Sass link components
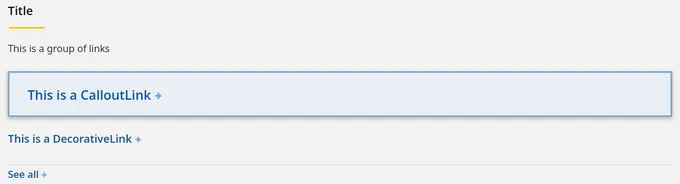
19 links are styled using Sass. A link is a reference to a location on the web. When clicked, a link will direct you to a destination like a document, asset, or email address. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
19components44storiesLast updated last month

Link