React popover components
30 popovers are developed with React. A popover is a message box that displays extra information about an element. It can appear on hover, click, or tap. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
30components184storiesLast updated yesterday

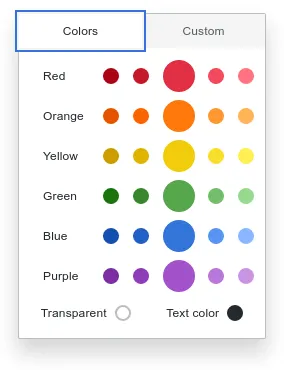
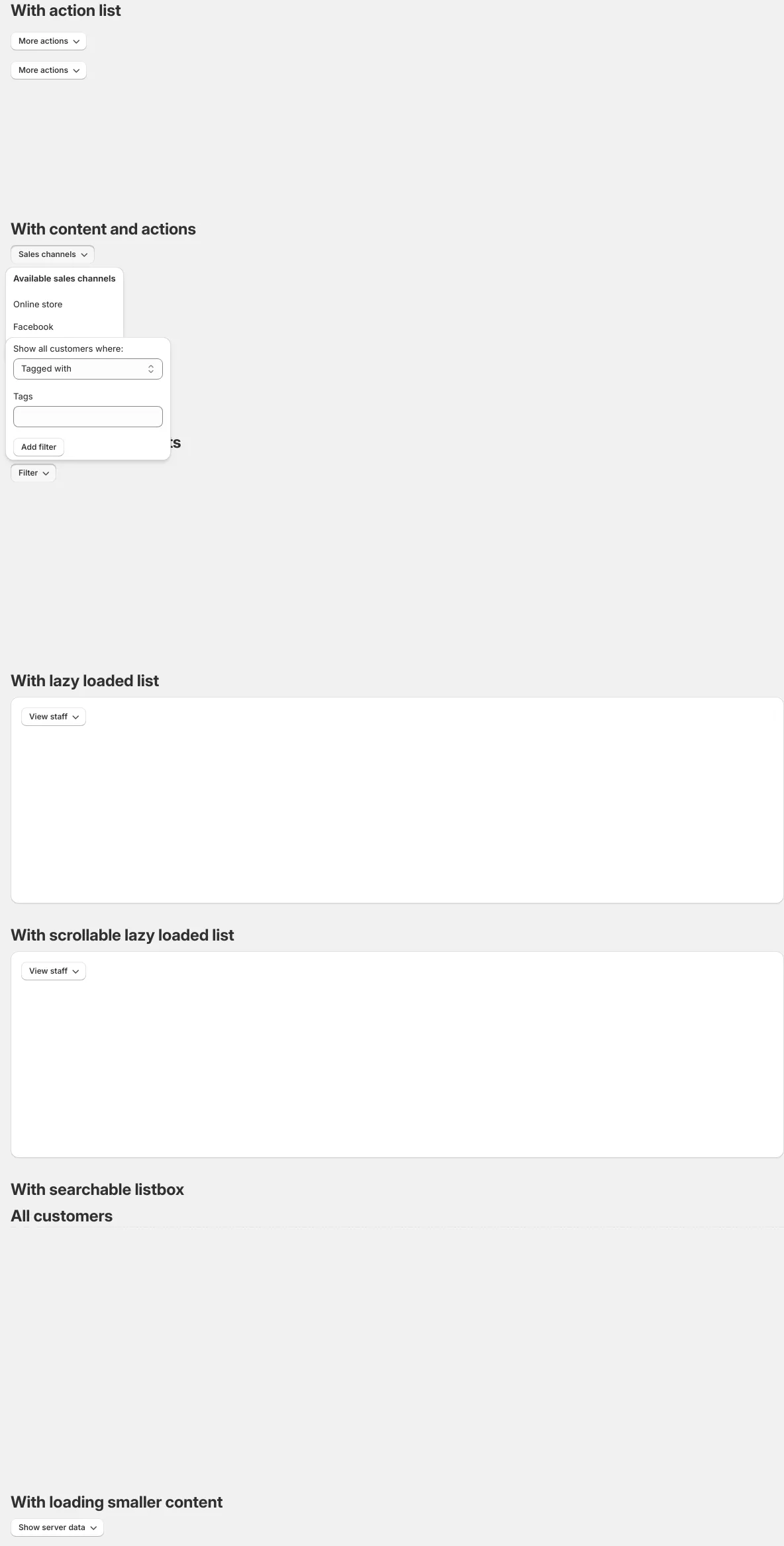
Popover

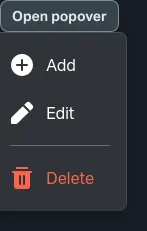
Popover

Popover

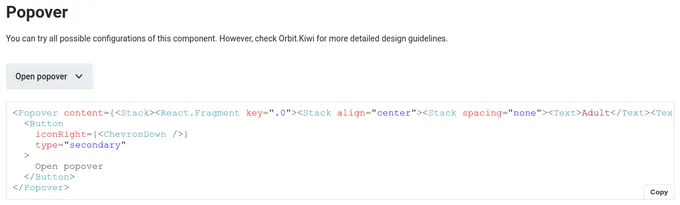
Popover

Popover List