
NextJS, SvelteKit, Remix and the future of Storybook
Zero-config support for any framework

Storybook is the industry-standard workshop for building UI components and pages. It’s used by thousands of teams every day. But this popularity also means we need to support an ocean of libraries in the JavaScript ecosystem. Tricky.
In the beginning, Storybook integrated with React, then expanded to Vue, Angular, Web Components, Svelte, and a dozen other renderers. As the community grew, 500 more integrations and addons appeared.
Our goal is to help you use the tools you love together with Storybook. That’s why I’m excited to share the Framework API, a new architecture that streamlines integrations, increases performance, decreases install size, and is zero configuration for many popular application setups. This unlocks zero-config support for more tools coming in 7.0+:
- ⚡️ Vite
- ▲ NextJS
- 🦾 SvelteKit
- 💿 Remix (considering in 2023)
- 🏔 Nuxt (considering in 2023)
How Storybook works with apps
Storybook builds, documents, and tests your UI components in isolation. It exists outside your application, but tries to mimic the environment as closely as possible by mocking context, state, and variables.
If a component renders or behaves differently in Storybook—or worse yet, breaks—then it defeats the purpose of isolating it.
Storybook’s flexible configuration allows you to mimic even the most complex Webpack and Vite-based environments. But setting this up by hand is painful, especially if you’re using an off-the-shelf “meta-framework” like NextJS, where the underlying configuration might be opaque to you.
Terminology refresher
Before we begin, let’s walk through what Storybook calls things.
Builders compile Javascript, CSS, and MDX into an executable bundle and update the browser. For example: Webpack, Vite
Renderers are responsible for putting your components and stories on the screen. They also provide TypeScript types to help you write stories faster and more correctly. For example: React, Vue, Angular
Frameworks combine builder, renderer, and your app’s settings into a convenient shareable package. For example: vue-vite, nextjs

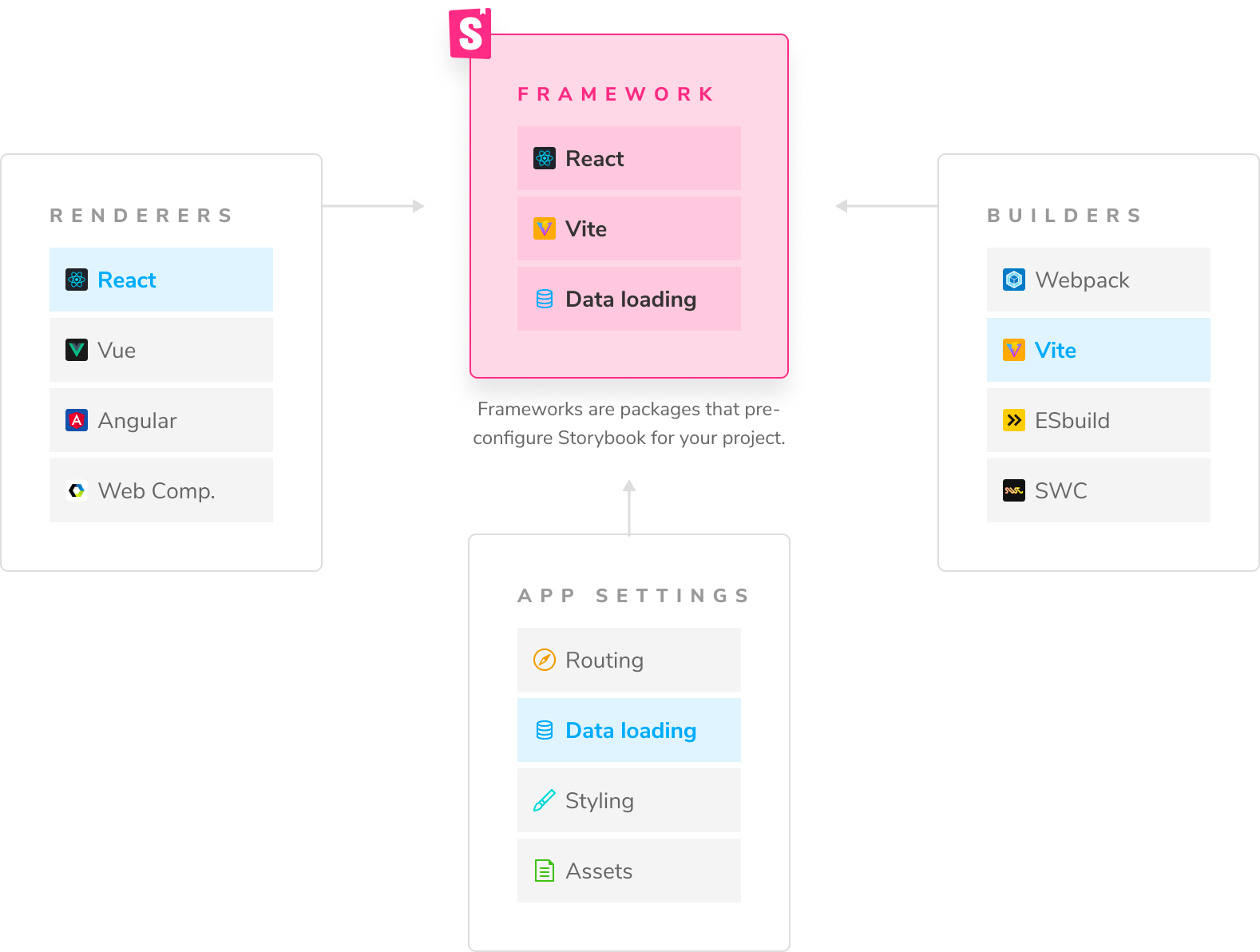
Framework API
Enter the Framework API coming to 7.0. “Frameworks” are packages that automatically configure Storybook to work with popular application setups. They’re maintained by Storybook or contributed by our community.
How frameworks work:
- Read your application’s settings
- Configure Storybook to mimic your application’s build and rendering settings
- Mock out other handy application features like routing or data fetching (optional)
Use a framework by adding one line to your .storybook/main.js:
// .storybook/main.js
export default {
/* stories: [ ... ], addons: [ ... ], etc. */
framework: '@storybook/nextjs',
}The above will set up Storybook to work with NextJS and its Webpack and Babel dependencies. No extra config or boilerplate needed.
Extendable for power users
If you have a fully custom setup, Storybook is just as configurable as before. Start with a base framework like react-webpack5 or react-vite and extend the base configuration to match your application.
Extending the configuration is described in the docs. For example, to add Sass support, you can extend the existing config that's provided by the framework:
// .storyook/main.js
export default {
/* stories: [ ... ], addons: [ ... ], etc. */
framework: '@storybook/react-webpack5',
webpackFinal: (config) => {
config.module.rules.push({
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader'],
include: path.resolve(__dirname, '../'),
});
return config;
},
}For end users, you’ll get a high-fidelity Storybook experience that mimics your app config out-of-the-box.
For library maintainers, integrating with the Framework API is an easy way to give your users the full power of Storybook with less work for them (and fewer GitHub issues for you).

