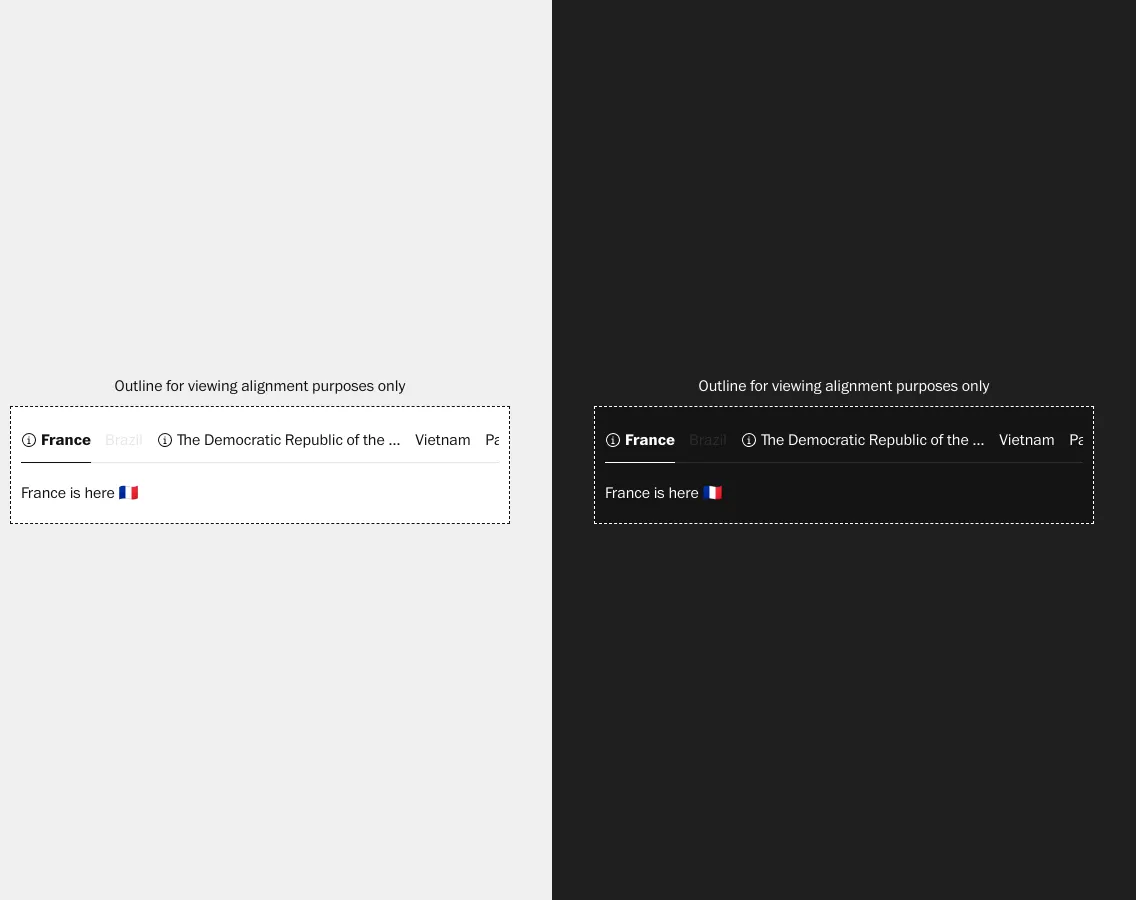
React tabs components
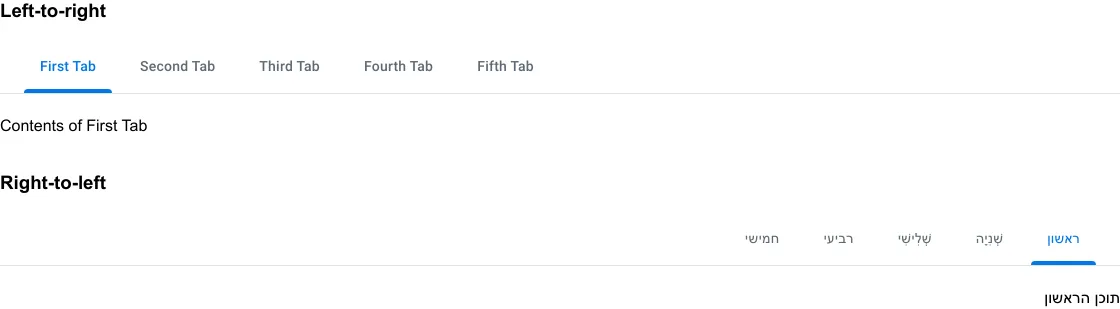
43 tabs are developed with React. A tabs is a way to navigate between multiple views of information. It’s used to fit more information in a smaller area. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 67 projects.
43components139storiesLast updated yesterday