Storybook for React & Webpack
Storybook for React & Webpack is a framework that makes it easy to develop and test UI components in isolation for React applications built with Webpack.
Requirements
- React ≥ 16.8
- Webpack ≥ 5.0
- Storybook ≥ 8.0
Getting started
In a project without Storybook
Follow the prompts after running this command in your React project's root directory:
npx storybook@latest initMore on getting started with Storybook.
In a project with Storybook
This framework is designed to work with Storybook 7+. If you’re not already using v7, upgrade with this command:
npx storybook@latest upgradeAutomatic migration
When running the upgrade command above, you should get a prompt asking you to migrate to @storybook/react-webpack5, which should handle everything for you. In case that auto-migration does not work for your project, refer to the manual migration below.
Manual migration
First, install the framework:
npm install --save-dev @storybook/react-webpack5Next, install and register your appropriate compiler addon, depending on whether you're using SWC (recommended) or Babel:
If your project is using Create React App, you can skip this step.
npx storybook@latest add @storybook/addon-webpack5-compiler-swcor
npx storybook@latest add @storybook/addon-webpack5-compiler-babelMore details can be found in the Webpack builder docs.
Finally, update your .storybook/main.js|ts to change the framework property:
import { StorybookConfig } from '@storybook/react-webpack5';
const config: StorybookConfig = {
// ...
framework: '@storybook/react-webpack5', // 👈 Add this
};
export default config;Run the Setup Wizard
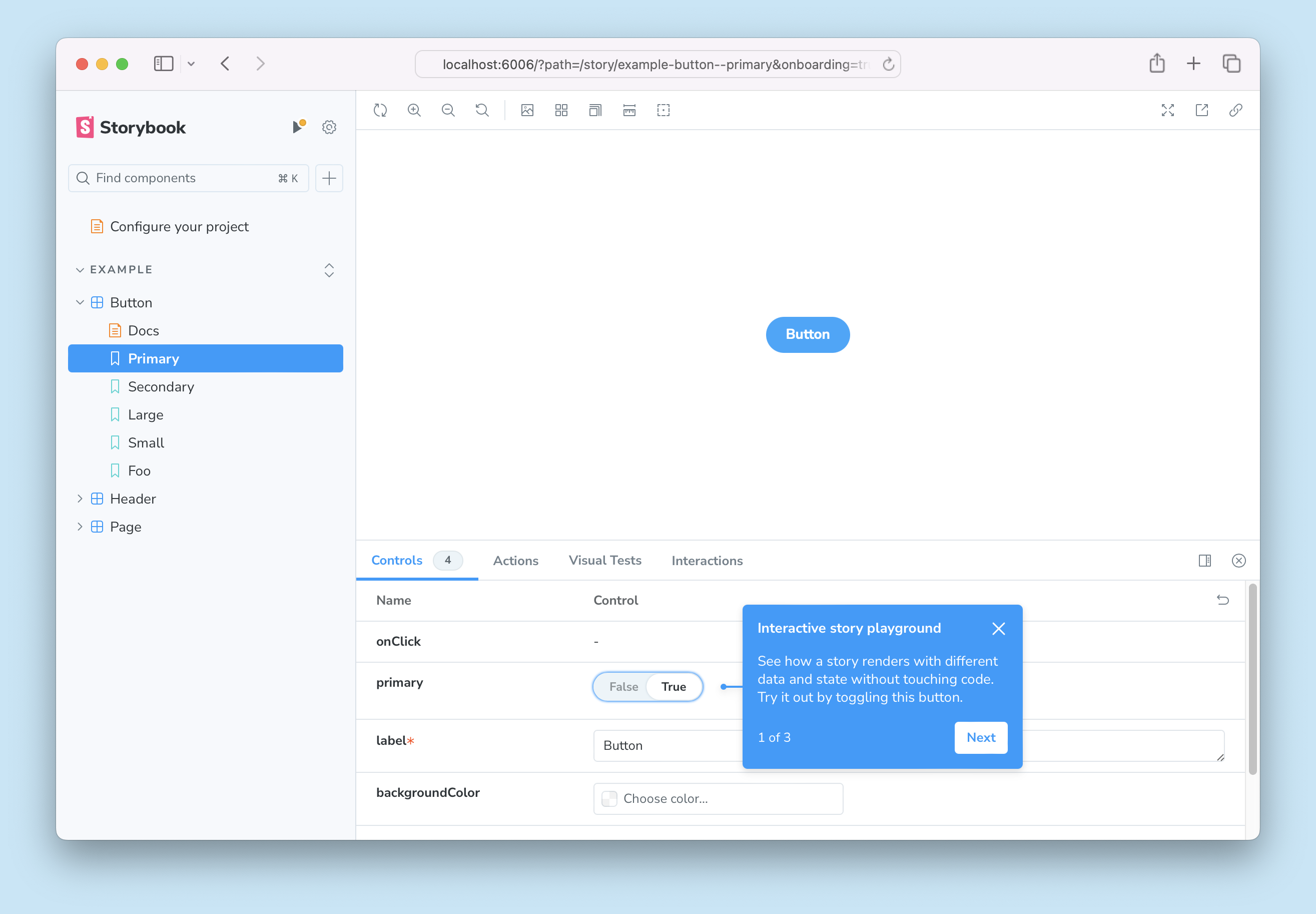
If all goes well, you should see a setup wizard that will help you get started with Storybook introducing you to the main concepts and features, including how the UI is organized, how to write your first story, and how to test your components' response to various inputs utilizing controls.

If you skipped the wizard, you can always run it again by adding the ?path=/onboarding query parameter to the URL of your Storybook instance, provided that the example stories are still available.
Create React App (CRA)
Support for Create React App is handled by @storybook/preset-create-react-app.
This preset enables support for all CRA features, including Sass/SCSS and TypeScript.
If you're working on an app that was initialized manually (i.e., without the use of CRA), ensure that your app has react-dom included as a dependency. Failing to do so can lead to unforeseen issues with Storybook and your project.
API
Options
You can pass an options object for additional configuration if needed:
// .storybook/main.ts
import type { StorybookConfig } from '@storybook/react-webpack5';
const config: StorybookConfig = {
framework: {
name: '@storybook/react-webpack5',
options: {
// ...
},
},
};
export default config;builder
Type: Record<string, any>
Configure options for the framework's builder. For this framework, available options can be found in the Webpack builder docs.
