HTML Preview
A Storybook addon that extracts and displays compiled syntax-highlighted HTML for non framework development.
The goal of this fork is to have the original HTML that is generated by the story. It may make sense if your components are pure 'HTML, CSS, and JS'. In some cases, your JS modifies the original component and injects additional nodes, and you want to use this plugin as a templating tool.
All credits go to the original author, "Whitespace code@whitespace.se". Only parts were changed where it was necessary for deployment and usage.
Storybook Addon HTML
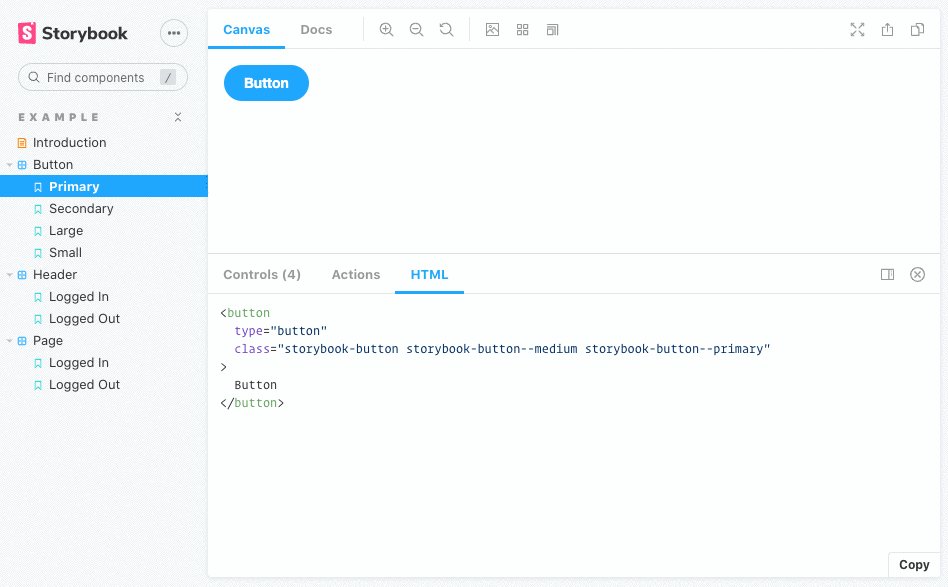
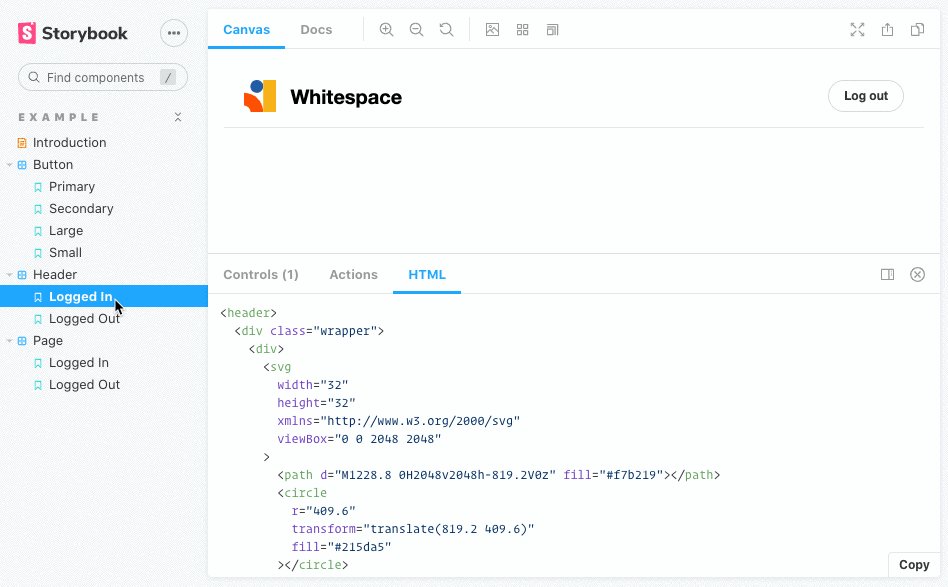
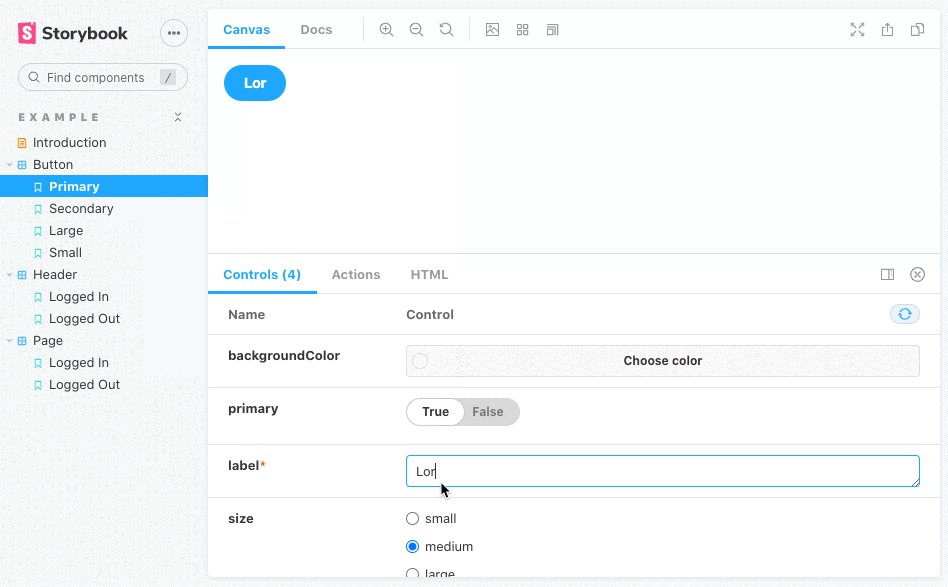
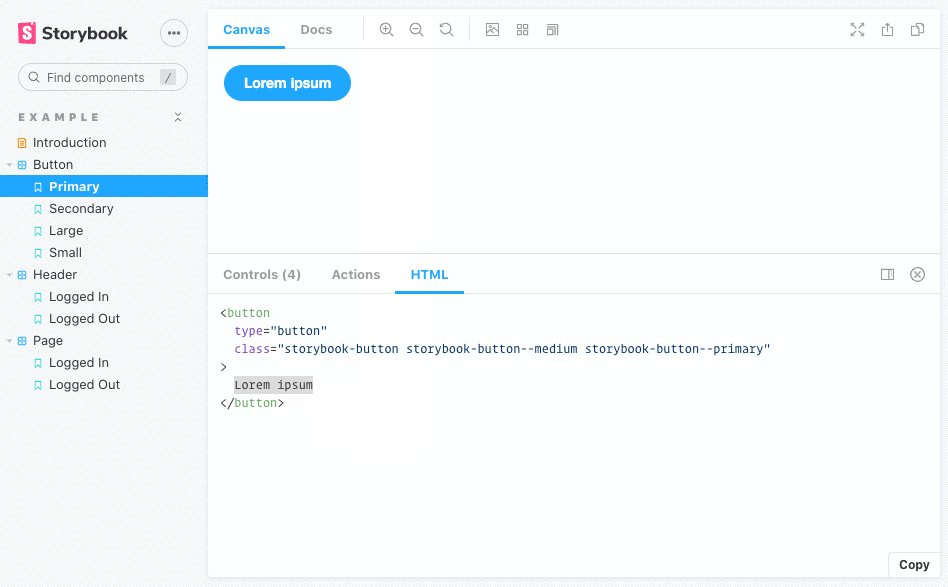
This addon for Storybook adds a tab that displays the compiled HTML for each story. It uses highlight.js for syntax highlighting.

Getting Started
Install the addon and its dependencies.
With NPM:
npm i --save-dev @un-known/storybook-addon-html prettier react-syntax-highlighter
With Yarn:
yarn add -D @un-known/storybook-addon-html prettier react-syntax-highlighter
Register addon
// .storybook/main.js
module.exports = {
// ...
addons: [
"@un-known/storybook-addon-html",
// ...
],
};
Usage
The HTML is formatted with Prettier. You can override the Prettier config
(except parser and plugins) by providing an object following the
Prettier API override format in the
html parameter:
// .storybook/preview.js
