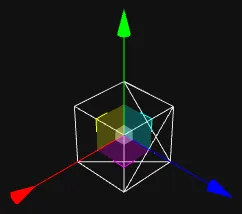
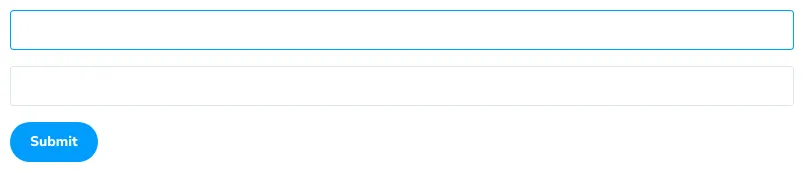
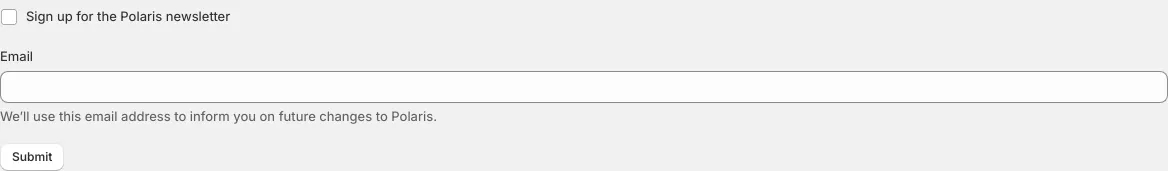
React form components
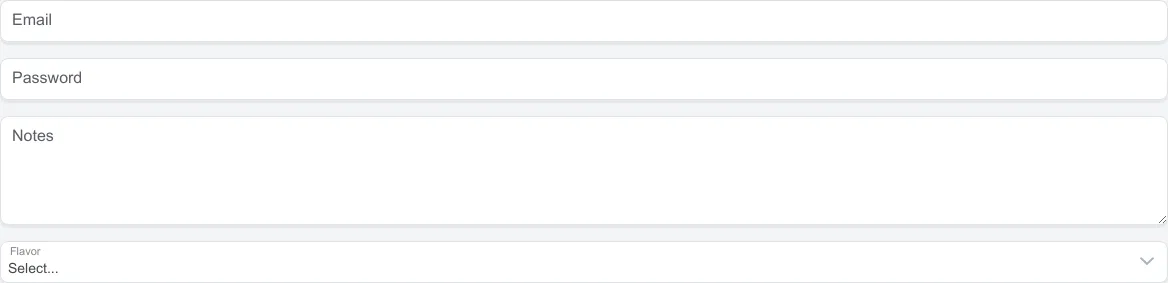
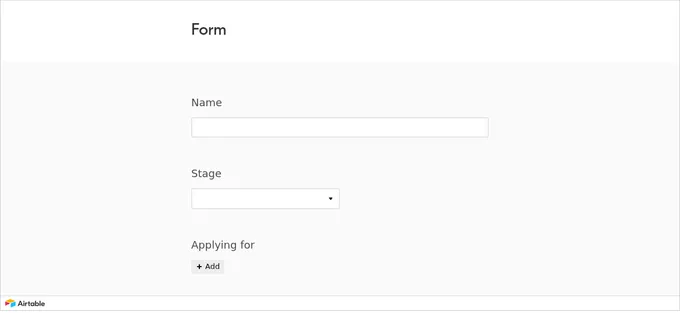
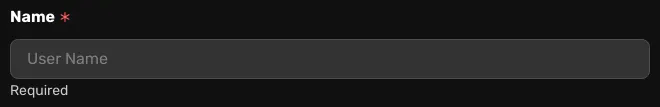
40 forms are developed with React. A form is used to collect user input to be submitted to an application. It’s often composed of form elements that include inputs, buttons, checkboxes, and radios. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
40components94storiesLast updated yesterday

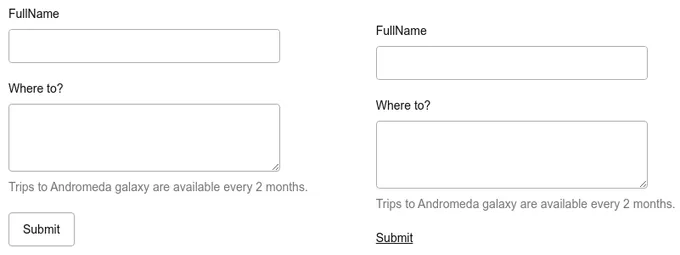
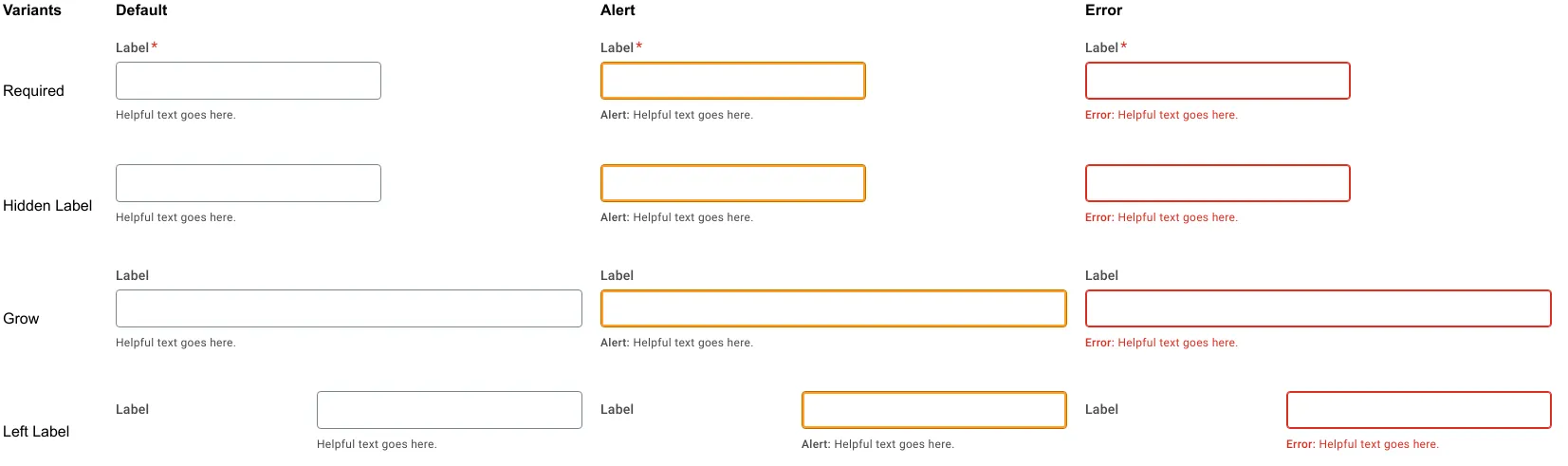
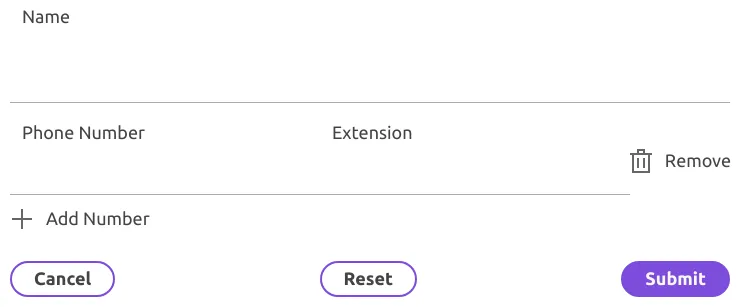
Form structure