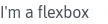
React flex components
13 flexes are developed with React. A flex is a layout container that uses flexbox to position its children. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
13components38storiesLast updated last month