Kay Pacha Monochromatic UI
React components. Based on Material Design, build it with Styled Components. With gradient styles.
Kay Pacha14components31storiesLast updated yesterday
Addons in this project
Actions
Get UI feedback when an action is performed on an interactive element
4M
Downloads
- + 2
Viewport
Build responsive components by adjusting Storybook’s viewport size and orientation
3.5M
Downloads
- + 2
Docs
Document component usage and properties in Markdown
3.4M
Downloads
- + 2
Controls
Interact with component inputs dynamically in the Storybook UI
3.3M
Downloads
- + 2
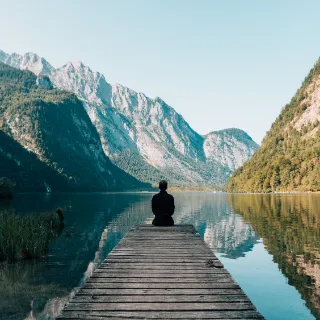
Backgrounds
Switch backgrounds to view components in different settings
3.2M
Downloads
- + 2
Knobs
Storybook addon for editing props
960k
Downloads
- + 2
Chromatic
Automate visual testing across browsers. Gather UI feedback. Versioned documentation.
624k
Downloads
- + 7
Storysource
View a story’s source code to see how it works and paste into your app
444k
Downloads
- + 2
Similar projects
Add your project
Primer React

SmartHR UI