Overview
What is visual testing? Visual tests validate the appearance of rendered UI by capturing an image of it in a consistent browser environment. That image is compared to previous images (baselines) to detect visual changes. UIs are more complex, multi-state, and personalized than ever. Visual testing helps you ensure that your app looks right every release.
Table of ContentsWhat you'll build

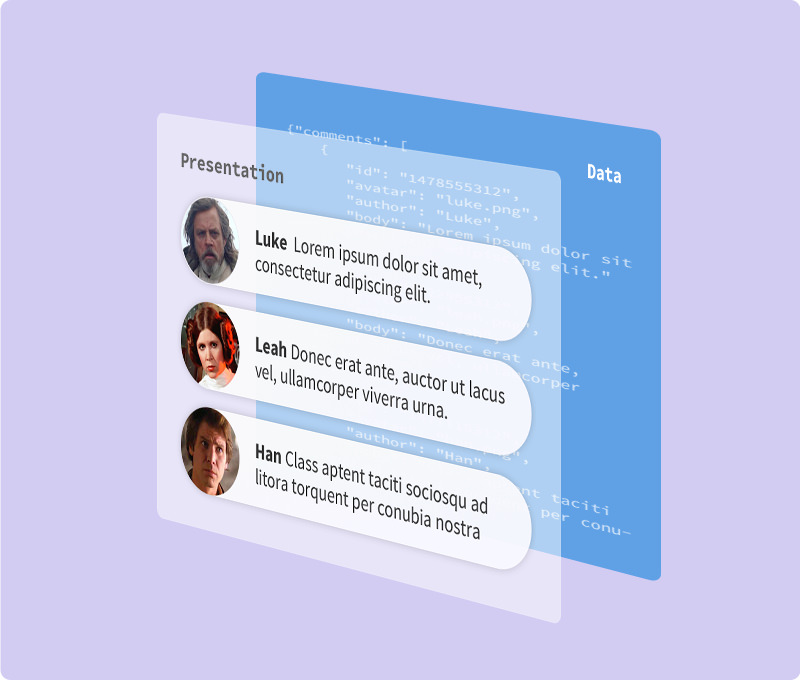
CommentList is a list component that you might find in any chat tool. Follow along as we demonstrate how to use Storybook to build discrete UI variations. Then we'll walk through the process of visual testing manually and automatically.
Authors

Dominic Nguyen
Storybook design
Tom Coleman
Storybook core