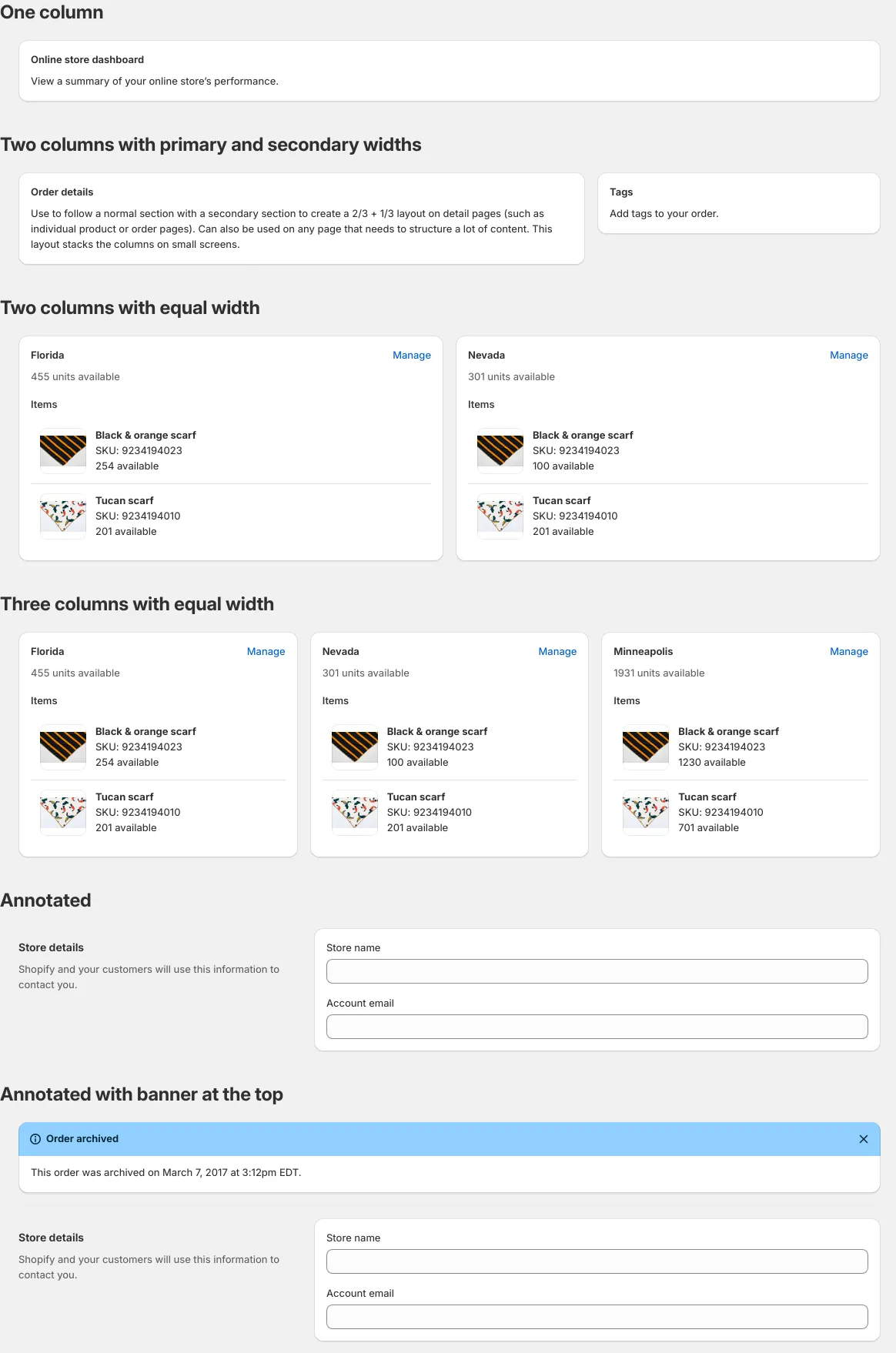
Sass layout components
14 layouts are styled using Sass. A layout is a layout container that is used to position children in predetermined areas. It’s often used to apply consistent positioning for content across pages in an application. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
14components39storiesLast updated yesterday