React table components
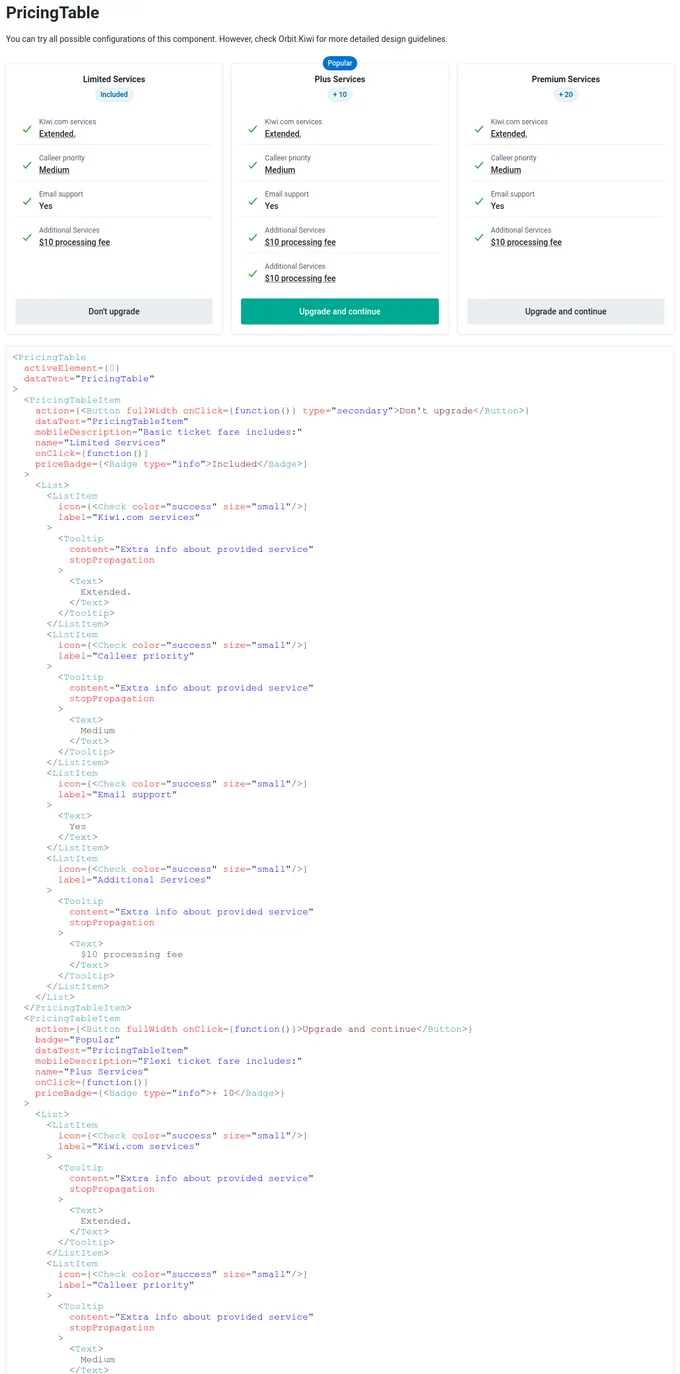
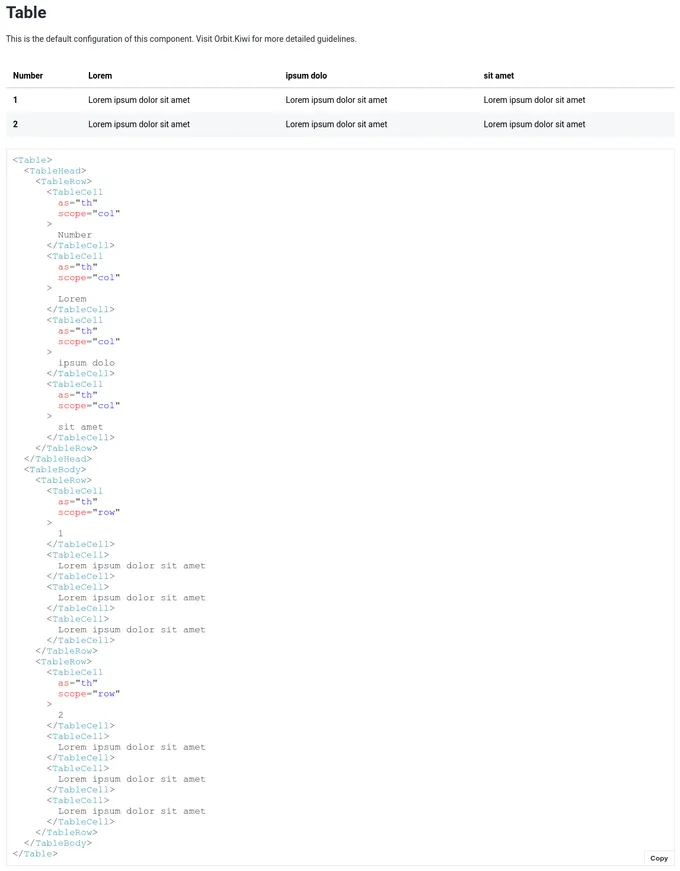
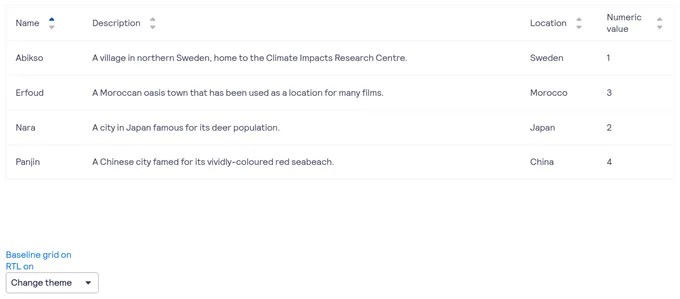
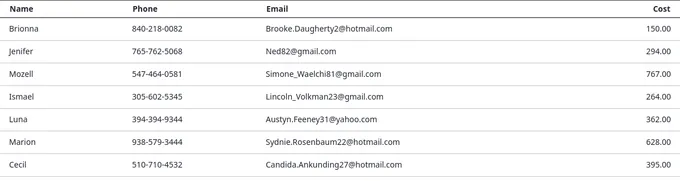
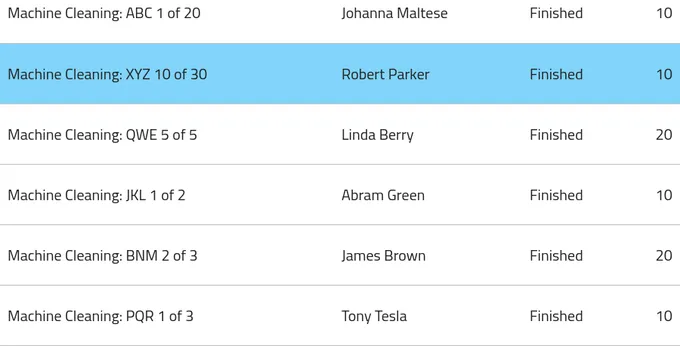
87 tables are developed with React. A table is an element that visualizes a data set in rows and columns. It’s often used to embed structured data in a way that’s easy to scan. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
87components408storiesLast updated yesterday
Other Names