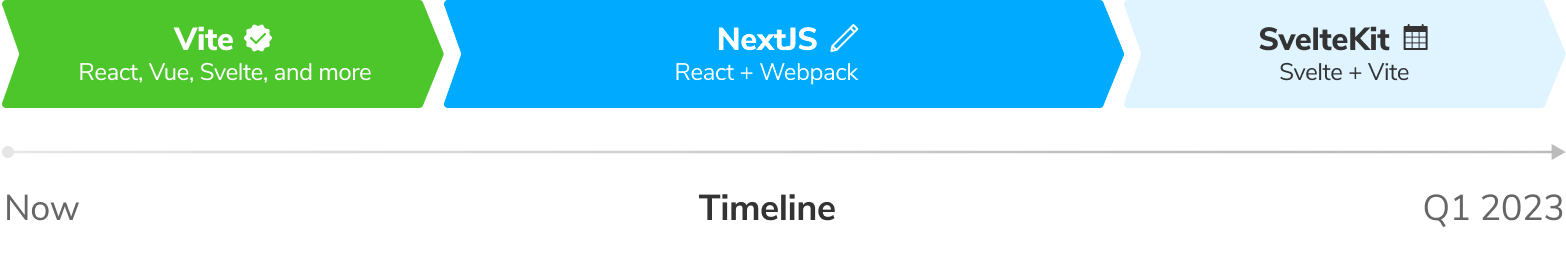
Roadmap - what we’re supporting next
⚡ Vite frameworks
Vite is a lightning-fast build tool that has taken the frontend development world by storm. To provide the best Vite experience possible, we created Storybook Frameworks: react-vite, vue3-vite, vue-vite, preact-vite, svelte-vite, html-vite, and web-components-vite which correspond to project types generated by Vite’s CLI.
Each framework mirrors your app’s Vite configuration so that no further configuration is required. What’s more, the popular package manager for Vite, pnpm, is supported out of the box. As of 7.0, Webpack is no longer a dependency for Vite users. For a full description of the Vite frameworks, see our announcement for First-class Vite support.
▲ NextJS zero-config framework
NextJS already has multiple community addons. The NextJS framework was inspired by all the community work and updated for v13. It allows Storybook to mirror your build settings for Webpack, Babel, and Turbopack (when it stabilizes). The framework also mocks next/image, next/router, and other common NextJS patterns.
🦾 SvelteKit framework
SvelteKit is Svelte’s recommended way to build web applications. It comes with routing, data loading, and asset handling out of the box. The SvelteKit framework developed in collaboration with SvelteKit maintainer Ben McCann is coming with 7.0. It allows Storybook to mirror your SvelteKit settings.
💿 Remix framework (in consideration)
Remix is a high performance full-stack web framework based on React Router. Framework support is in discussion with creator Ryan Florence and is "planned" on the Remix public roadmap.
🏔 NuxtJS framework (in consideration)
The Vue app framework Nuxt was one of the first frameworks to provide a dedicated integration with `@nuxtjs/storybook`. The Framework API provides a much better abstraction for a future iteration.

