React layout components
37 layouts are developed with React. A layout is a layout container that is used to position children in predetermined areas. It’s often used to apply consistent positioning for content across pages in an application. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
37components125storiesLast updated yesterday

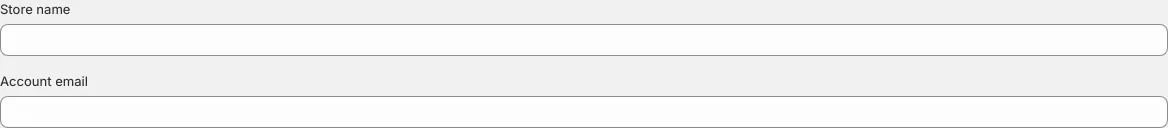
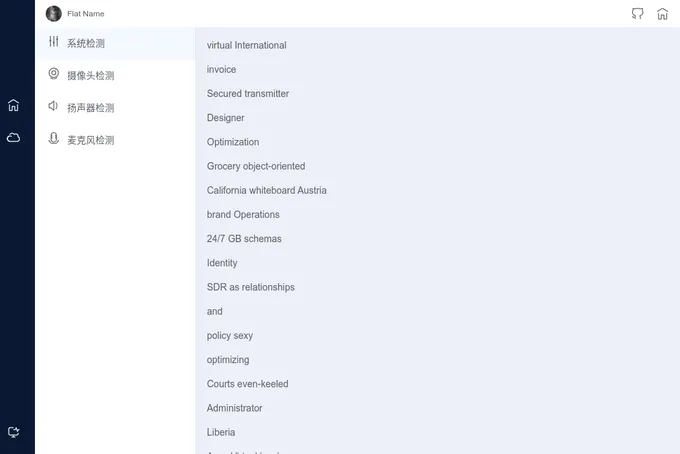
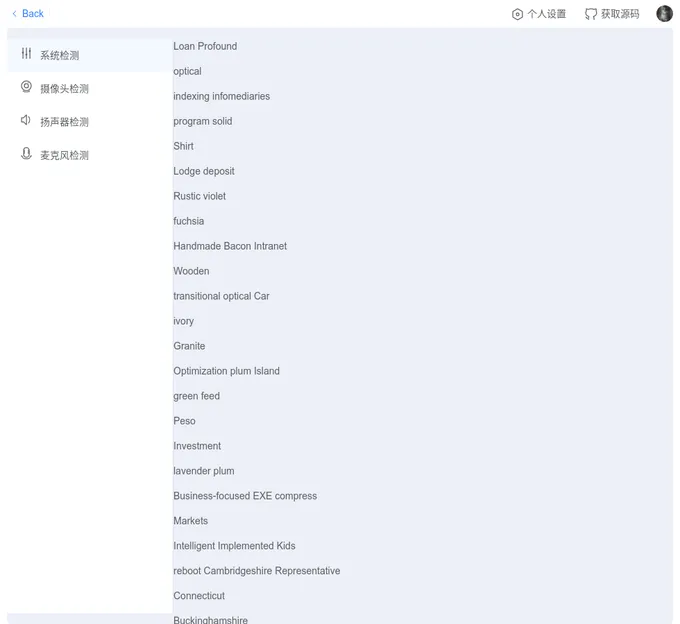
AppLayout

