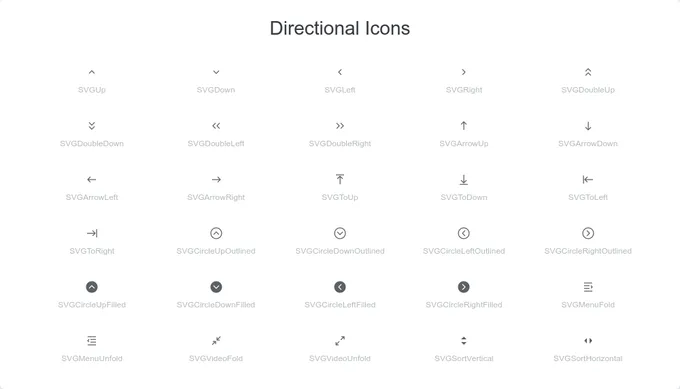
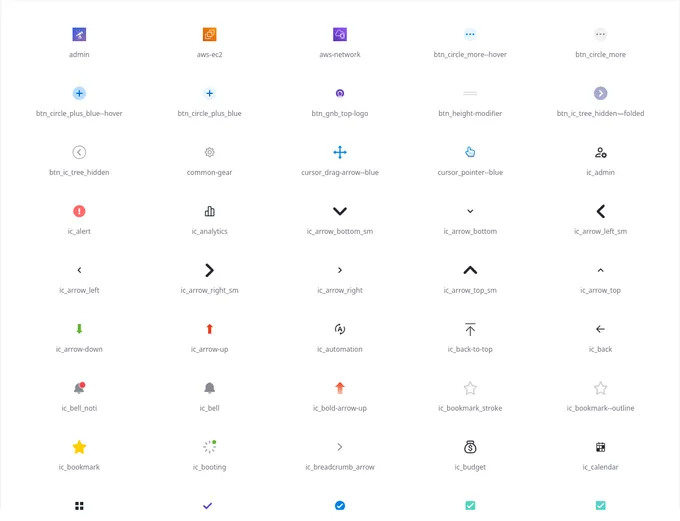
Sass icon components
37 icons are styled using Sass. An icon is a visual symbol that indicates the purpose of an interface element. It’s used to represent ideas, content types, and actions. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
37components161storiesLast updated yesterday

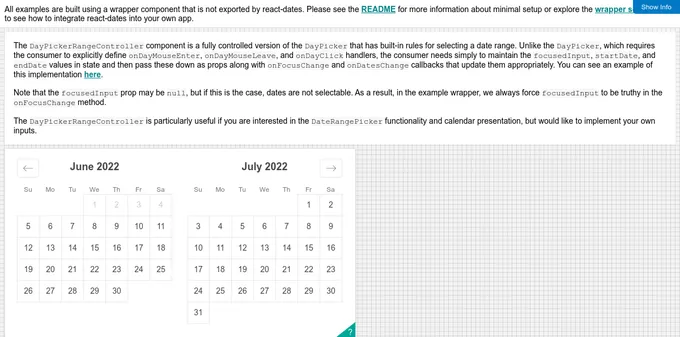
DayPickerRangeController

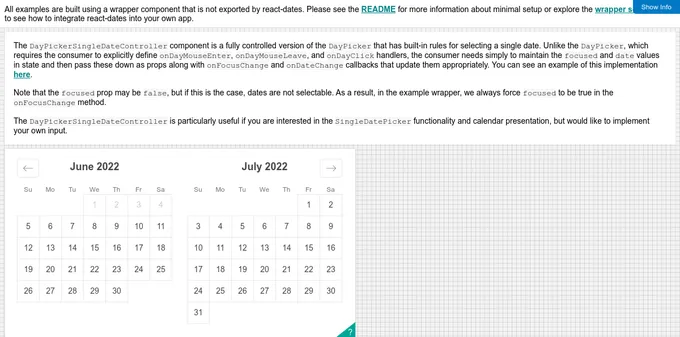
DayPickerSingleDateController

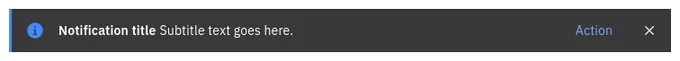
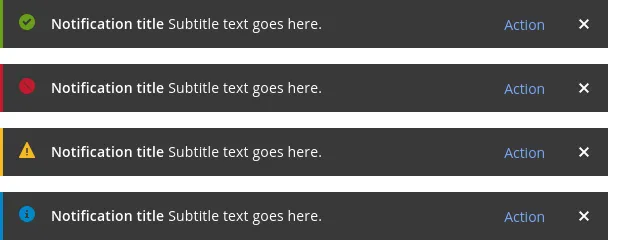
Notification