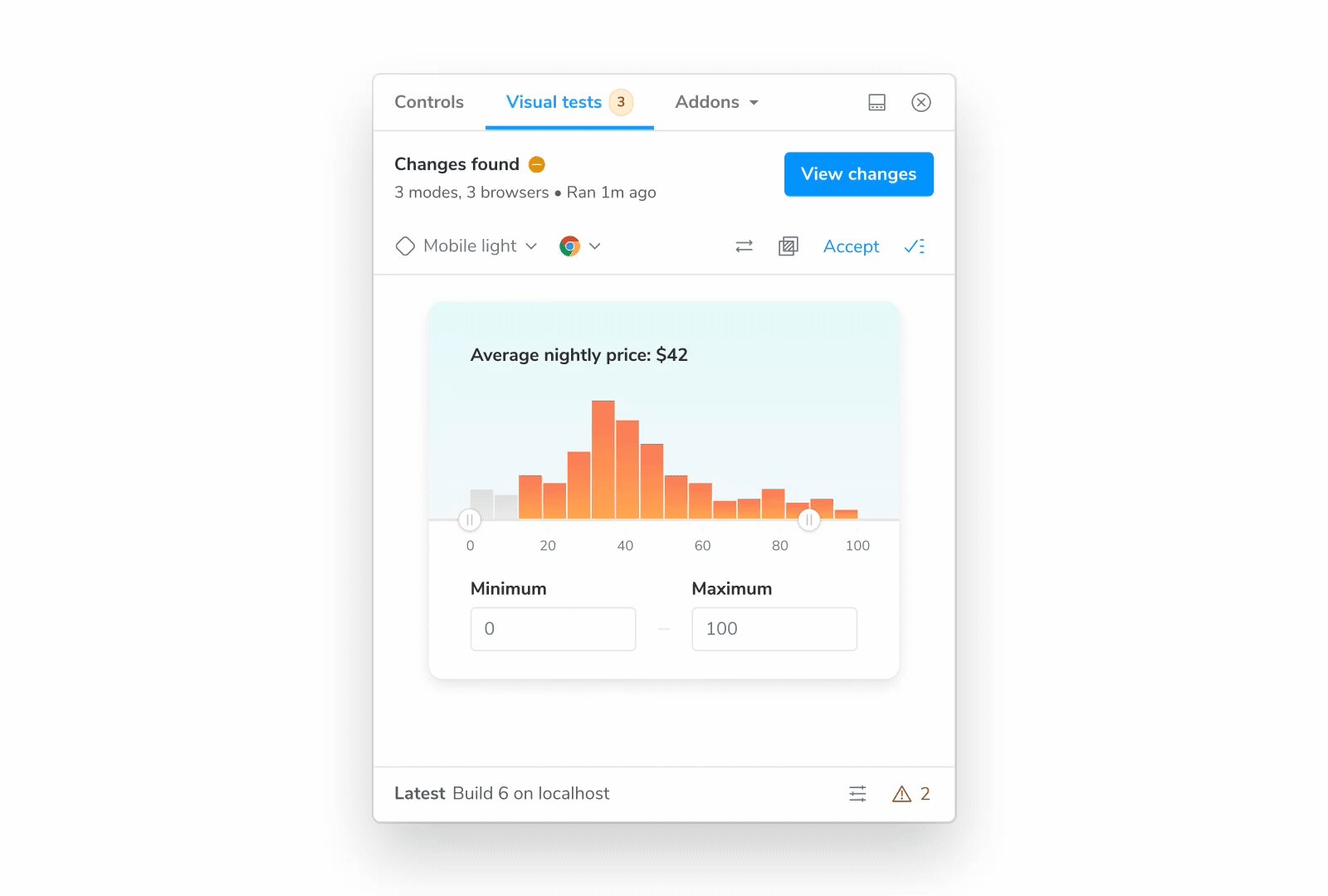
For the beta, we introduced an expandable test status bar that shows progress in real time.

