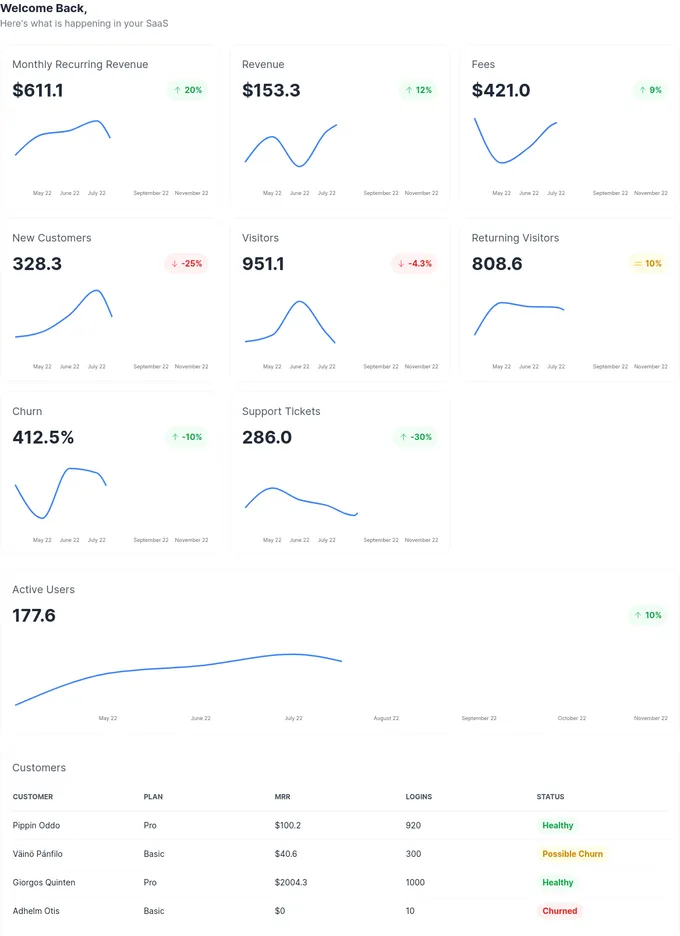
MakerKit UI
The Makerkit UI is a React component library that is used to build the Makerkit web app. It is built on top of Headless UI and Tailwind CSS. It's meant to be clean and simple, and to be used in conjunction with the Makerkit API.
Addons in this project
Links
Link stories together to build demos and prototypes with your UI components
4.2M
Downloads
- + 8
storybook-dark-mode
Toggle between light and dark mode in Storybook
268k
Downloads
@storybook/addon-postcss
Storybook addon used to run the PostCSS preprocessor against your stories.
202k
Downloads
- + 20
Next.js router
Use Next.js Router in your Storybook stories.
56k
Downloads
Similar projects
Add your project
VSCode Webview UI Toolkit

Passbolt user interface kit