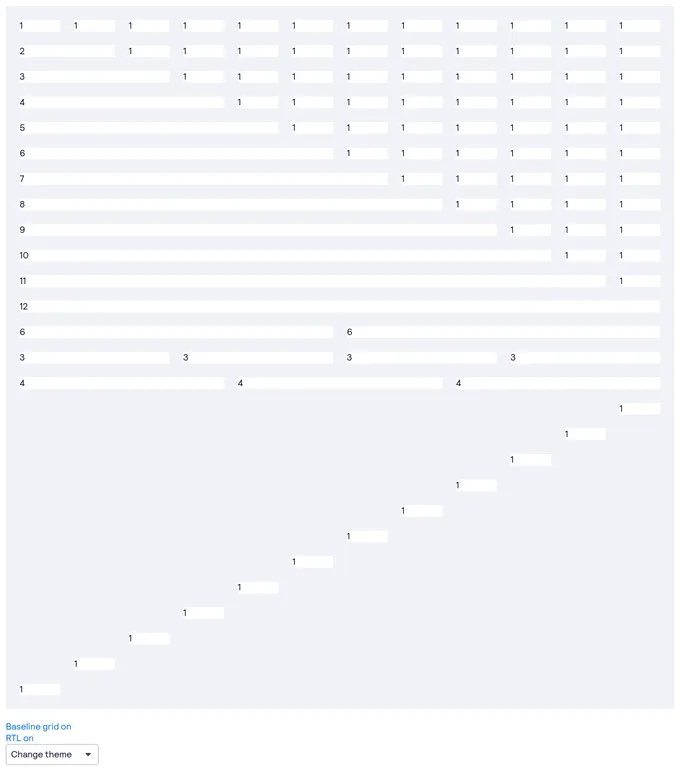
Sass grid components
7 grids are styled using Sass. A grid is a container used to build layouts that align to a user-defined system of columns and rows. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
7components32storiesLast updated 2 years ago
Other Names