export const parameters = {
// ...
html: {
prettier: {
tabWidth: 4,
useTabs: false,
htmlWhitespaceSensitivity: "strict",
},
},
};
You can override the wrapper element selector used to grab the component HTML.
export const parameters = {
html: {
root: "#my-custom-wrapper", // default: #root
},
};
Some frameworks put comments inside the HTML. If you want to remove these you
can use the removeComments parameter. Set it to true to remove all comments
or set it to a regular expression that matches the content of the comments you
want to remove.
export const parameters = {
html: {
removeComments: /^\s*remove me\s*$/, // default: false
},
};
You can also use the removeEmptyComments parameter to remove only empty
comments like <!----> and <!-- -->.
export const parameters = {
html: {
removeEmptyComments: true, // default: false
},
};
You can override the showLineNumbers and wrapLines settings for the syntax
highlighter by using the highlighter parameter:
export const parameters = {
html: {
highlighter: {
showLineNumbers: true, // default: false
wrapLines: false, // default: true
},
},
};
Another way of hiding unwanted code is to define the transform option. It
allows you to perform any change to the output code, e.g. removing attributes
injected by frameworks.
html: {
transform: (code) => {
// Remove attributes `_nghost` and `ng-reflect` injected by Angular:
return code.replace(/(?:_nghost|ng-reflect).*?="[\S\s]*?"/g, "");
};
}
- andy2577