Intro to Storybook
Storybook is the most popular UI component development tool for React, Vue, and Angular. It helps you develop and design UI components outside your app in an isolated environment. Learn Storybook to create bulletproof UI components, along the way you’ll build an app UI from scratch.
42+
Contributors
10
Chapters
Overview
Intro to Storybook teaches tried-and-true patterns for component development using Storybook. You’ll walk through essential UI component techniques while building a UI from scratch in React, Vue, or Angular. The info here is sourced from professional teams, core maintainers, and the awesome Storybook community. Professional developers at Airbnb, Dropbox, and Lonely Planet use Storybook to build durable documented UIs faster.
Table of Contents- 1Get startedSet up Storybook in your development environment
- 2Simple componentBuild a simple component in isolation
- 3Composite componentAssemble a composite component out of simpler components
- 4DataLearn how to wire in data to your UI component
- 5ScreensConstruct a screen out of components
- 6DeployLearn how to deploy Storybook online
- 7Visual TestingLearn the ways to test UI components
- 8AddonsLearn how to integrate and use the popular Controls addon
- 9ConclusionPut all your knowledge together and learn more Storybook techniques
- 10ContributeHelp share Storybook with the world
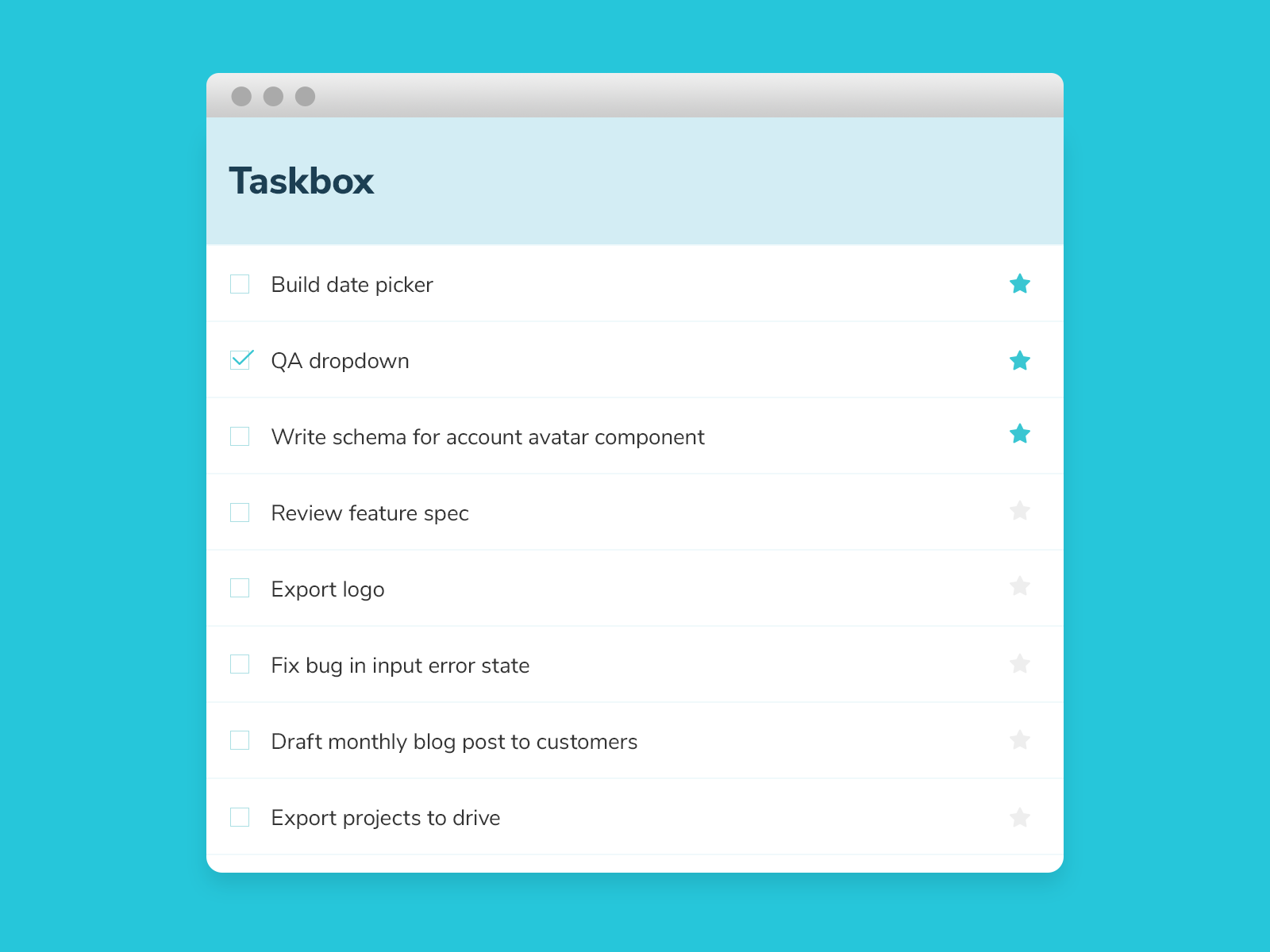
What you'll build

Taskbox, a task management UI (similar to Asana), complete with multiple item types and states. We'll go from building simple UI components to assembling screens. Each chapter illustrates a different aspect of developing UIs with Storybook.
📖 Each chapter is linked to a working commit to help you stay in sync.
Authors

Tom Coleman
Storybook core
Dominic Nguyen
Storybook design
Reviewed by




João Cardoso
Engineer
Carlos Vega
Engineer
Carlos Iván Suarez
Engineer
Kyle Holmberg
Engineer at Air
Daniel Duan
Engineer at Squarespace