React progress components
60 progresses are developed with React. A progress is a visual indicator that shows the users progress through a series of steps. It’s often used to keep the user focussed toward completing a task. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
60components262storiesLast updated last month

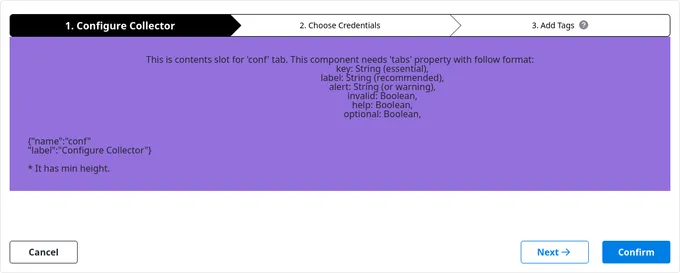
LinearProgress

Progress

GaugeProgress