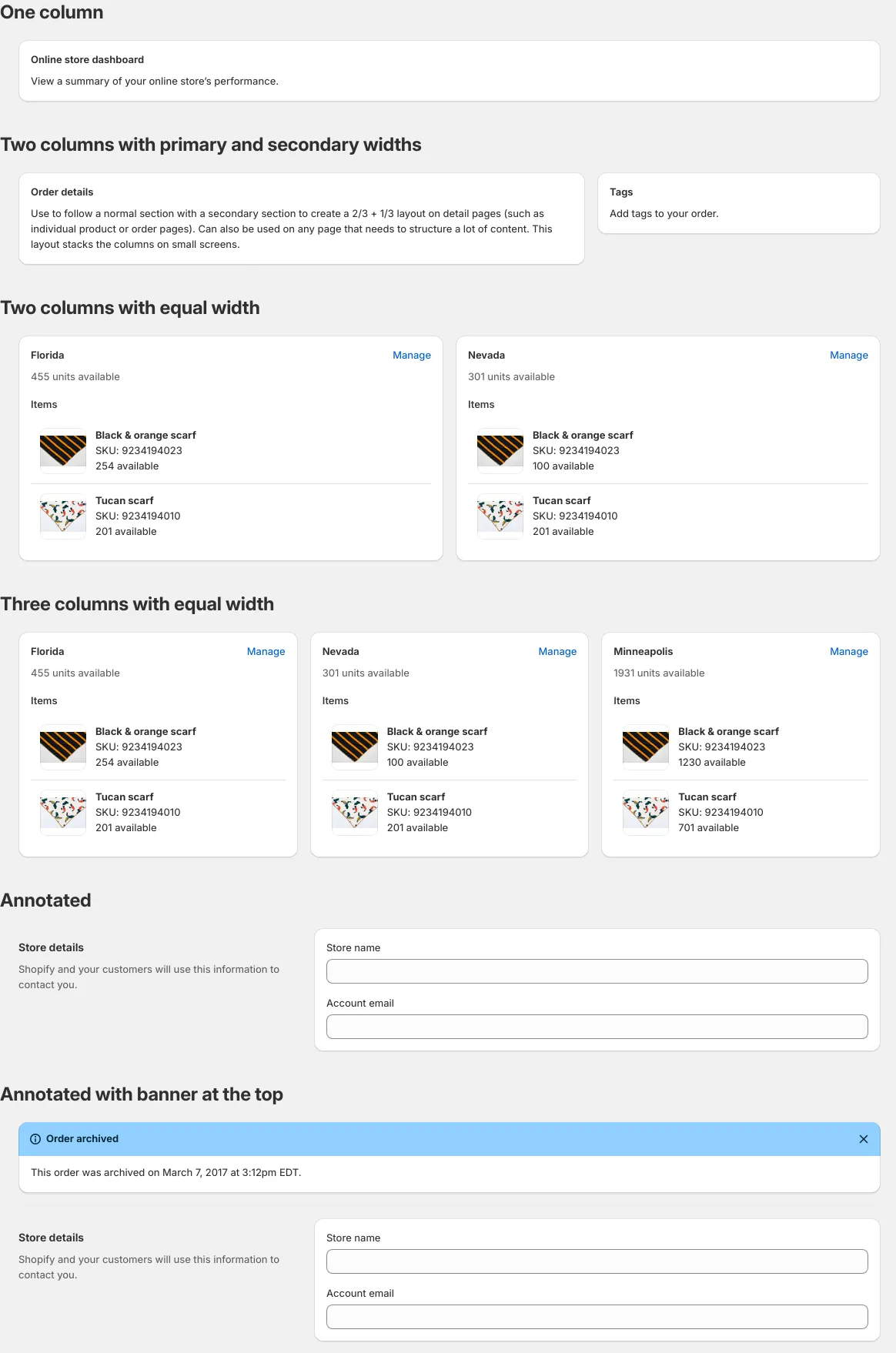
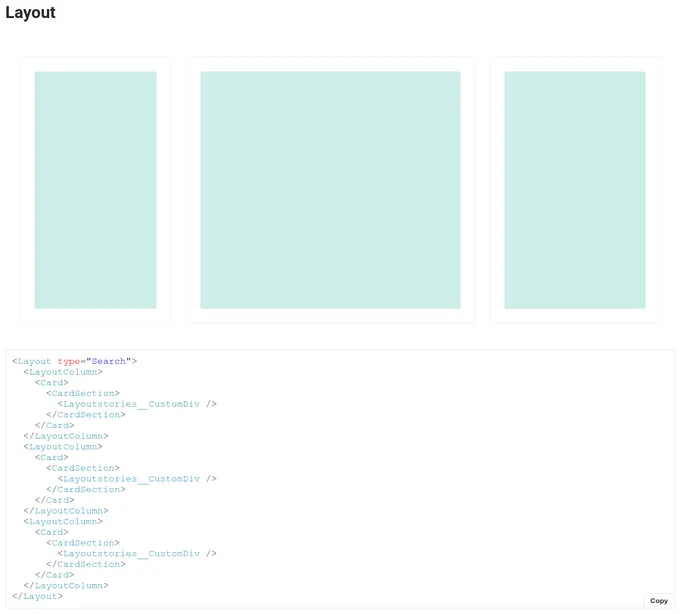
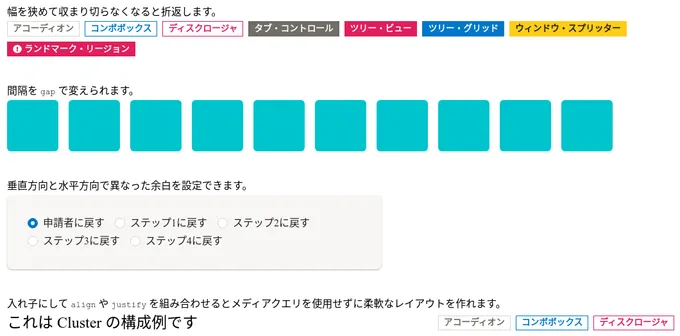
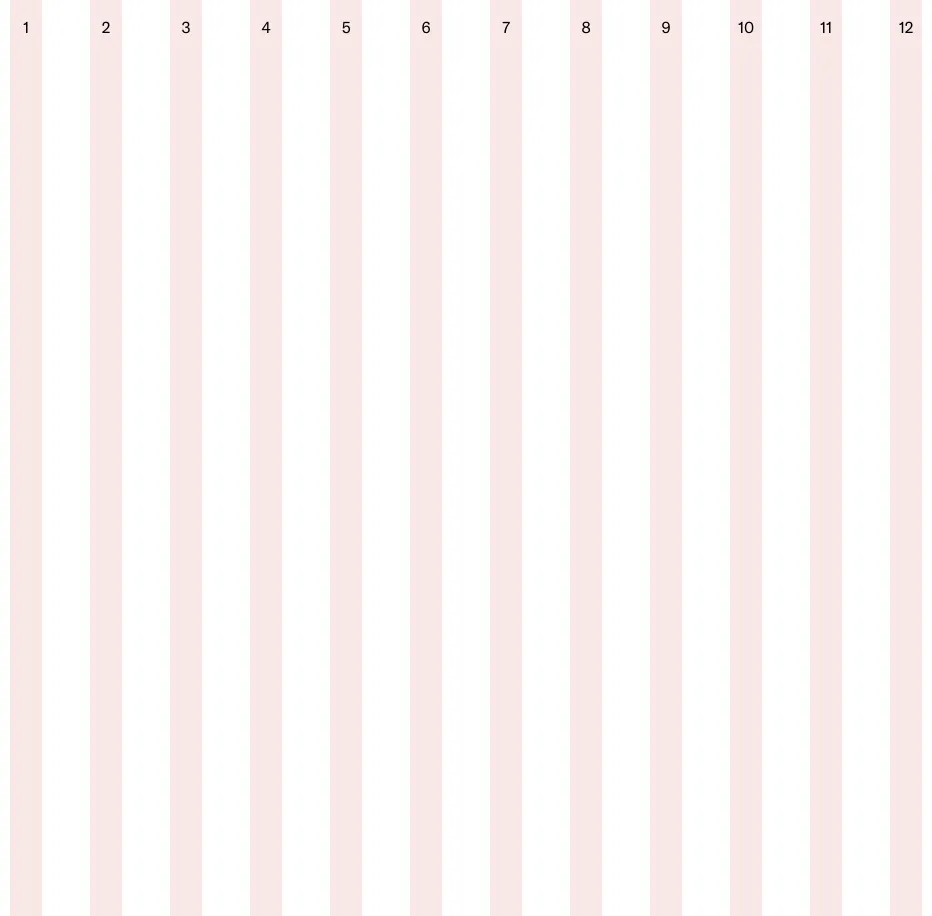
Layout

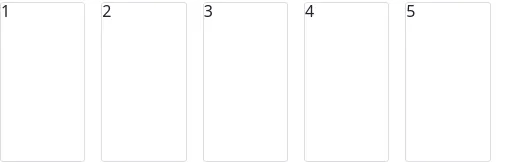
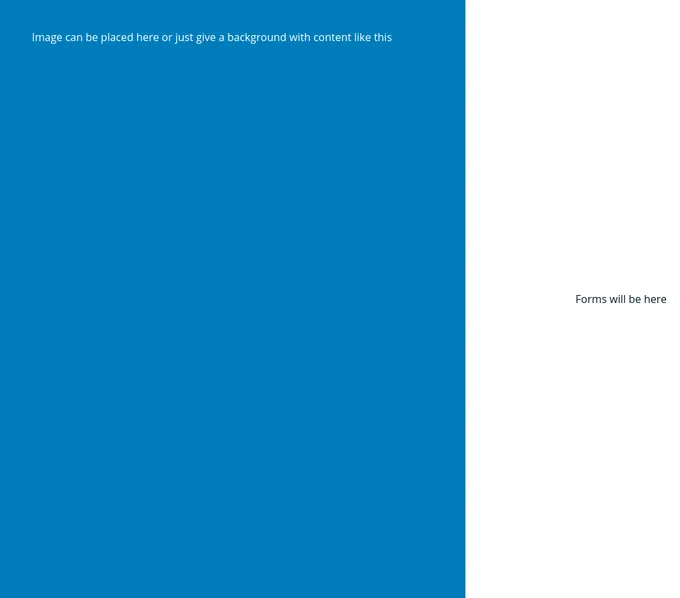
AuthLayout