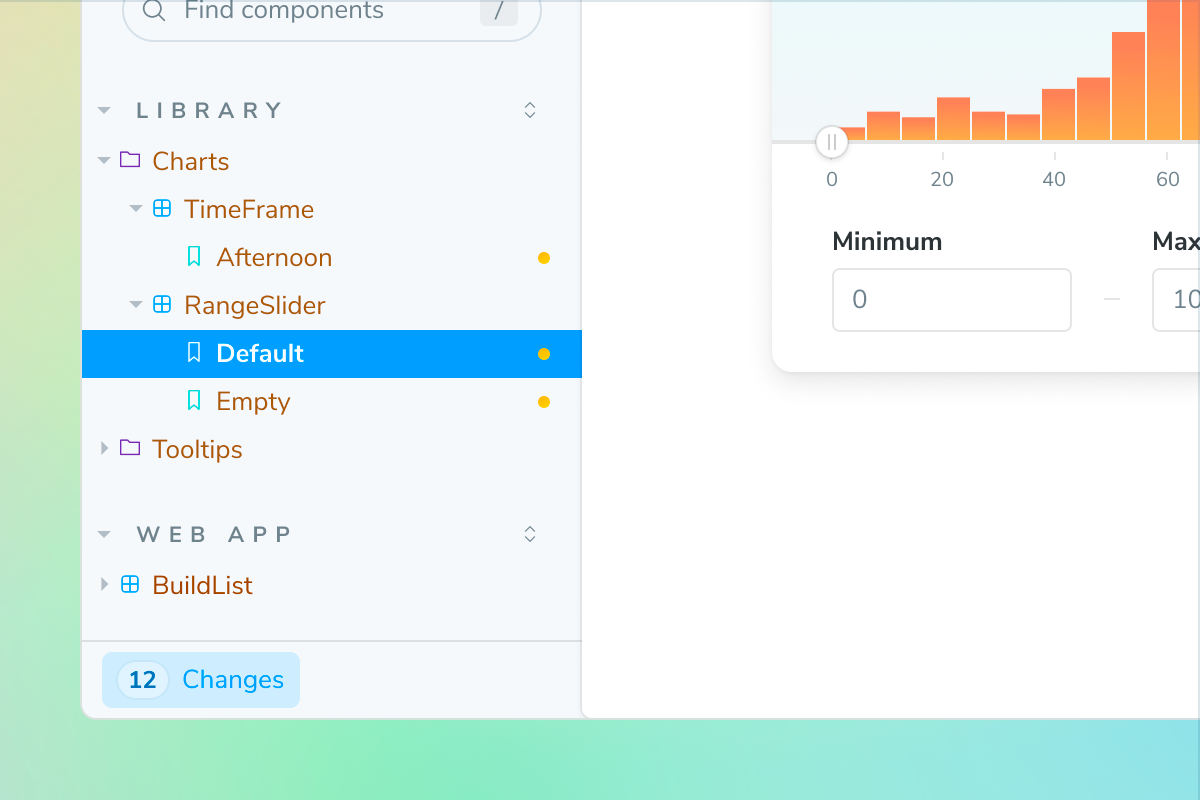
Story status in the sidebar
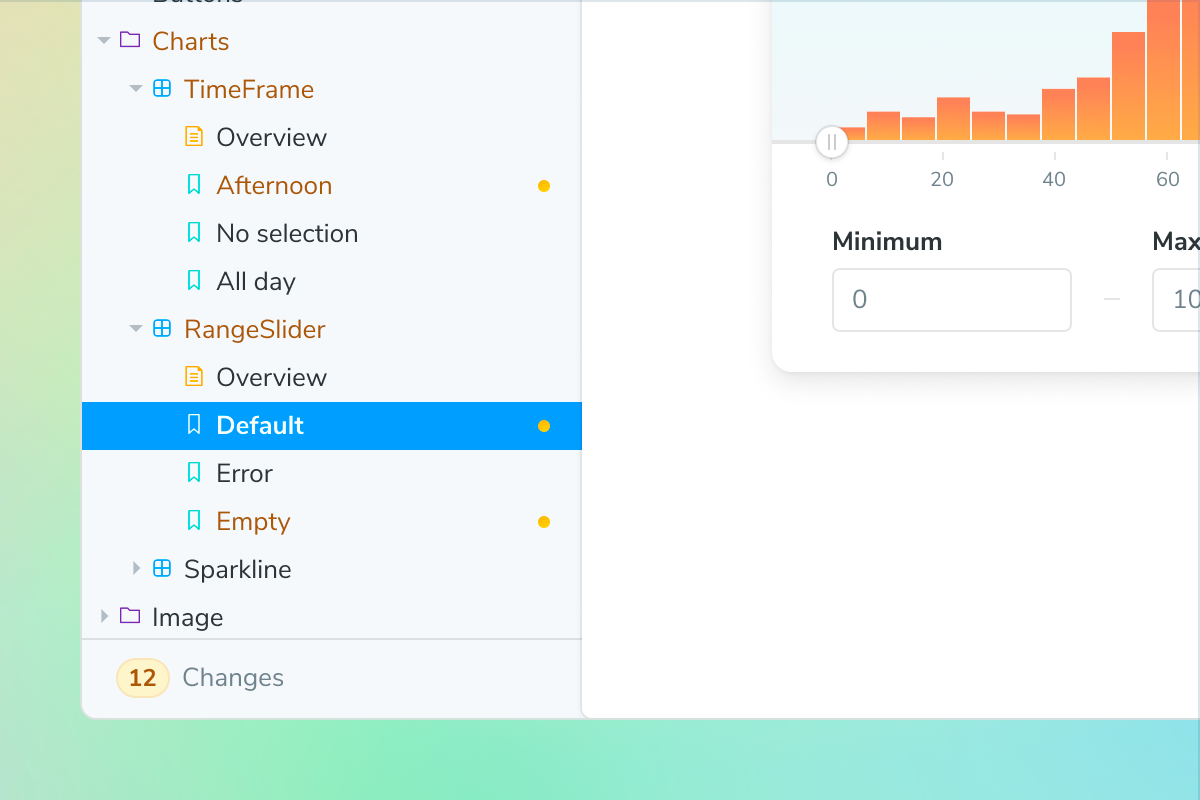
When the addon detects visual changes in your stories, those stories are badged 🟡 for review. Once you review the change, either by fixing it or accepting it as a new baseline, the story will pass 🟢.
