React loading components
31 loadings are developed with React. A loading is a visual indicator that shows the status of an ongoing process happening in the background. It’s often used to communicate that the user has to wait before the interface is ready for interaction. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
31components68storiesLast updated 7 months ago
Other Names

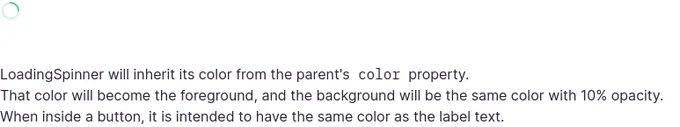
InlineLoading

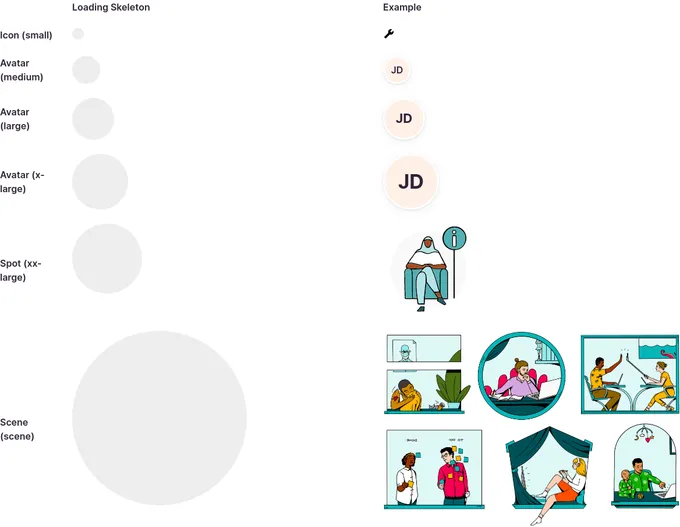
Loading

Inline Loading Indicator