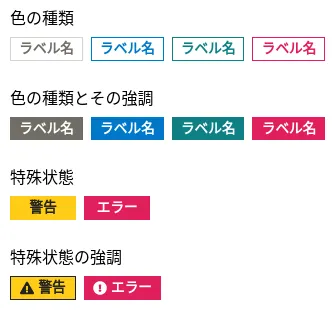
Styled Components label components
8 labels are styled using Styled components. A label is a text caption or description that describes the type of input a form field requires. Labels are often positioned beside the form field. Styled-components is a styling library that allows you to write styles in JavaScript at the component-level. This technique is known as CSS-in-JS. Styled components is used to style 8 projects.
8components12storiesLast updated yesterday
Other Names