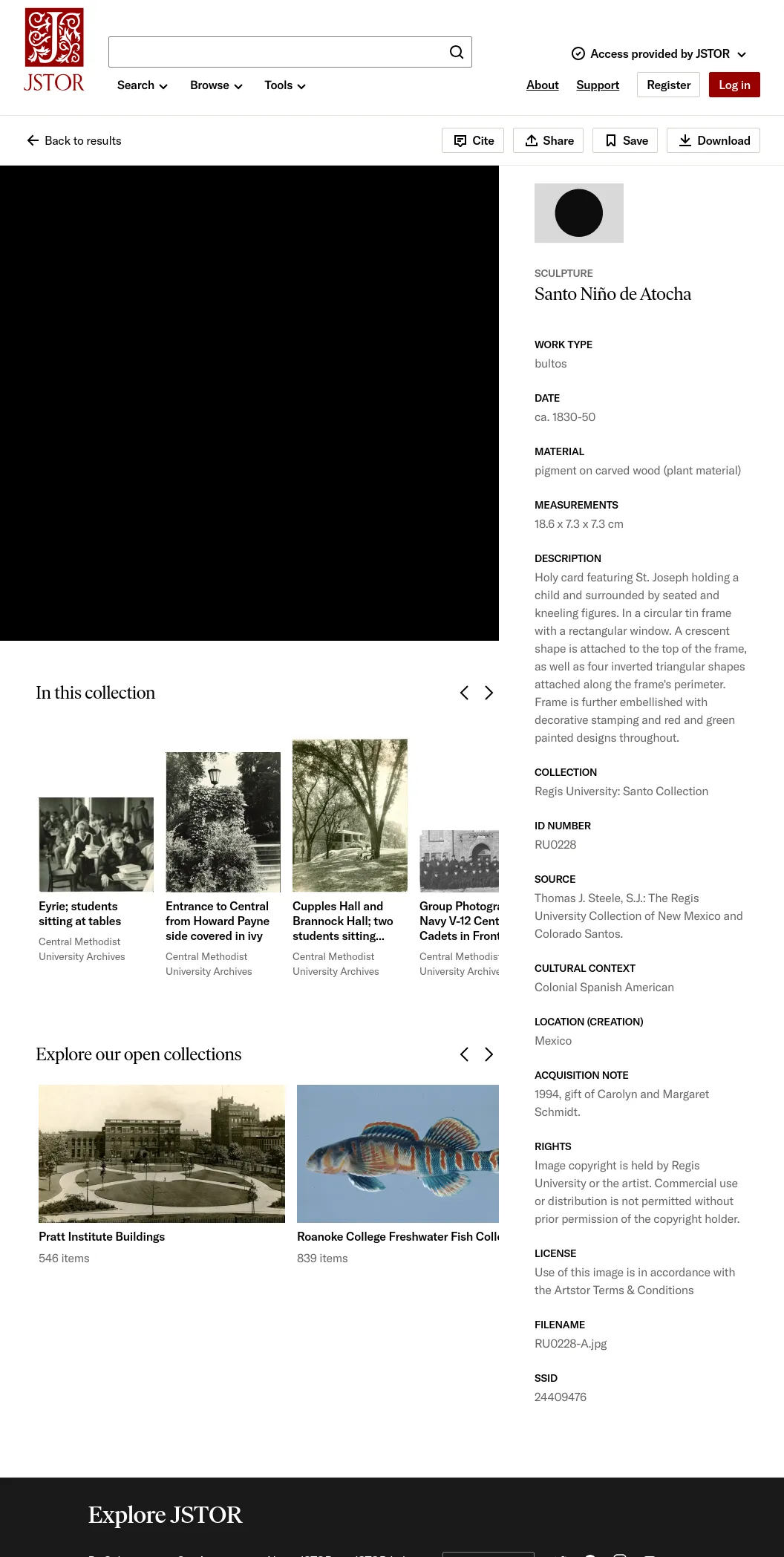
React details components
6 details are developed with React. A details is an expandable panel that displays a summary of content and expands to reveal more help text when clicked on. It’s often used to make a dense content easier to skim. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
6components13storiesLast updated yesterday
Other Names