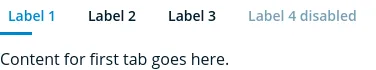
Sass tabs components
16 tabs are styled using Sass. A tabs is a way to navigate between multiple views of information. It’s used to fit more information in a smaller area. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
16components63storiesLast updated yesterday

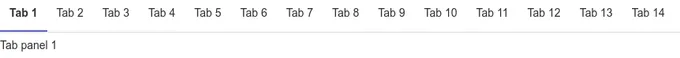
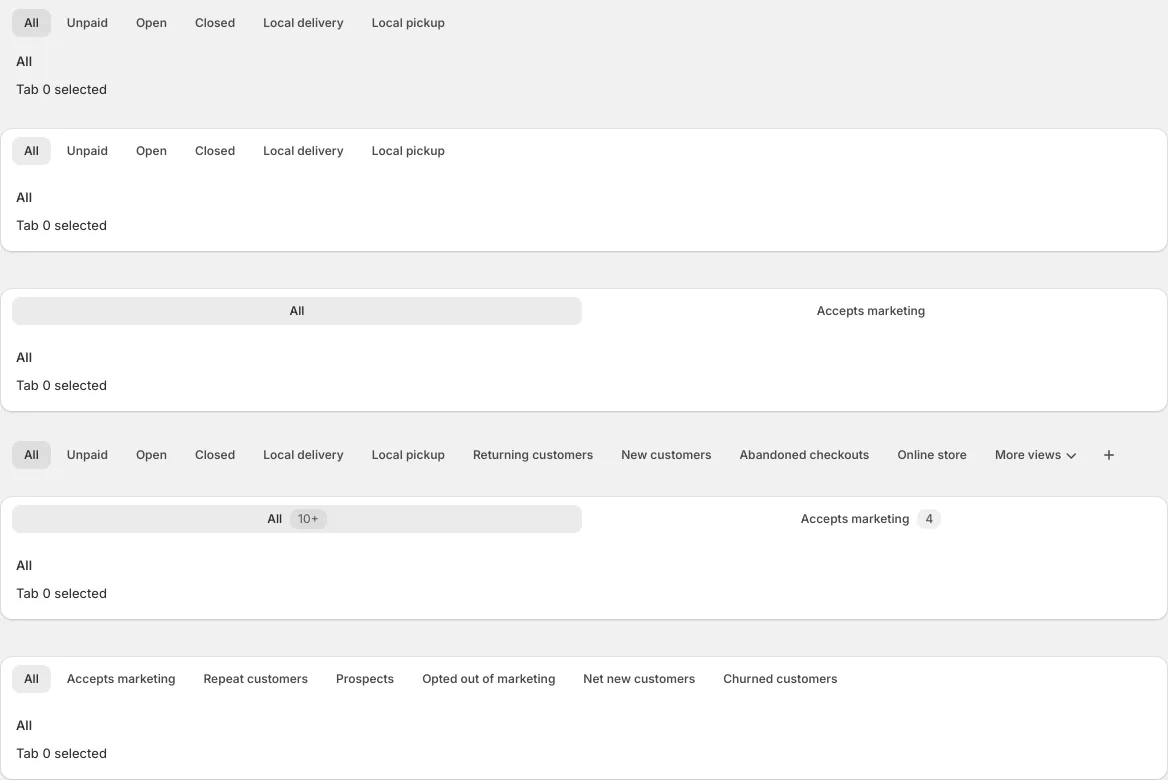
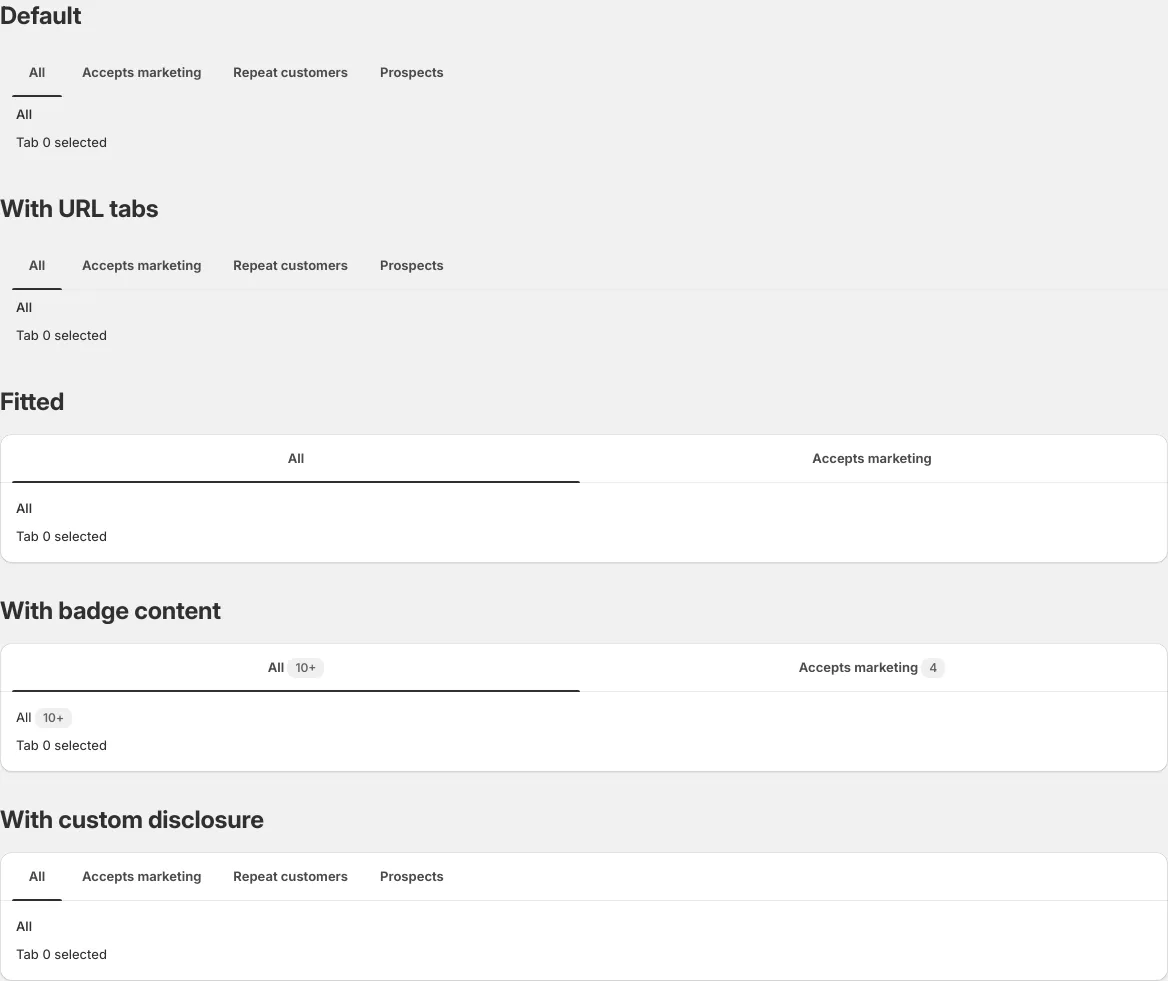
Tabs