Sass tooltip components
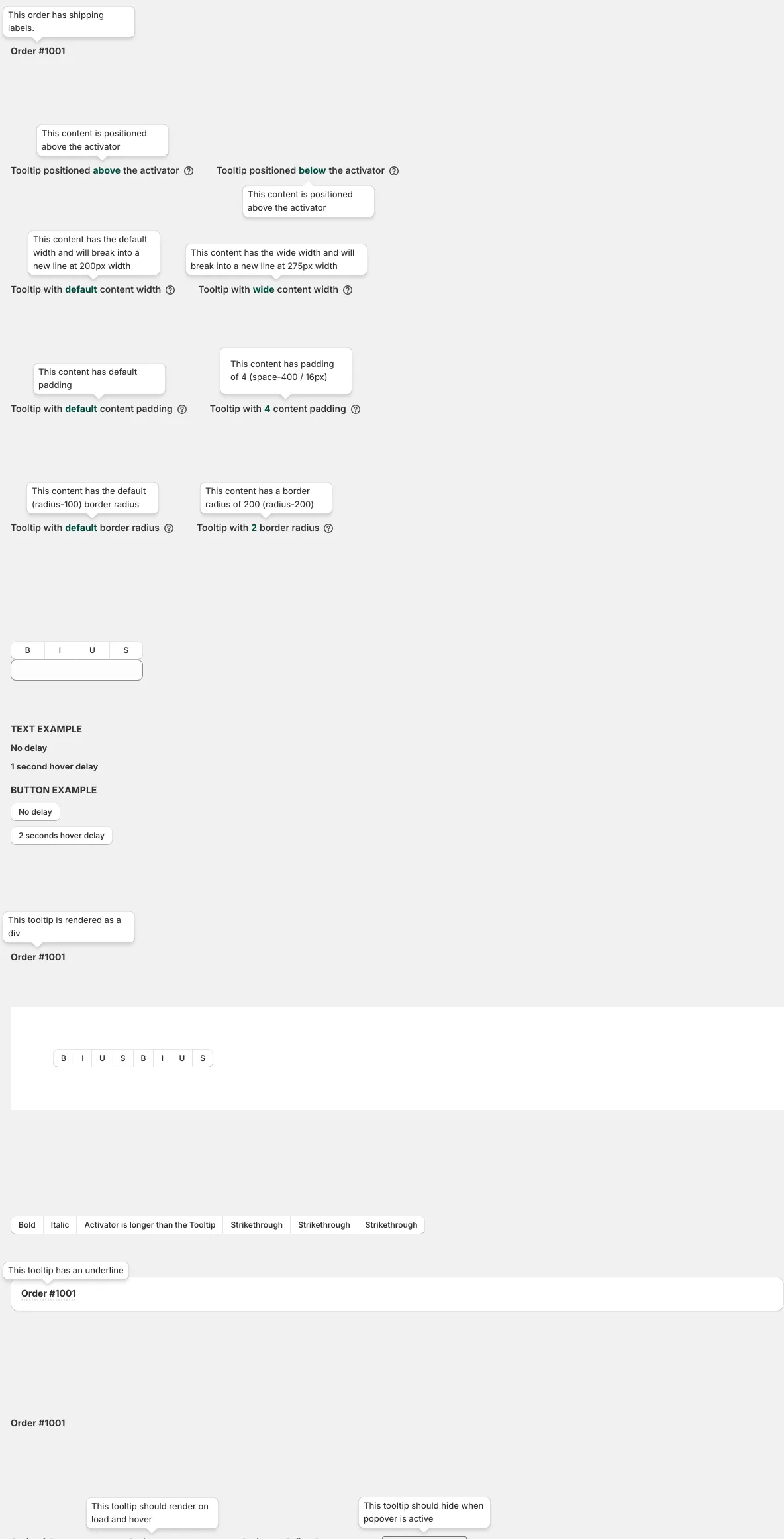
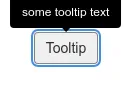
16 tooltips are styled using Sass. A tooltip is a message box that displays extra information about an element. It can appear on hover, click, or tap. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
16components60storiesLast updated yesterday