For beta, we’ve refined the ability to filter the sidebar that shows only stories with changes.


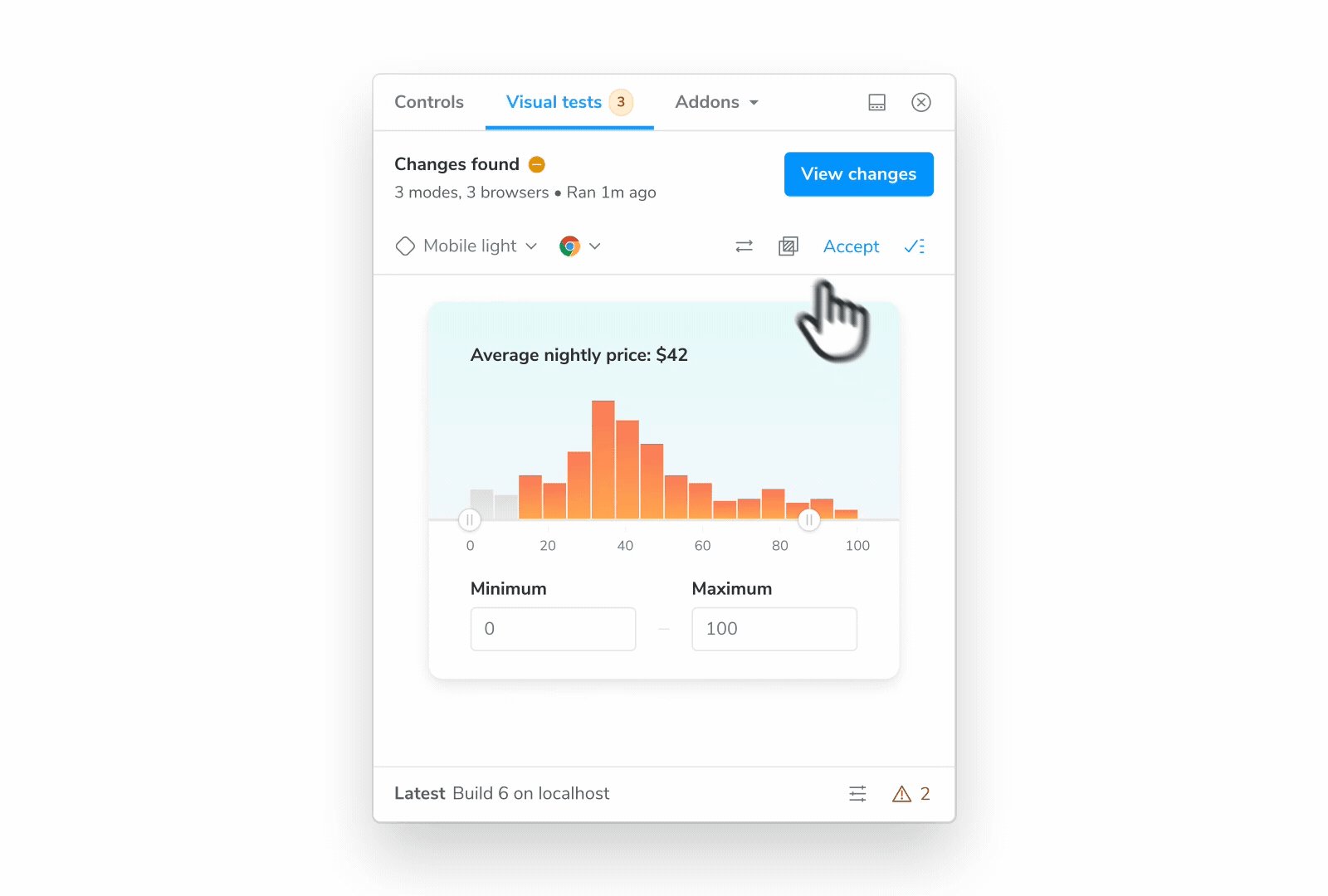
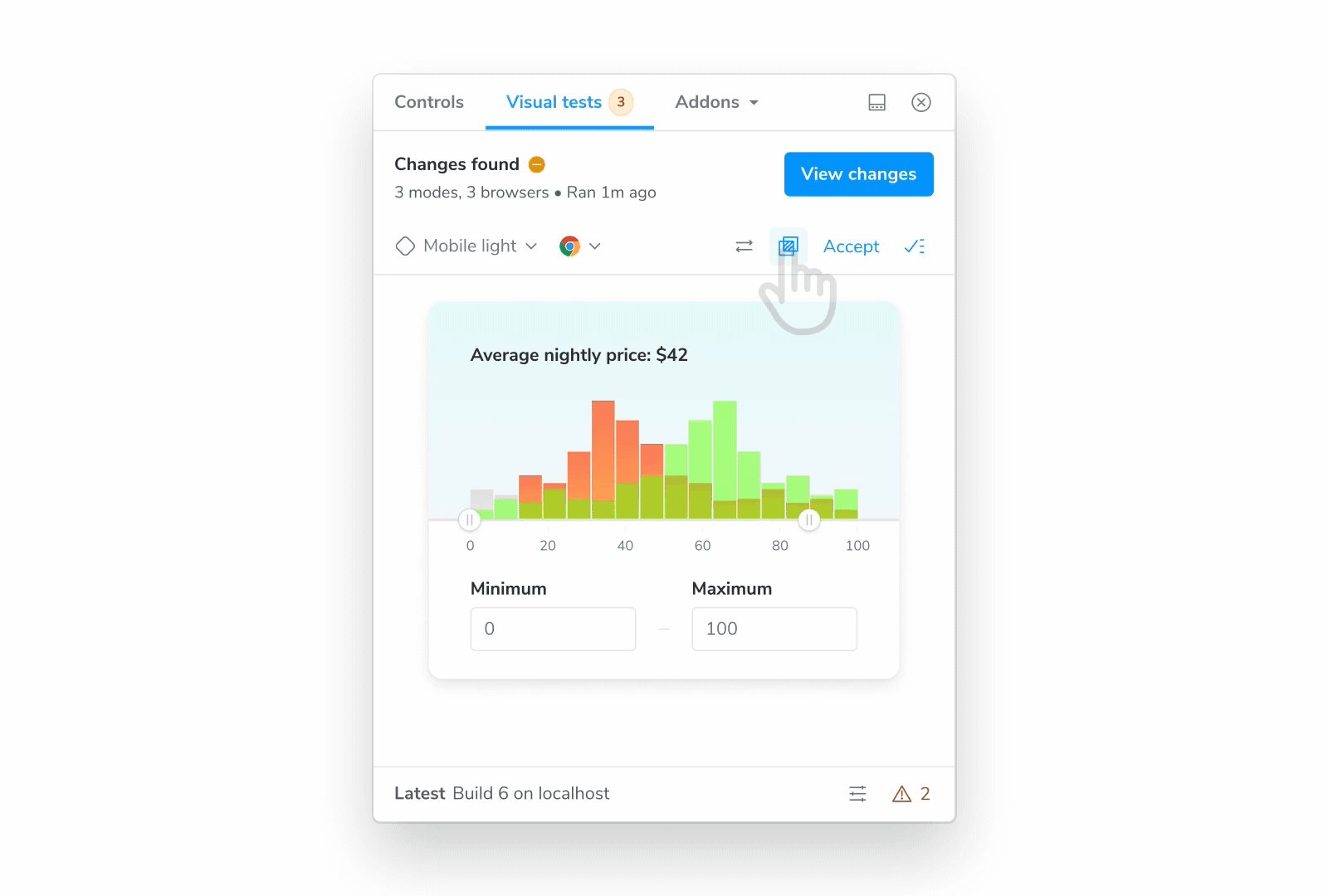
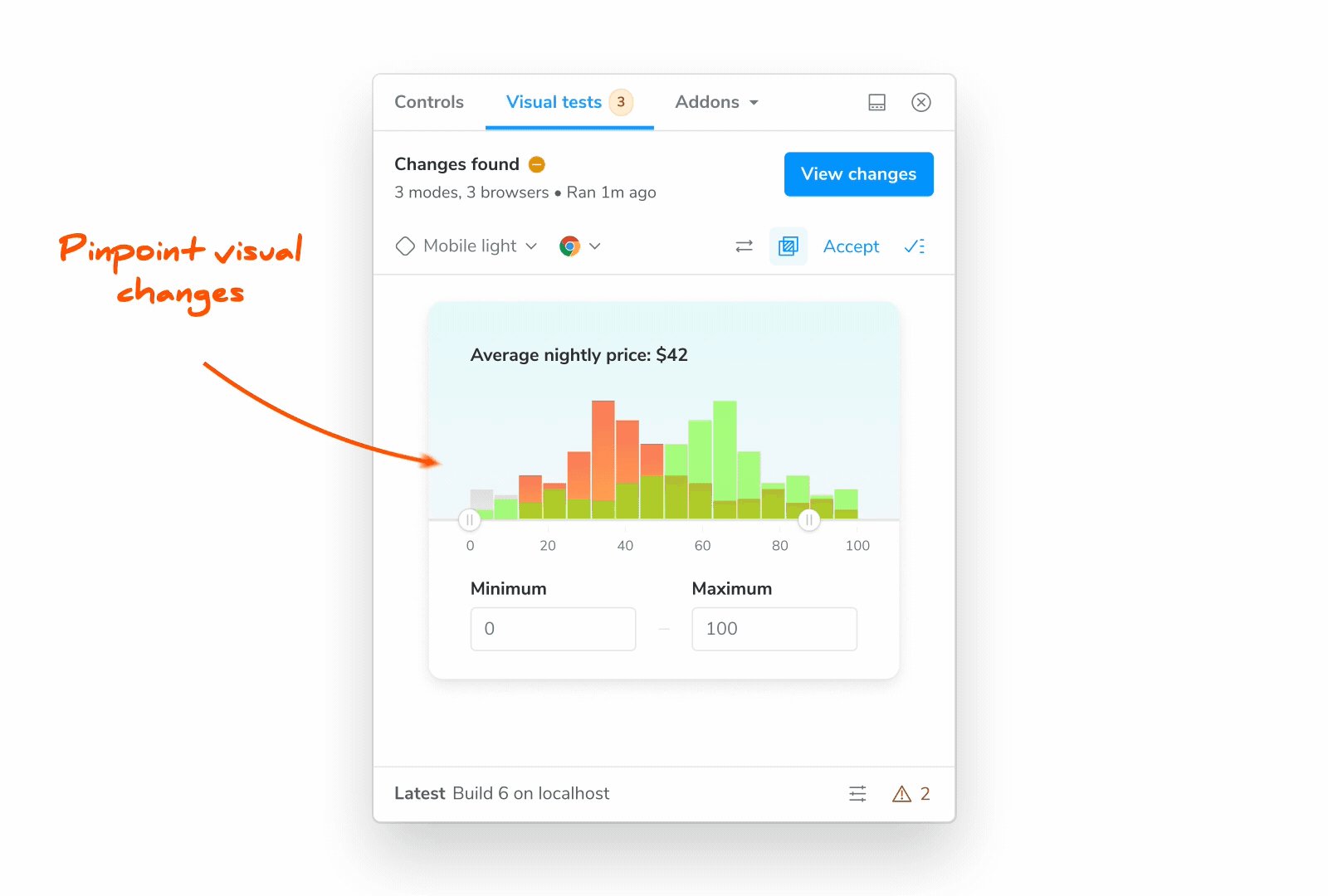
Compare visual changes interactively
The addon shows visual changes in the addon panel beside your story and equips you with a suite of debugging tools.
By default, all pixel differences are highlighted in neon green. You can quickly swap between the test baseline and the latest snapshot. You can also browse how changes appear in different browsers and themes. This works with themes, viewports, i18n, or any other global settings you apply.
Responding to user feedback, the beta updates the addon UX so that common actions are now closer together. We also adjusted metadata location to show the most important information first.