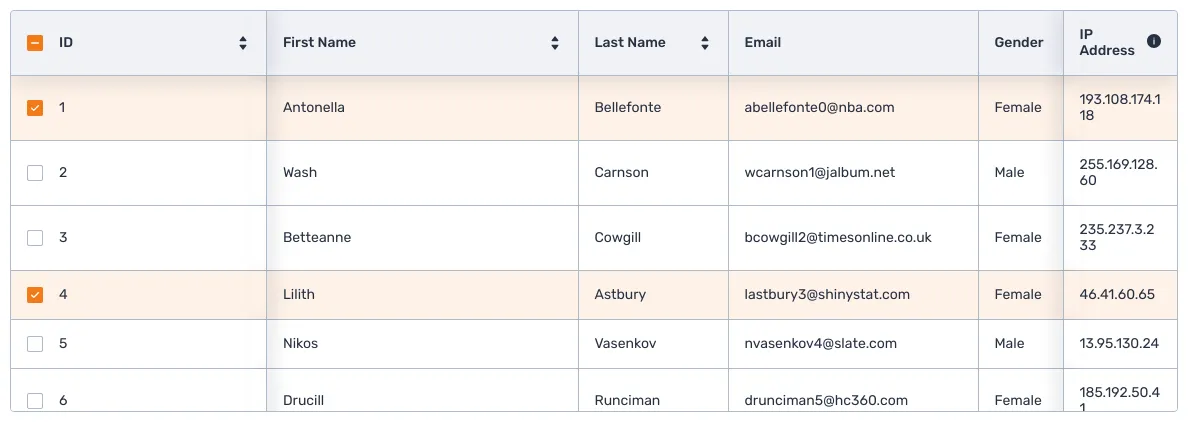
IndexTable

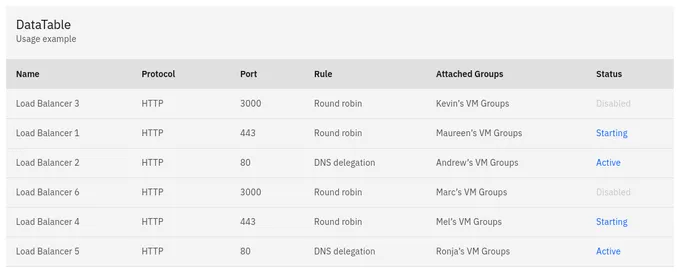
DataTable

Table

DataTable

Data Table

Table