But how to maintain all of this?
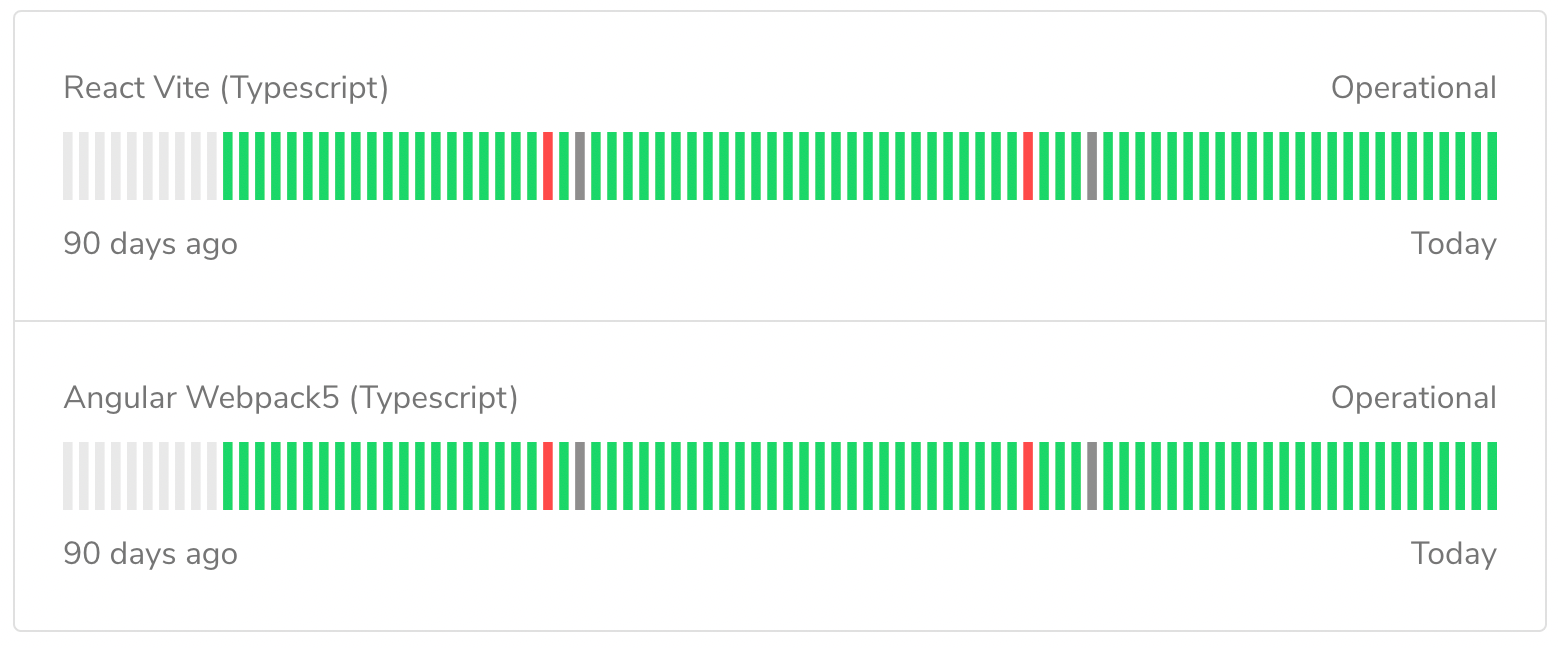
With more integrations comes greater maintenance. Over the last 4 months, the Storybook team built an automated test suite capable of QAing each framework, combination of renderer (e.g., Vue) plus builder (e.g., Vite), Storybook version, and feature.
The test suite is already running in production: core tests run on each PR and the full suite runs every night. As a Storybook user, you'll get certainty that Storybook works with your stack. And that it’ll continue working. We’ll break down how the test suite runs in a future post.

Create your own framework
Do you maintain a frontend library? Create a seamless Storybook experience for your users by creating a framework for your project. We can help you get started, troubleshoot, and promote your framework to the community when it’s ready.
First install Storybook 7 to try the Framework API:
npx storybook upgradeThen check out the resources below:
Get involved
The frontend ecosystem is diverse and ever-changing. We believe that every frontend developer should be able to take advantage of Storybook, that’s why we focus on compatibility. The Framework API streamlines how Storybook is used alongside popular application setups.
We’d love your feedback on the Framework API. For early access, install the latest 7.0 alpha. Join us on GitHub or chat with us on Discord. Finally, follow @storybookjs on Twitter for the latest news.
🚀 Just launched Framework API
— Storybook (@storybookjs) December 1, 2022
A new architecture that ups perf, cuts weight, and is zero config for popular app setups.
This unlocks integrations coming to v7.0:
⚡️ Vite
▲ NextJS in progress
🦾 SvelteKit in progress
💿 Remix TBD
🏔 Nuxt TBDhttps://t.co/GsiEAYnVxo 1/14 pic.twitter.com/A2XEdce8ER