KickstartDS Frontend first framework
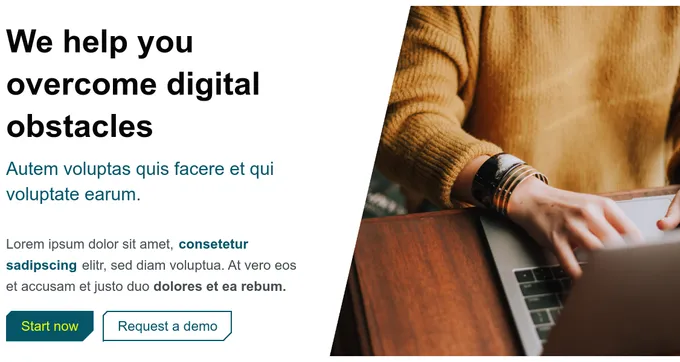
Our comprehensive component library enables web development teams to create consistent and brand compliant web frontends super efficiently. Easy like squeeeeezing a lemon.
Storybook
npm install @kickstartds/design-system
Addons in this project
Accessibility
Test component compliance with web accessibility standards
1.6M
Downloads
- + 8
HTML Preview
A Storybook addon that extracts and displays compiled syntax-highlighted HTML
27k
Downloads
- + 5
Storybook Design Token
Storybook addon to display design token documentation generated from your stylesheets and icon files.
37k
Downloads
JSON Schema
Show JSON Schema files associated with components, integrated with Story Controls
407
Downloads
@kickstartds/storybook-addon-component-tokens
Interact with css component tokens dynamically in the Storybook UI
32
Downloads
Similar projects
Add your project
Design System

Primer React