What we’re building next
Major speed improvements
Our goal is to offer a test experience that has the immediacy of local tests with the scale and consistency of the cloud. Chromatic already runs millions of tests a day in CI, and it remains fast even when encountering builds with thousands of tests. We’re working on further speed improvements:
- Storybook build time: 80% speed increase for static bundles
- Network latency: Reduce bundle size to improve test upload speeds
- Capture time: 51% faster with overhauled queueing infrastructure
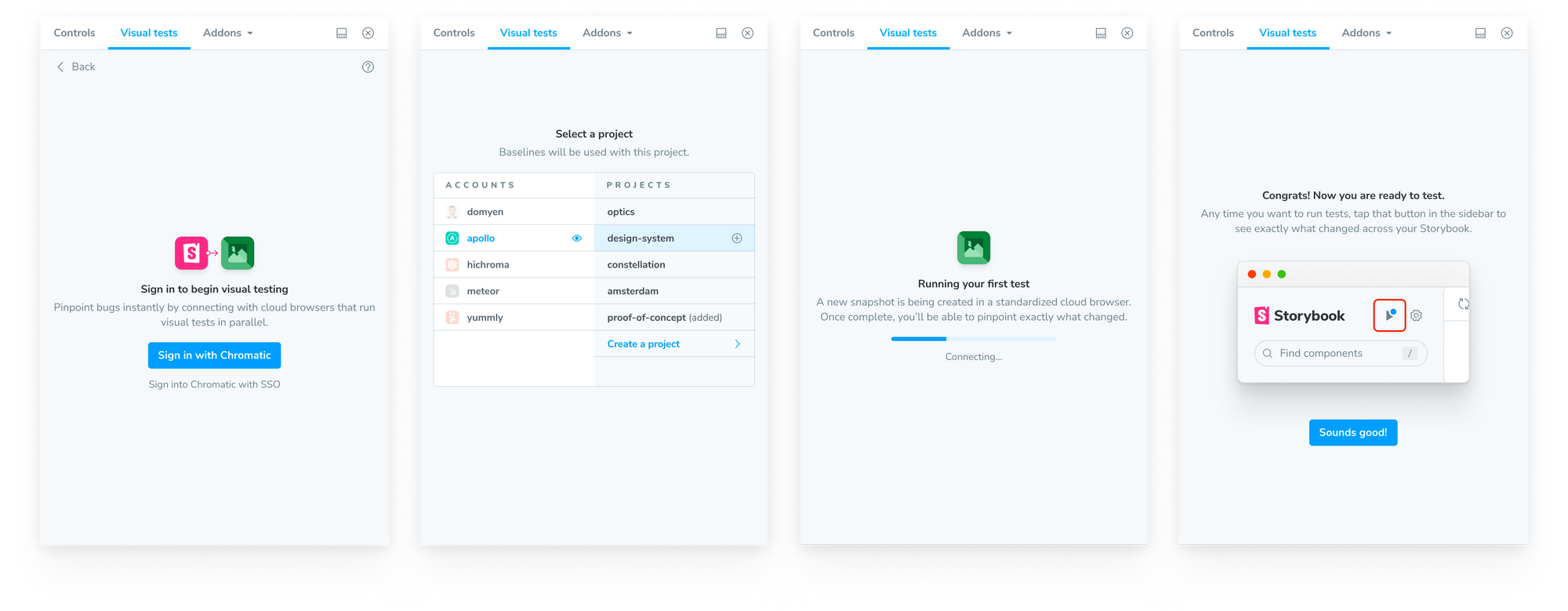
90-second setup
Too often, it feels like you need a PhD to get a dev tool working. Our aim for Chromatic Visual Tests addon is to get you from sign-up to running tests in 90 seconds. This means providing the most appropriate configuration in the fewest commands and commits.

Get started today
Chromatic Visual Tests addon is in active development with six maintainers. We need your help to bring it to life. You can install the addon with single command:
npx storybook@latest add @chromatic-com/storybookWe've also published documentation to help you get started using the addon in your project.
Exciting news: the Chromatic Visual Test addon has now entered private beta! 🎉
— Storybook (@storybookjs) November 7, 2023
🔦 Visual test in Storybook
♻️ Turn stories into test cases
🌍 Test browsers, themes, viewports, 1l8n
🚦 No waiting for CI
📝 Sign up todayhttps://t.co/y7mge4vI3O
Here’s how it works 🧵 pic.twitter.com/EtadApDku9