React button components
222 buttons are developed with React. A button is a clickable interactive element that triggers a response. You can place text and icons inside of a button. Buttons are often used for form submissions and to toggle elements into view. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
222components1057storiesLast updated yesterday

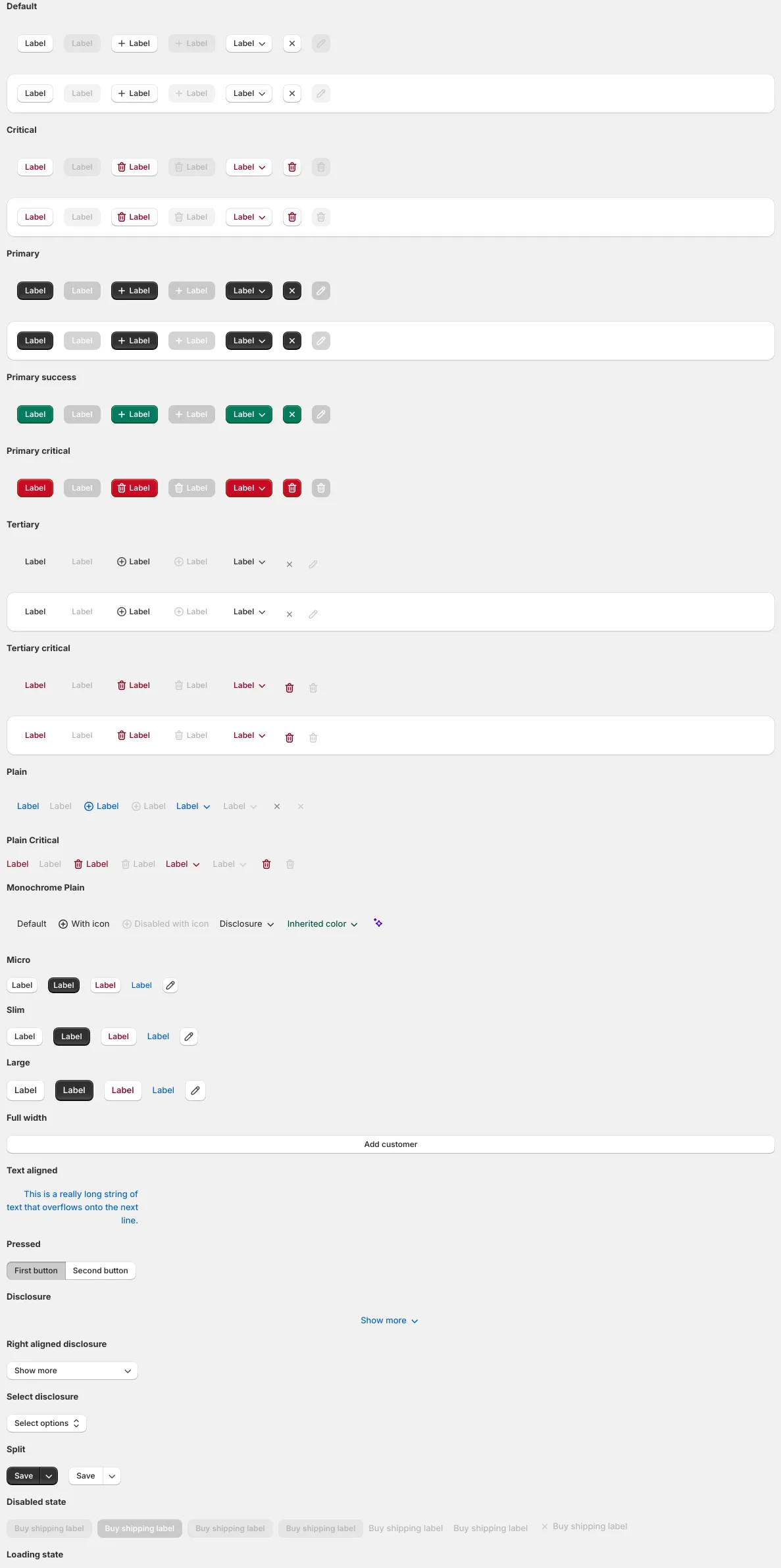
ButtonGroup

IconButton

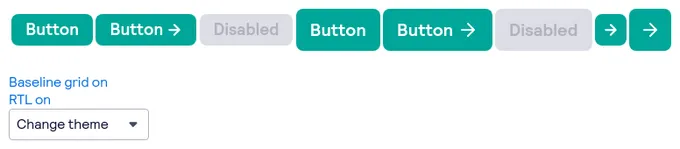
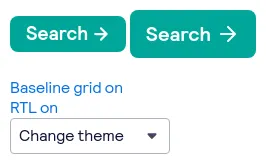
IconTextButton

Button

Button

button

Button

ColoredButton

ColoredIconButton

ColoredIconTextButton

Button

Button

Button

Button